現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」。
(ストーク)」。
他のテーマには無い「オシャレさ」「多機能」「面倒なカスタマイズ要らず」さから、「STORK![]() 」を選ぶ人が続出しているようです。かく言う、僕もその1人。もう何か月も使っていますが、こんなに満足なテーマは、正直初めてです。
」を選ぶ人が続出しているようです。かく言う、僕もその1人。もう何か月も使っていますが、こんなに満足なテーマは、正直初めてです。
ただ、多くの人が使うようになってきて、「他で見たブログと、似たようなデザインだなぁ」と、最近「見た目が似てしまう」ことが増えました。折角のあなただけのブログなのに、パッと見で「他と一緒」と思われるのは、もったいないですよね。
そこで「STORK」を、自分だけのオリジナルデザインに、カスタマイズしましょう!
今回は、第1弾「見出し編」を、ご紹介します。
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「見出し」のカスタマイズをしましょう!
「STORK」カスタマイズ 第1弾:見出し
見出しとは、記事内で使われる小タイトルのこと。
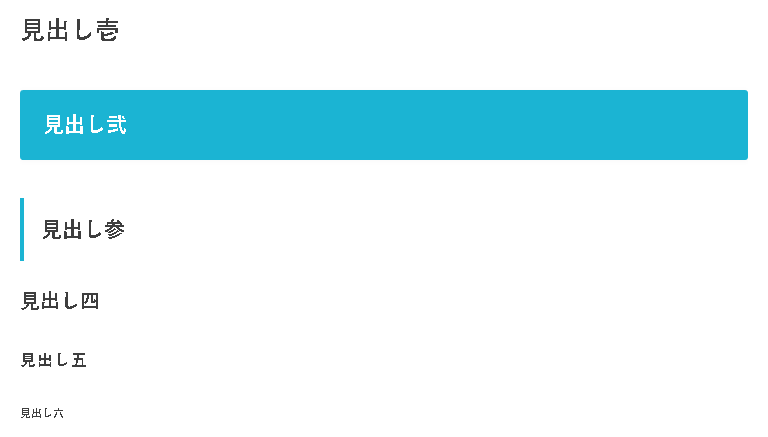
「段落」「hタグ」とも呼ばれ、「1~6」まで設定できます。「STORK」では最初、このような(↓)デザインです。
見出しは、記事の見やすさやSEOの観点からも、欠かせないものです。しかしデザインを変える場合、HTML・CSSに詳しくない方には、ハードルが高いと思います。
そこで今回は、初心者の方でもコピペで使える、見出しテンプレート「12選」を用意しました!
STORK用 見出しテンプレート 12選
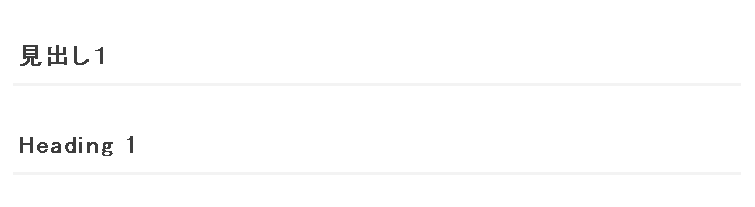
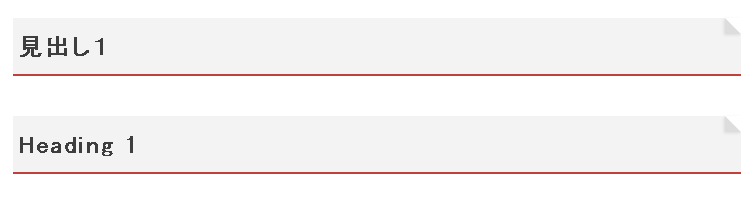
1.下線

