現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」。
(ストーク)」。
他のテーマには無い「オシャレさ」「多機能」「面倒なカスタマイズ要らず」さから、「STORK![]() 」を選ぶ人が続出しているようです。かく言う、僕もその1人。もう何か月も使っていますが、こんなに満足なテーマは、正直初めてです。
」を選ぶ人が続出しているようです。かく言う、僕もその1人。もう何か月も使っていますが、こんなに満足なテーマは、正直初めてです。
ただ、多くの人が使うようになってきて、「他で見たブログと、似たようなデザインだなぁ」と、最近「見た目が似てしまう」ことが増えました。折角のあなただけのブログなのに、パッと見で「他と一緒」と思われるのは、もったいないですよね。
そこで「STORK」を、自分だけのオリジナルデザインに、カスタマイズしましょう!
今回は、第1弾「見出し編」を、ご紹介します。
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「見出し」のカスタマイズをしましょう!
「STORK」カスタマイズ 第1弾:見出し
見出しとは、記事内で使われる小タイトルのこと。
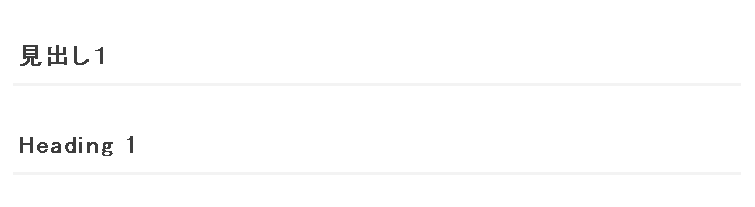
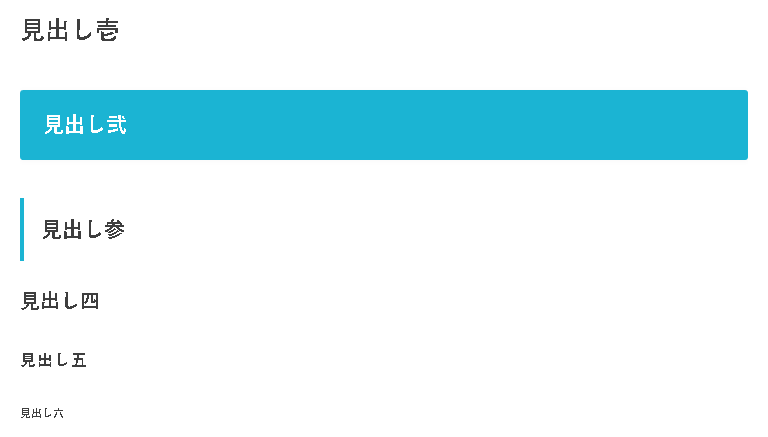
「段落」「hタグ」とも呼ばれ、「1~6」まで設定できます。「STORK」では最初、このような(↓)デザインです。
見出しは、記事の見やすさやSEOの観点からも、欠かせないものです。しかしデザインを変える場合、HTML・CSSに詳しくない方には、ハードルが高いと思います。
そこで今回は、初心者の方でもコピペで使える、見出しテンプレート「12選」を用意しました!
STORK用 見出しテンプレート 12選
1.下線

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 3px solid #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
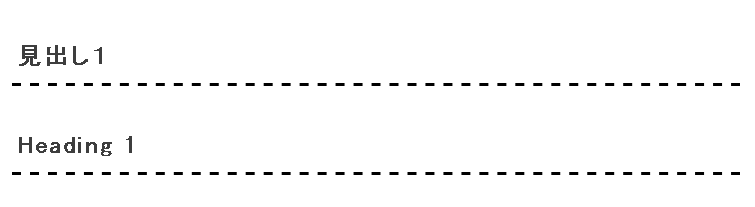
2.点線

