現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」。
(ストーク)」。
他のテーマには無い「オシャレさ」「多機能」「面倒なカスタマイズ要らず」さから、「STORK![]() 」を選ぶ人が続出しているようです。かく言う、僕もその1人。もう何か月も使っていますが、こんなに満足なテーマは、正直初めてです。
」を選ぶ人が続出しているようです。かく言う、僕もその1人。もう何か月も使っていますが、こんなに満足なテーマは、正直初めてです。
ただ、多くの人が使うようになってきて、「他で見たブログと、似たようなデザインだなぁ」と、最近「見た目が似てしまう」ことが増えました。折角のあなただけのブログなのに、パッと見で「他と一緒」と思われるのは、もったいないですよね。
そこで「STORK」を、自分だけのオリジナルデザインに、カスタマイズしましょう!
今回は、第1弾「見出し編」を、ご紹介します。
contents
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「見出し」のカスタマイズをしましょう!
「STORK」カスタマイズ 第1弾:見出し
見出しとは、記事内で使われる小タイトルのこと。
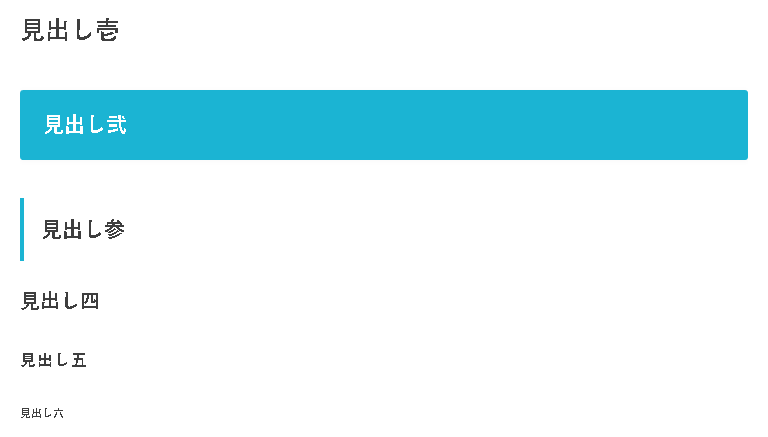
「段落」「hタグ」とも呼ばれ、「1~6」まで設定できます。「STORK」では最初、このような(↓)デザインです。
見出しは、記事の見やすさやSEOの観点からも、欠かせないものです。しかしデザインを変える場合、HTML・CSSに詳しくない方には、ハードルが高いと思います。
そこで今回は、初心者の方でもコピペで使える、見出しテンプレート「12選」を用意しました!
STORK用 見出しテンプレート 12選
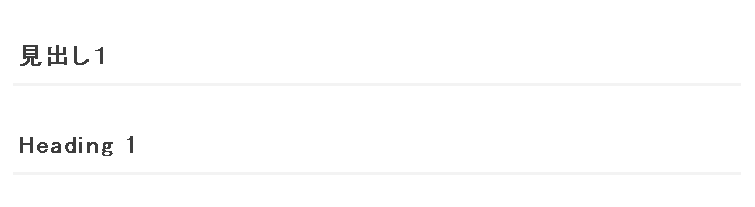
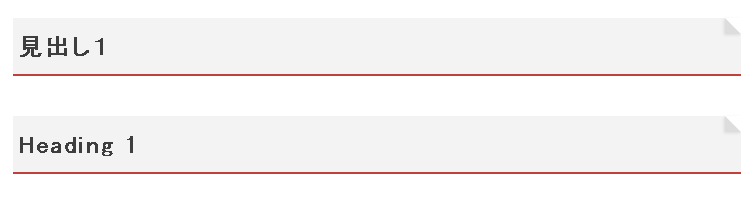
1.下線

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 3px solid #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
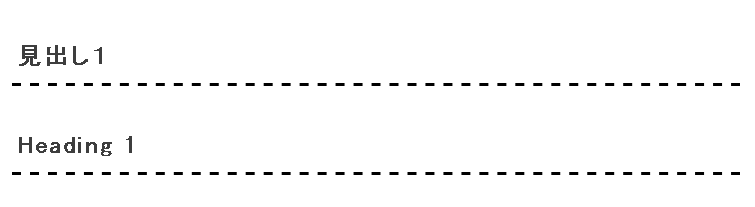
2.点線

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 3px dashed #000 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
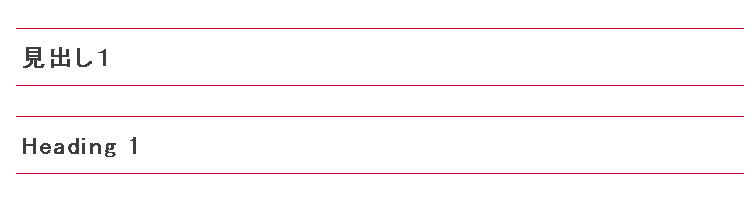
3.上下線

