ブログを作る時、まず準備しておきたいのが、「問合せフォーム」です。
しかし、問合せ用のフォームを、イチから作成するのは、非常に大変。だからと言って、メールアドレスを記載するだけでは、スパムの標的になる可能性も。
そこで、便利な問合せフォームを、サクッと作り、スパム対策もできるプラグイン、「Contact Form 7」の出番です!
contents
Contact Form 7

プラグインのインストール方法は、コチラ(↓)です。「有効化」を、忘れずに!
必要な設定

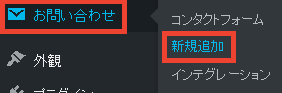
有効化後、「お問い合わせ」いう項目ができます。
その中から、「新規追加」を押します。

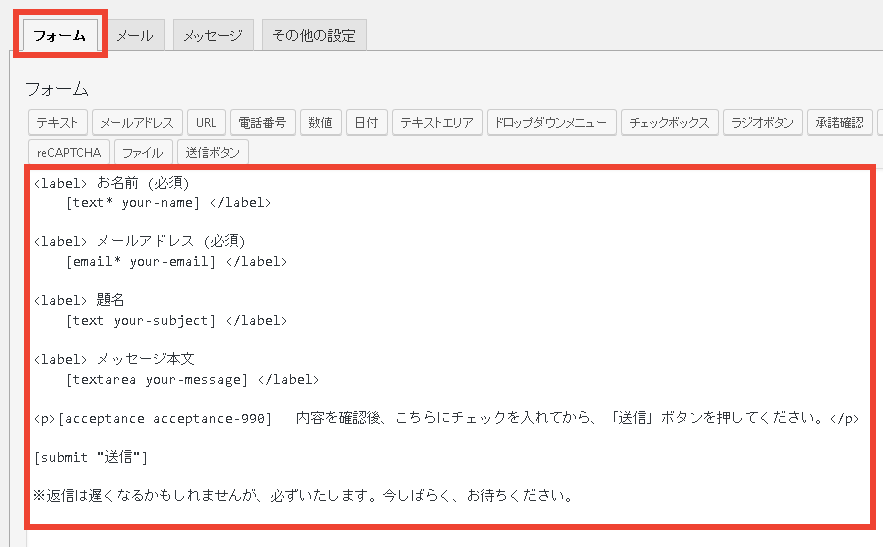
「フォーム」タブに、以下(↓)をコピーして、貼り付けます。(文言は好きに変えてOK)
<label> お名前 (必須) [text* your-name] </label> <label> メールアドレス (必須) [email* your-email] </label> <label> 題名 [text your-subject] </label> <label> メッセージ本文 [textarea your-message] </label> <p>[acceptance acceptance-990] 内容を確認後、こちらにチェックを入れてから、「送信」ボタンを押してください。</p> [submit "送信"] ※返信は遅くなるかもしれませんが、必ずいたします。今しばらく、お待ちください。
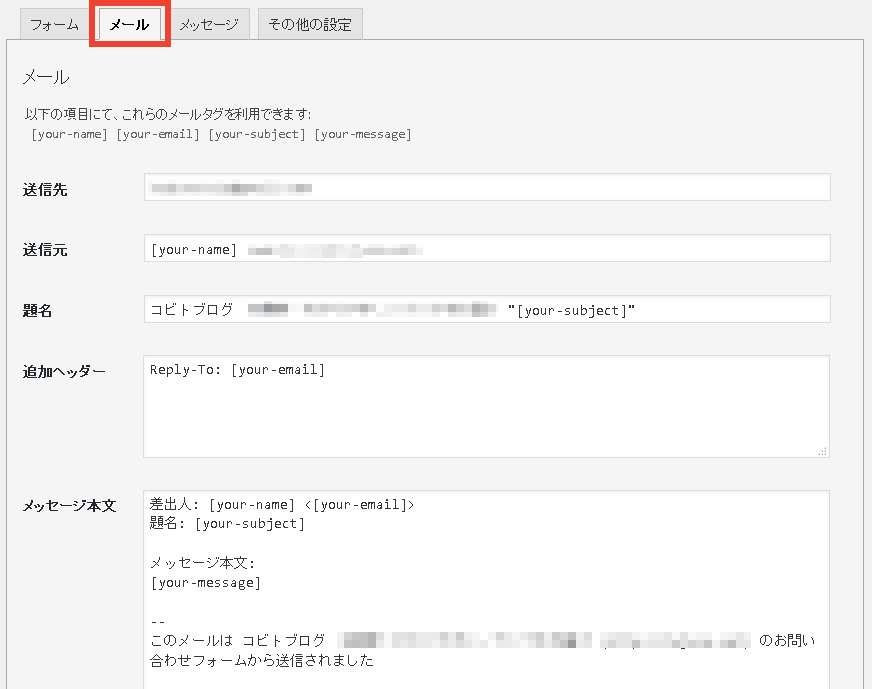
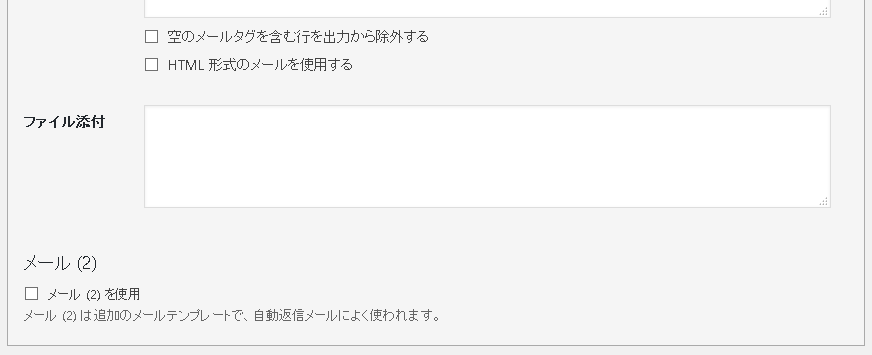
「メール」タブを押し、問合せがあったことを通知するメール内容を決定します。送信先等に変更がなければ、そのままでOKです。