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 3px dashed #000 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
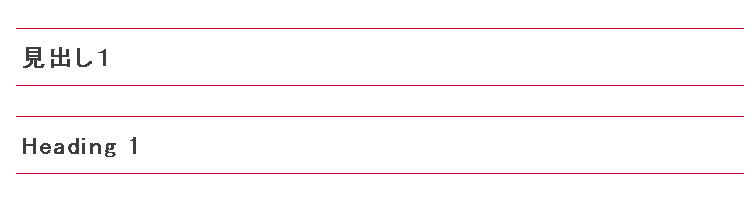
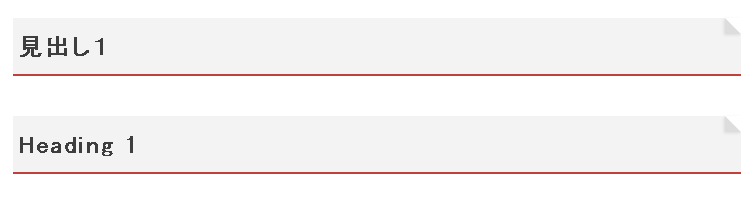
3.上下線

/* 見出し装飾 */
.entry-content h1 {
border-top: 1px solid #cc0033 !important;
border-bottom: 1px solid #cc0033 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
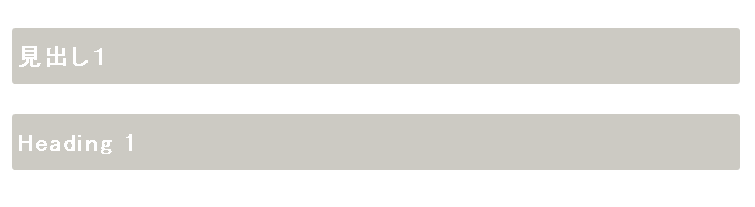
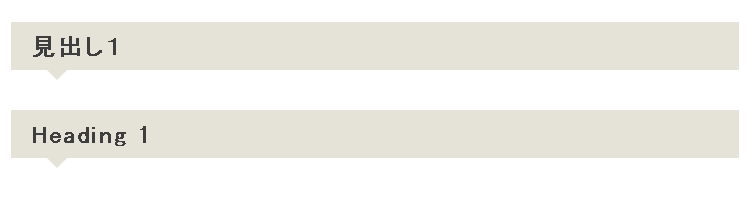
4.背景カラーボックス

/* 見出し装飾 */
.entry-content h1 {
color: #fff !important;
background-color: #cccac3 !important;
border-radius: 3px;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
5.影付きボックス

/* 見出し装飾 */
.entry-content h1 {
border: 1px solid #f3f3f3 !important;
box-shadow: 0 2px 6px rgba(0, 0, 0, .15);
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
6.左ボーダー

/* 見出し装飾 */
.entry-content h1 {
background: #f3f3f3 !important;
border-left: 6px solid #c1403c !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
7.バイカラー

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border-bottom: 3px solid #cccac3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
.entry-content h1:after {
position: absolute;
bottom: -3px;
left: 0;
z-index: 2;
content: '';
width: 20%;
height: 3px;
background-color: #f05941 !important;
}
8.マーク付き

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 5px solid #000 !important;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.entry-content h1:before{
margin-right:20px;
color: #c1403c !important;
font-family:"FontAwesome";
content:"\f219";
}
アイコンは、コチラ(↓)のサイト様から、好きなものを選べます。「content:”\f219“;」の赤字箇所を、好きなものに変更して、使ってくださいね。
9.ドッグイヤー

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border-bottom: 2px solid #c1403c !important;
background-color: #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.entry-content h1:after {
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd !important;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
10.ストライプ

/* 見出し装飾 */
.entry-content h1 {
background: -webkit-repeating-linear-gradient(44deg, #cccac3, #cccac3 2px, #f3f3f3 2px, #f3f3f3 40px) !important;
background: repeating-linear-gradient(44deg, #cccac3, #cccac3 2px, #f3f3f3 2px, #f3f3f3 40px) !important;
padding: 12px 0px 12px 15px ;
margin: 40px 0px 20px;
}
11.背景カラー・吹き出し(左寄せ)

