先日、当ブログも使っているテーマ「STORK![]() 」で、アップデートがありましたね!新しく「ボックス」ショートコードが追加されたので、早速更新した方も多いと思います。
」で、アップデートがありましたね!新しく「ボックス」ショートコードが追加されたので、早速更新した方も多いと思います。
テーマやプラグインの更新は、「WordPressの魅力」の1つであり、最新のものが利用できるのは、嬉しいですね。
しかし、そこに「意外な落とし穴」がある事も。
今回は、僕が頂いた、あるトラブル相談をもとに、ブログ運営で見落としがちな「やってはいけない2つの事」をご紹介します。
ブログ運営で、絶対やってはいけない2つの事
Kさんに起こった「トラブル」とは
今日、早速「STORK
」の更新をしてみました。
すると急に、今まで使っていた設定が消えてしまいました。デザインが崩れてしまった部分もあり、どうしたらいいのでしょうか?
(↑)というメールが、僕の元に届きました(一部要約・Kさんのご了承も得ています)。
Kさん自身は、ブログ歴5カ月ほどの方で、自分なりのカスタマイズやコンテンツも充実してきて、「さぁ、これからもっと頑張るぞ!」という矢先の事だったそうです。
そのため今回のケースは、「ブログを始めたばかりの初心者」だけでなく、「ブログ運営に慣れてきた方」にこそ、起こりうるトラブルなので、ぜひ一読くださいね。
1.やってはいけない「親テーマ」の編集
結果として、今回Kさんに起きたトラブルの原因は、「親テーマ」に設定・編集してしまっていたことが原因でした。
以前、コチラ(↓)でご紹介したように、
WordPressのテーマには、「親テーマ」と「子テーマ」があります。
上の記事内でも書きましたが、「子テーマ」を使っていないと、このような事になります(↓)
- 子テーマ無しに、親テーマの更新が入ると、またイチから設定し直す羽目に・・・
- 子テーマがないと、バックアップでもない限り、二度と元に戻せないことも・・・
僕も、1度やらかしたんですが、「外観」→「カスタマイズ」で、色などを設定した後、親テーマになっていたことに気づき、慌てて、子テーマにしたら、設定が全部消えました・・・。(ご注意を!)
「STORK![]() 」のように、子テーマが配布されているテーマと違って、用意されていないテーマも多くあります。その時は、(↓)を参考に、自分で子テーマを作りましょう。
」のように、子テーマが配布されているテーマと違って、用意されていないテーマも多くあります。その時は、(↓)を参考に、自分で子テーマを作りましょう。
ただ、今回のKさんは「子テーマ」を、ちゃんと導入していました。にもかかわらず、設定が消えたり、デザインが崩れてしまったのには、以下の原因がありました。
原因1:うっかり、「親テーマ」ファイルを編集していた
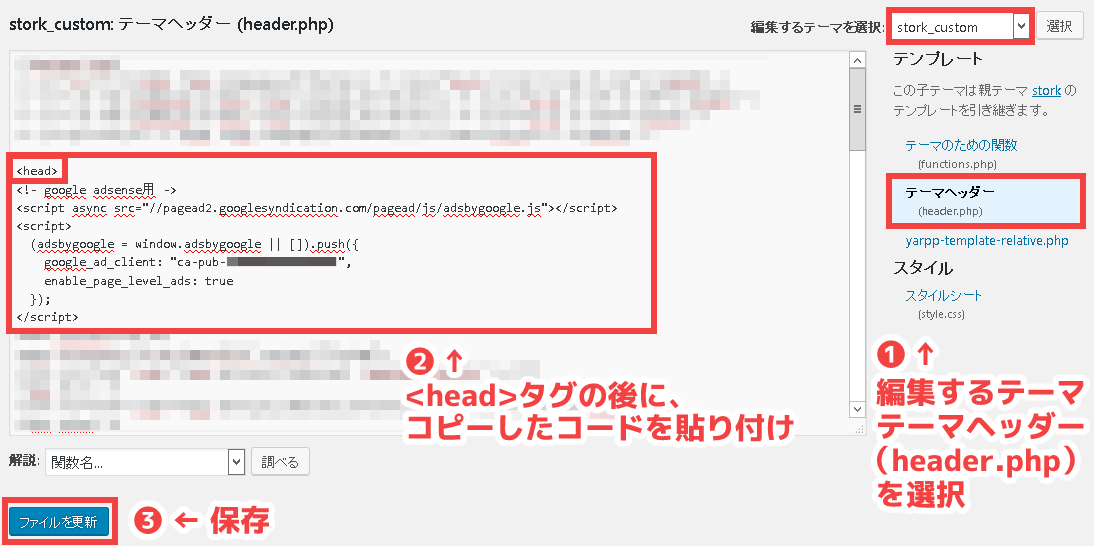
「Googleアドセンス「2次審査」について」記事内の、この画面のように(↓)