/* 見出し装飾 */
.entry-content h1 {
border-top: 1px solid #cc0033 !important;
border-bottom: 1px solid #cc0033 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
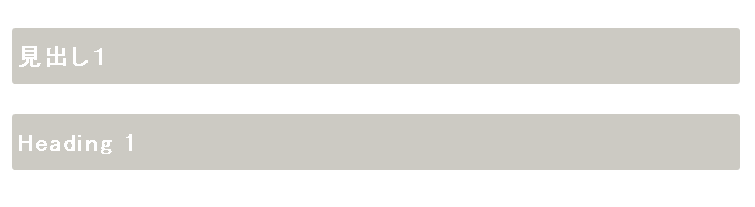
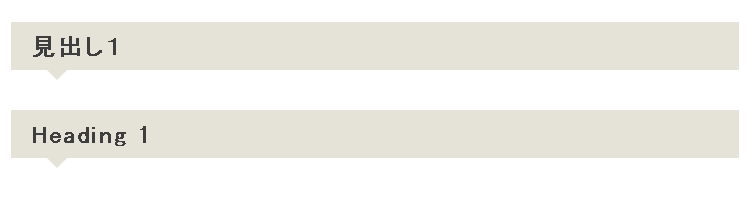
4.背景カラーボックス

/* 見出し装飾 */
.entry-content h1 {
color: #fff !important;
background-color: #cccac3 !important;
border-radius: 3px;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
5.影付きボックス

/* 見出し装飾 */
.entry-content h1 {
border: 1px solid #f3f3f3 !important;
box-shadow: 0 2px 6px rgba(0, 0, 0, .15);
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
6.左ボーダー

/* 見出し装飾 */
.entry-content h1 {
background: #f3f3f3 !important;
border-left: 6px solid #c1403c !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
7.バイカラー

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border-bottom: 3px solid #cccac3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
.entry-content h1:after {
position: absolute;
bottom: -3px;
left: 0;
z-index: 2;
content: '';
width: 20%;
height: 3px;
background-color: #f05941 !important;
}
8.マーク付き

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 5px solid #000 !important;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.entry-content h1:before{
margin-right:20px;
color: #c1403c !important;
font-family:"FontAwesome";
content:"\f219";
}
アイコンは、コチラ(↓)のサイト様から、好きなものを選べます。「content:”\f219“;」の赤字箇所を、好きなものに変更して、使ってくださいね。
9.ドッグイヤー

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border-bottom: 2px solid #c1403c !important;
background-color: #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.entry-content h1:after {
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd !important;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
10.ストライプ

/* 見出し装飾 */
.entry-content h1 {
background: -webkit-repeating-linear-gradient(44deg, #cccac3, #cccac3 2px, #f3f3f3 2px, #f3f3f3 40px) !important;
background: repeating-linear-gradient(44deg, #cccac3, #cccac3 2px, #f3f3f3 2px, #f3f3f3 40px) !important;
padding: 12px 0px 12px 15px ;
margin: 40px 0px 20px;
}
11.背景カラー・吹き出し(左寄せ)

/* 見出し装飾 */
.entry-content h1 {
position: relative;
background: #e5e2d7 !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h1:after{
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#e5e2d7 !important;
top:100%;
left:5%;
}
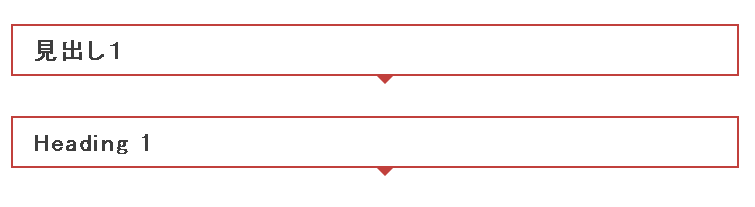
12.枠・吹き出し(真ん中寄せ)

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border: 2px solid #c1403c !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h1:after{
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#c1403c !important;
top:100%;
left:50%;
}
テンプレートの使い方