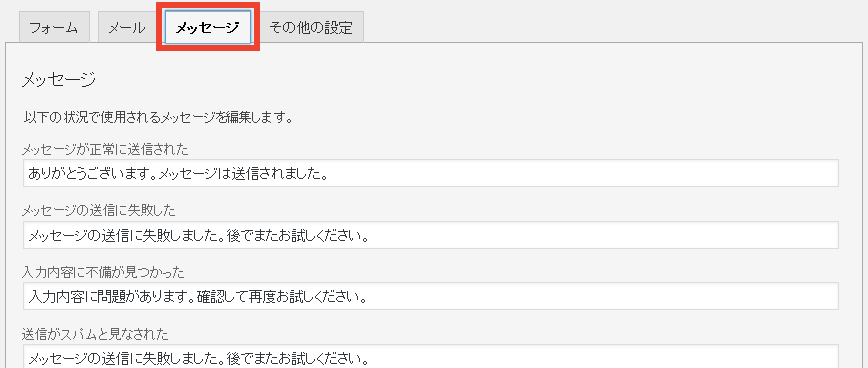
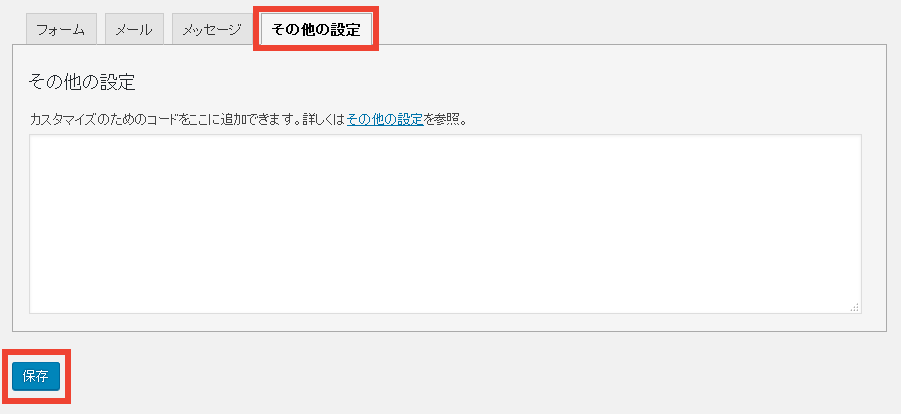
「メッセージ」「その他の設定」タブも、そのままでOKです。(好みに合わせて、文章を変えてOK)最後に、「保存」を押します。