/* 見出し装飾 */
.entry-content h1 {
position: relative;
background: #e5e2d7 !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h1:after{
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#e5e2d7 !important;
top:100%;
left:5%;
}
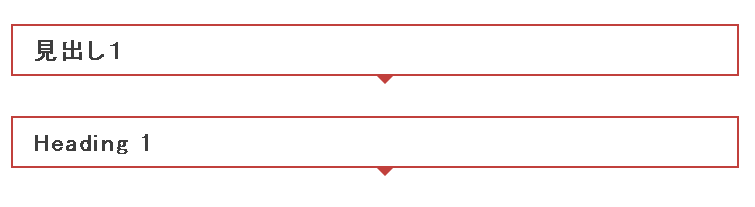
12.枠・吹き出し(真ん中寄せ)

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border: 2px solid #c1403c !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h1:after{
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#c1403c !important;
top:100%;
left:50%;
}
テンプレートの使い方

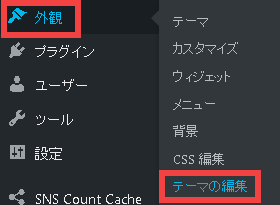
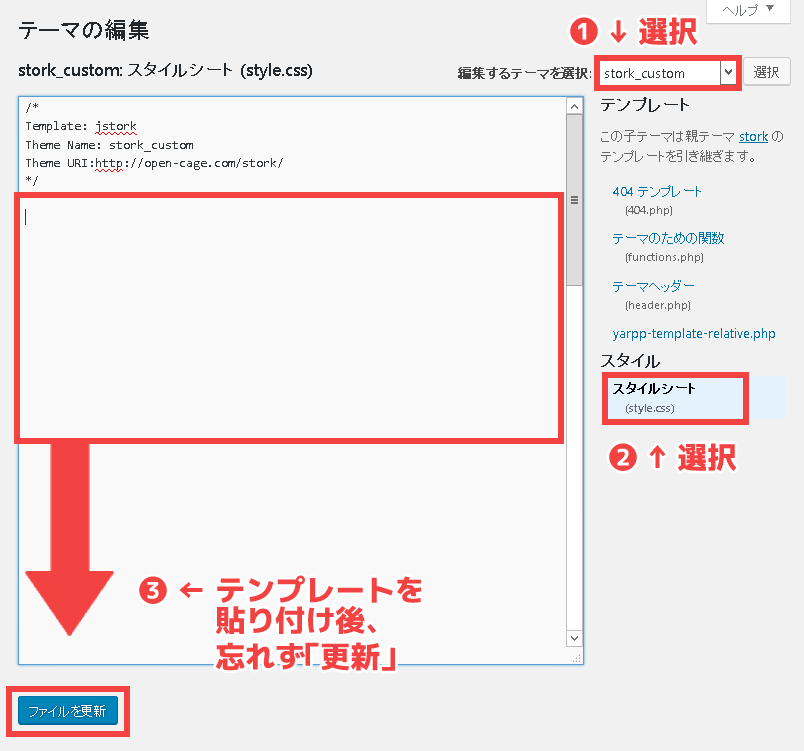
「外観」→「テーマの編集」を、押します。

① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」を忘れずに
また貼り付ける時は、以下の3点に注意して、ご使用ください。
- 「h1」を、使用する見出しの番号に変える
- 「#~」に、お好きなカラーをどうぞ(「!important」を消さないように)
- 「(数字)px」で、線の太さや余白などを、好みに変えてね
まとめ
シンプルなものから、すこし珍しいものまで、テンプレートを作ってみました。見出しだけで、ブログの印象がガラッと変わるので、ぜひ好きなアレンジに変えて、カスタマイズしてみてください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第2弾、「フォント編」は、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例