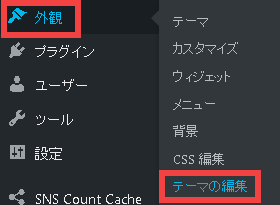
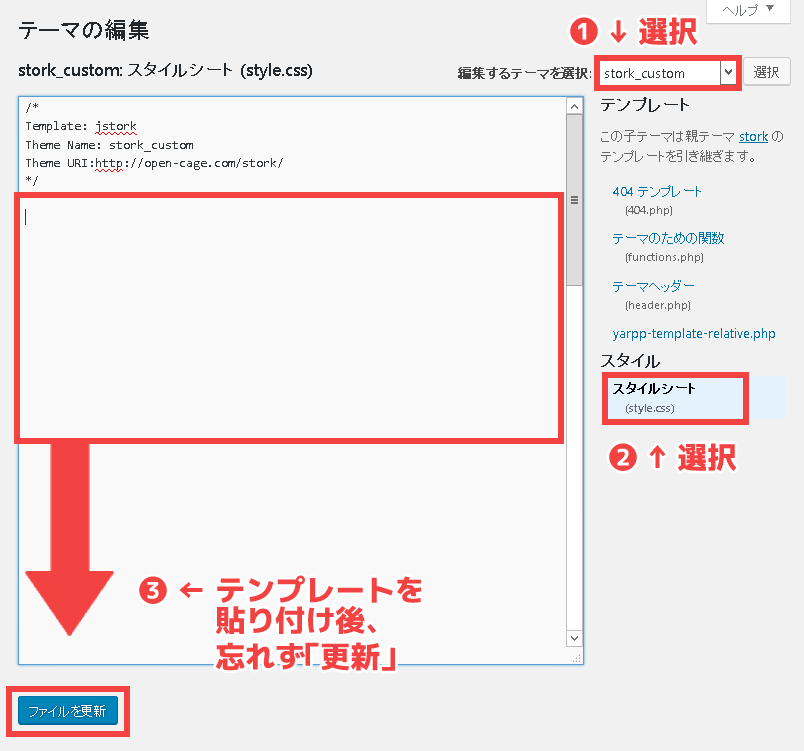
「外観」→「テーマの編集」を、押します。

① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」を忘れずに
また貼り付ける時は、以下の3点に注意して、ご使用ください。
- 「h1」を、使用する見出しの番号に変える
- 「#~」に、お好きなカラーをどうぞ(「!important」を消さないように)
- 「(数字)px」で、線の太さや余白などを、好みに変えてね
まとめ
シンプルなものから、すこし珍しいものまで、テンプレートを作ってみました。見出しだけで、ブログの印象がガラッと変わるので、ぜひ好きなアレンジに変えて、カスタマイズしてみてください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第2弾、「フォント編」は、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例












[…] 【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」 […]
[…] 何でカラーコードを調べたかと言うと 【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」 […]
こんにちは!
コビトさんのブログを見てSTORKでブログを作りました!!
るってぃさんのブログ
https://rutty07.com/entry/marketing-book/
を参考に作っているのですが、ブログを見ていると見出し1がどこにあるのかなーという記事をよく見かけます。
下線を使っているのが、見出し2だとすると見出し1はどこにあるのでしょうか涙
また下線を使おうとしたのですが、色の変更がわからず、うまくいきませんでした。
/* 見出し装飾 */
.entry-content h1 {
border-bottom: 3px solid #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
助けてください(涙)よろしくお願い致します!!
Jyuzoさん、はじめまして♪
コメント頂きありがとうございます!
僕の記事を参考にして下さり、嬉しいです(*’▽’)
ご相談頂いた「見出し1」についてですが、参考にされているサイト様は、記事タイトルが「見出し1」、下線を使っているのが「見出し2」となっておりますね。
また、色の変更は「#f3f3f3」という所を、お好きなカラーコードに変えて、ご使用下さい。
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。
[…] 参考リンク【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」 […]
こんばんは!Wordpress初心者です。最近アルバトロスの利用を始め、このブログの見出しデザインを参考にデザインを変更しました。12番の見出し吹き出し、真ん中よせのCSSを利用したのですが、なぜか固定ページにしか反映されず普通のブログ記事には全くわからないデザイン(吹き出しだが左寄せで色も違う)になってしまいまいます。何か初歩的なところを見逃していたら大変申し訳ないのですが、ご回答いただけらありがい所存です…
ジーナさん、はじめまして♪
コメント頂きありがとうございます!
僕の記事を参考にして下さり、嬉しいです。
ご相談頂いた「見出しカスタマイズ」についてですが、こちらは「STORK」用のカスタマイズをご紹介しており、アルバトロスでは指定方法が異なる可能性があります。アルバトロス仕様は、見ていないのでわかりかねますが、コチラ(↓)の記事を参考に「.single .entry-content …」という指定にしてみて下さい。
アルバトロステーマでH2/H3などの見出しのデザインを変更する
ちなみに、キャッシュ系のプラグインは、使用していらっしゃいますか?
古いキャッシュが残っていると、設定が反映されない場合があります。
ブラウザのキャッシュも悪さをする可能性があるので、そちらも消去して、再度確認してみて下さいね。
(キャッシュが原因で、反映されないという方も多いようです)
また、それでも改善されない場合は、僕の方でも詳細を確認してみますので、コチラの→「問合せフォーム」より、以下2つを教えて頂けますでしょうか?
「ブログアドレス・貼り付けたコードの内容」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。