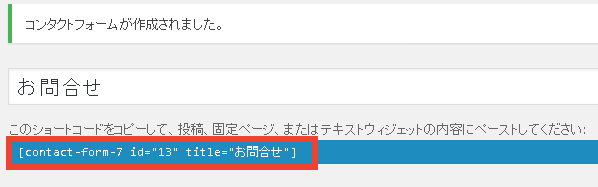
(↓)のようなメッセージが表示されるので、コピーしておきましょう。

[[contact-form-7 id="(数字)" title="お問合せ"]]
※IDの数字は、ランダムに決まるので、間違えないよう注意してください。

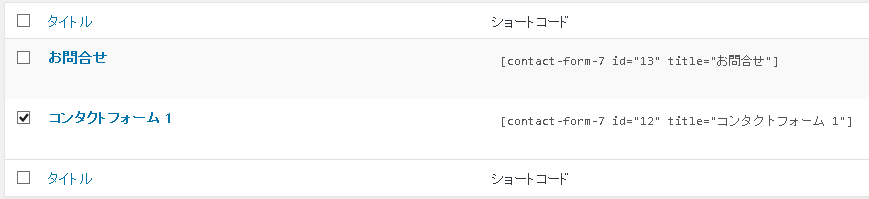
「コンタクトフォーム1」という、最初から用意されていますが、こちらは削除してOKです。
使い方

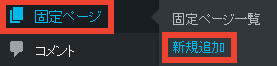
「固定ページ」から「新規追加」を押します。

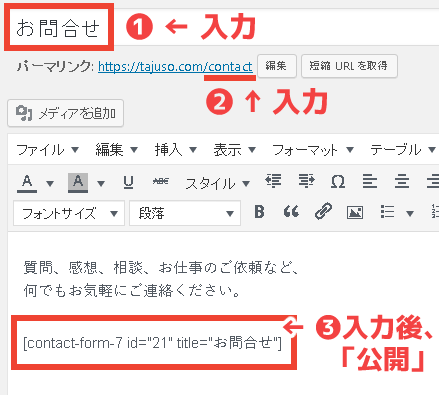
- 「タイトル」に、「お問合せ」と入力
- 「パーマリンク」に、「contact」と入力
- 記事本文に、先ほどのコピーを貼り付け、「公開」を押す(画像(↑)のように、適度に文言を追加してね)
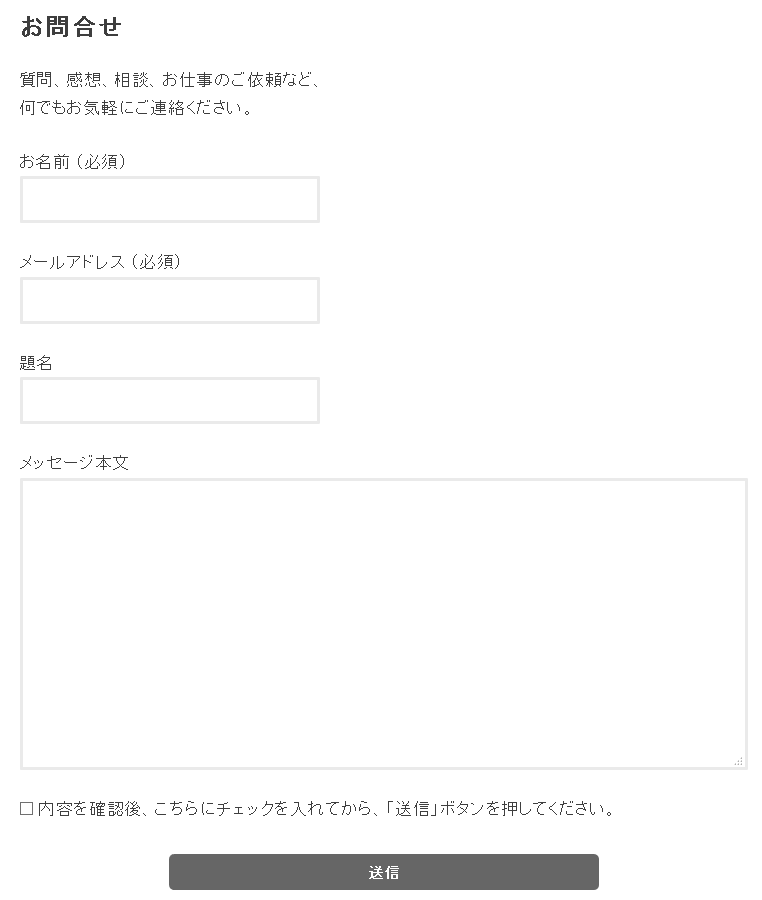
すると、このような(↓)フォームが出来ます!