ブログを運営していると、「外観」→「テーマの編集」から、設定することが増えます。その際、右上の赤枠のように、「編集するテーマ」を選択します。
しかし、「スタイルシート(style.css)」のように、「親テーマ」と「子テーマ」両方に存在するファイルは、うっかり「編集するテーマ」を間違ってしまうことも!

親テーマのファイル(特に「style.css」)を、編集してしまっていないか、改めて確認しよう!
さらに、Kさんの場合「うっかり」ではない事もありました。
原因2:軽い気持ちで、「親テーマ」ファイルを編集していた
「STORK![]() 」の人気に伴って、ブログの「カスタマイズ」記事が非常に増えました。当ブログでも、「見出し」や「フォント」等を、コピペで変えられる記事を紹介しています。
」の人気に伴って、ブログの「カスタマイズ」記事が非常に増えました。当ブログでも、「見出し」や「フォント」等を、コピペで変えられる記事を紹介しています。
しかし、中には
- 今回は「親テーマ」の「●●●」というファイルを編集します
- 「親テーマ」フォルダにある、「●●●」というファイルに、これをコピペするだけ!
- 「編集するテーマ」に「stork(親テーマ名)」を選択(子テーマ名は、stork_customです)
といった、大変リスキーな情報を載せる、ブログもあります。
Kさんも、他ブログで見たそのカスタマイズ方法を使って、親テーマを編集してしまっていました。

親テーマのファイルは、絶対に編集しないように!
※「自分は、普段からcssやphpの編集に慣れているから、大丈夫!」という方も、その「慣れ」が、うっかり「ミス」につながることも。専門的なエンジニアでも、最も多いトラブルは「意図しない人為的ミス」と言われます。親テーマは触らない、と決めておいた方が、安全です。
子テーマで編集する方法があるので、コチラ(↓)を読んでね。
しかし、原因がわかったものの、Kさんにとって大変だったのは、この後です。
2.やってはいけない「なんとなくバックアップ」
実は、Kさん「BackWPup」というプラグインを入れて、バックアップ設定をしていました。しかし、いざ今回のようにトラブルが起きた時に、バックアップファイルは使えませんでした。
復旧のやり方がわからないまま、なんとなくバックアップしていた
以前、コチラ(↓)でも書きましたが、
バックアップは、自分で復旧できなければ、意味がありません。
特に「BackWPup」は、「バックアップを取る」手順を書いているブログは多い反面、「バックアップファイルから復旧・復元する」手順が、ほとんど案内されていません。バズ部さんのように、手順があっても、内容はかなり難しいです。
そもそも、「一度壊れたものを、元に戻すのは、本来すごく難しい」コトです。
僕が会社員で、大企業相手にエンジニアをやっていた頃も、「バックアップ手順」は、数ページのマニュアルでしたが、「リストア(復旧)手順」は、分厚い本のようなボリュームでした。
Kさんは、「バックアップ」ファイルがあるものの、それからどう「復旧」したらいいかを、知りませんでした。さらに、復旧に必要なデータが取れていないことに気づかず、なんとなくバックアップを取り続けていたこともわかり、結果、消えてしまった設定・デザインを、イチからやり直すことになりました。