ブログ初心者です
全く分からなかったのですが
こちらで初期設定などを参考にさせていただきなんとか、理解が出来てきました。
本当にありがとうございます。
パパさん、コメント頂きありがとうございます!
僕の記事を参考にしてくださり、嬉しいです(*’▽’)
僕の知識や経験が、誰かの役に立てばと思い、はじめたブログですので、そう言って頂けるとすごく励みになります!
ぼちぼち更新ですが、また良ければお越しくださいね♪
今後とも、どうぞよろしくお願いいたします。
お世話になります。
疑問があるのですが、h2、h3、h4のCSSは反映されるようです。
でも、h1だけなぜか反映しないのです。
h1のコードは、狐さんの上の記事の中にあったこちらをそのままコピーしています。
また、子テーマのStyle.cssに貼りつけています。
.entry-content h1 {
position: relative;
background: #e5e2d7 !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h1:after{
content: ‘ ‘;
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#e5e2d7 !important;
top:100%;
left:5%;
}
h1だけ反映しない理由はお分かりでしょうか?
satoummさん、コメント頂きありがとうございます!
返信が大変遅くなってしまい、申し訳ありませんでした。
(3月は年に1度の繁忙期で、本業優先の事、ご容赦いただけますと幸いです)
またご相談の「h1」について、貼り付けて頂いたコードをこちらの環境で確認しましたが、正常にデザイン変更されております。おそらくですが、反映されないというのは、記事内に挿入した「見出し1」ではなく、記事タイトルの「見出し1」のことではありませんでしょうか?
記事タイトルの「h1」のデザインを変更したい場合は、「entry-content」を「entry-title」に変更すれば、デザインが反映されます(ただし、このやり方ですと記事一覧の方の、タイトルにもデザインが適用されるので、ご注意くださいね)
少しでもお力になれたら、嬉しいです。
今後とも、どうぞよろしくお願いいたします。
[…] 【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」https://tajuso.com/stork_customize_h現在、ブロガーの間で大人気となっている、テーマ「STORK(ストーク)」 […]
コビトさん
初めまして。先日ストークの見出しについて
質問させていただいたものです。
自分が体験した現象は
見出しをコピペして貼り付けたけど、
もとの見出しのレイアウトが残っていて
意図通りに見出しが表示されないというものです。
キャッシュが悪さをしているかもしれないというアドバイスをいただいて、
その通りにキャッシュを消したらうまくいきました。
本当に助かりました。
ご対応いただきありがとうございました。
宮崎さん、メールでご連絡を頂いた上、
わざわざコメントもして下さり、ありがとうございますね(*´▽`*)
キャッシュを削除し、うまく表示されて本当に良かったです♪
また何か困ったことがありましたら、お気軽にご相談くださいね。
どうぞ、よろしくお願いいたします。
初めましてこんにちは。
最近、ストークテーマでブログを作成し、
事あるごとにこちらのブログを参考にさせて頂いております。
本当に分かりやすい内容で、本当に愛用させていただいております。ありがとうございます。
そして、今回も自身のブログをカスタマイズしようと思ったところ、何故か上手くいかない。といったことでコメントさせて頂ました。
内容としては
11. 吹き出し(左側)に関してです。
以上の見出しを設定したいにも関わらず、どうも上手くいきません。
(chrome のキャッシュ削除等は行いました。サイズや色の変更等は反映されました)
もし、よろしければ解決策などお教え頂けないでしょうか?
よろしくお願い致します。
Kyosukeさん、はじめまして♪
コメント頂きありがとうございます!
僕の記事がお役に立てたようで、嬉しいです(*’▽’)
ご相談の見出しについて、僕の方でも詳細を確認してみますので、コチラの→「問合せフォーム」より、以下3つを教えて頂けますでしょうか?
「ブログアドレス・貼り付けたコードの内容・変更した内容が反映されない箇所」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。