あとは、作成したページのリンクを好きなところに設置してください。
当ブログの場合だと、スクロールして一番下の、フッターメニューに設定しています。参考に見てみてね。

まとめ
実は、今回ご紹介した問合せフォームには、「内容を確認後、チェックを入れる」という項目があります。
これにより、問合せフォームを悪用するボットやスパムが、劇的に減ります!大手企業が使っている画像認証ほど強力ではありませんが、こういったひと手間を加えるだけで、大きなスパム対策になります。
以上で、Contact Form 7、設定完了です!
お疲れさまでした!
WordPressブログを始めたら、導入すべきプラグイン 18選 は、コチラ(↓)からどうぞ!
コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
ネットで月10万を稼ぐ、7つの副業
【最重要】月10万を稼ぐための、3ステップ









[…] 参考リンク 参考 Contact Form 7のCSSデザインとカスタマイズ方法ブログ初心者応援サイト:Naifix 参考 「Contact Form 7」で、便利な問合せフォームを、サクッと作る!(スパ… […]
狐火兎さん、初めまして。狐火兎さんのサイトを見てワードプレスに挑戦しています!とてもわかりやすく、全て参考にさせていただいているのですが、私がとても初心者で、基本的なところでつまづいているので質問させてください。
「作成したページのリンクを好きなところに設置してください」
この設置方法がわかりません。
問い合わせフォームとマップを作ったのですが、そのページのリンクをヘッダーやメニューに設置するにはどのようにしたらよいのでしょうか。大変基本的な質問で申し訳ありませんが、教えていただけると幸いです。
ワードプレス初心者さん、はじめまして!
返信が遅くなってしまい、大変申し訳ありません。
改めまして、コメント頂きありがとうございます(*’▽’)
リンクの設置はいろんな方法がありますが、僕のサイトのように、ヘッダーメニューにリンクを配置する場合は、
①ダッシュっボードの「外観」→「メニュー」を選択
②「編集するメニューを選択」で「グローバルナビ(ヘッダー)」を選択
③左側の「固定ページ」より作成したいページ(今回ですと、問い合わせフォームとマップの2つ)をチェックして、「メニューに追加」をクリック
こちらの手順で、ヘッダーメニューへのリンクを設置できます。
もしわかりにくければ、お手数ですが、コチラの→「問合せフォーム」からご連絡いただければ、より詳しくご案内が可能です。
少しでもお力になれたら、嬉しいです。
どうぞよろしくお願いいたします。
[…] 参考「Contact Form 7」で、便利な問合せフォームを、サクッと作る!(スパム対策も) […]
[…] 「Contact Form 7」で、便利な問合せフォームを、サクッと作る!(スパム対策も) […]
[…] ブログ初心者応援サイト:Naifix 2 usersContact Form 7のCSSデザインとカスタマイズ方法https://naifix.com/contact-form-7/WordPress プラグインで常に人気上位にランクインしているのが、お問い合わせフォームが簡単に作れる「Contact Form 7」です。 でも簡単であるがゆえに、デザインやカス… コビトブログ|イチから稼ぐ 「ネット副業・… 3 users「Contac… […]