- 普段から、バックアップを取るのは大事
- でも、そのバックアップで、きちんと復旧できるか、確認しておくのも大事!
「UpdraftPlus Backup」プラグインが、オススメです(↓)
初心者の方でも、数分で、簡単にバックアップ・復旧ができますよ!
まとめ
- 「親テーマ」のファイルは、絶対にいじらない
- 復旧方法がわからない「バックアップ」は、意味がない
今回の記事を書くにあたり、Kさんからは、「自分のように泣きを見る人が、少しでも減れば嬉しいです」と、おっしゃってくださいました。
ネットには「タメになる情報」が多くある一方で、「古い情報」「悪意のある情報」「悪意はないけど、正しくない情報」も、たくさんあります。
特に、ブログ運営に慣れてきて、「もっとカスタマイズしたい!」となってきた頃が、一番、「情報の見極め」が甘く、トラブルになりやすいです。
テーマの編集も、バックアップも、この機会に、自分のやり方を一度見直してみて下さいね。
コチラもおすすめです
【2017年9月最新】WordPress ブログを始めたら、導入すべきプラグイン 18選
【必読】ネットで稼ぐために、必要なスタンスと知識
「ネットで月収10万を稼ぐメソッド」まとめ











はじめまして!ワポロと申します。
記事はとても参考になりました。ありがとうございます。
分からないことだらけなので、今後もよろしくお願いしますm(__)m
ワポロさん、はじめまして!
僕の記事が参考になったとのコメントを頂き、嬉しいです(>ω<*) こういったお言葉を頂ける事が、本当に日々励みになりますので、こちらこそ、ありがとうございますね♪ これからも、お役に立てる情報を更新していけるよう頑張りますので、また遊びに来てくださいね。 今後とも、どうぞよろしくお願いいたします。
はじめまして。モトコと申します。
こちらのサイトをかなり参考にstorkにてブログを開設しました。
いつもありがとうございます!
今回、どうにも何かのプラグインのせいなのか、スマホでの表示がおかしく、新たにページ遷移すると、recommendやnew post、カテゴリー一覧などが表示されなくなるのですがこれは、キャッシュ関連なのか否か、お手上げ状態なのですが、何かお心あたりあればご教授頂きたく存じます。。
モトコさん、はじめまして♪
コメント頂きありがとうございます!
僕の記事を参考にして下さり、嬉しいです(*’▽’)
ご相談頂いたスマホでの表示がおかしいとの事についてですが、僕の方でも詳細を確認してみますので、コチラの→「問合せフォーム」より、以下4つを教えて頂けますでしょうか?
「ブログアドレス・表示がおかしい例(該当のアドレス or スクリーンショット)・インストールされているプラグインの一覧・キャッシュの設定状況」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。
狐火兎さん
ご返信頂きありがとうございます!
詳細を【お問い合わせフォーム】より送信いたしましたので、
ご確認いただけると幸いです。
宜しくお願い致します。
こちらこそ、ご連絡頂きありがとうございますね!先ほど、返信いたしました(*’▽’)
今後はメールでやり取りさせて頂きますね。
解決まで、出来る限りサポートできればと思っています!
どうそ、よろしくお願いいたします。
こんにちは。初めまして。
コメントするのは初めてですが、stork関連でよくページを拝見させていただいております。
もしかしたら既に解説されているかもしれませんが・・・(もしそうでしたらすみません!)
ページの下の方にある
*こちらもオススメです。
・〜〜〜〜
・〜〜〜〜
・〜〜〜〜
の作り方を教えて頂けないでしょうか。よろしくお願いします。
翔太さん、はじめまして!
コメント頂きありがとうございます♪僕の記事を参考にして下さり、嬉しいです(*’▽’)
ご相談頂いた箇所ですが、こちらは紹介しているものではなく、実は単純に記事文として書いているだけです。アイコンは「Font Awesome」からお好きなものを選んで、挿入可能ですよ。
もし、やり方がわからなければ、お気軽に聞いてくださいね!
どうぞ、よろしくお願いいたします。