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 3px solid #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
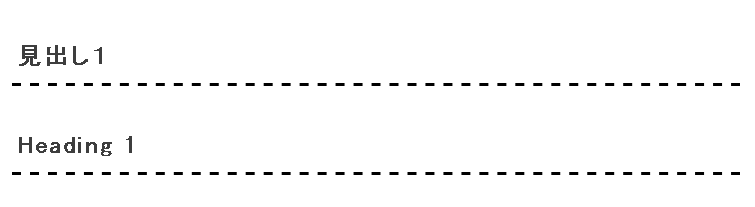
2.点線

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 3px dashed #000 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
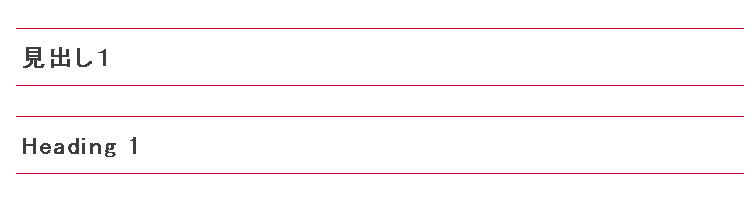
3.上下線

/* 見出し装飾 */
.entry-content h1 {
border-top: 1px solid #cc0033 !important;
border-bottom: 1px solid #cc0033 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
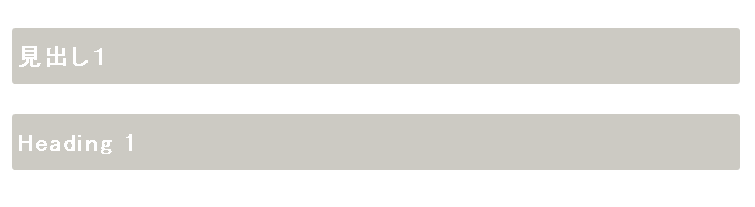
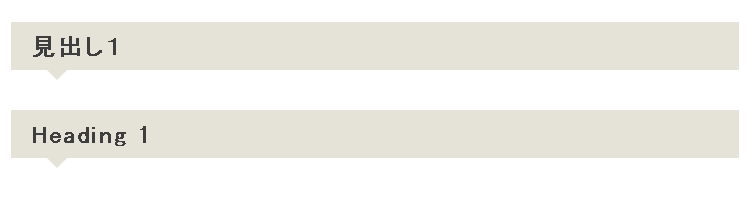
4.背景カラーボックス

/* 見出し装飾 */
.entry-content h1 {
color: #fff !important;
background-color: #cccac3 !important;
border-radius: 3px;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
5.影付きボックス

/* 見出し装飾 */
.entry-content h1 {
border: 1px solid #f3f3f3 !important;
box-shadow: 0 2px 6px rgba(0, 0, 0, .15);
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
6.左ボーダー

/* 見出し装飾 */
.entry-content h1 {
background: #f3f3f3 !important;
border-left: 6px solid #c1403c !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
7.バイカラー

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border-bottom: 3px solid #cccac3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
.entry-content h1:after {
position: absolute;
bottom: -3px;
left: 0;
z-index: 2;
content: '';
width: 20%;
height: 3px;
background-color: #f05941 !important;
}
8.マーク付き

/* 見出し装飾 */
.entry-content h1 {
border-bottom: 5px solid #000 !important;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.entry-content h1:before{
margin-right:20px;
color: #c1403c !important;
font-family:"FontAwesome";
content:"\f219";
}
アイコンは、コチラ(↓)のサイト様から、好きなものを選べます。「content:”\f219“;」の赤字箇所を、好きなものに変更して、使ってくださいね。
9.ドッグイヤー

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border-bottom: 2px solid #c1403c !important;
background-color: #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.entry-content h1:after {
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd !important;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
10.ストライプ

/* 見出し装飾 */
.entry-content h1 {
background: -webkit-repeating-linear-gradient(44deg, #cccac3, #cccac3 2px, #f3f3f3 2px, #f3f3f3 40px) !important;
background: repeating-linear-gradient(44deg, #cccac3, #cccac3 2px, #f3f3f3 2px, #f3f3f3 40px) !important;
padding: 12px 0px 12px 15px ;
margin: 40px 0px 20px;
}
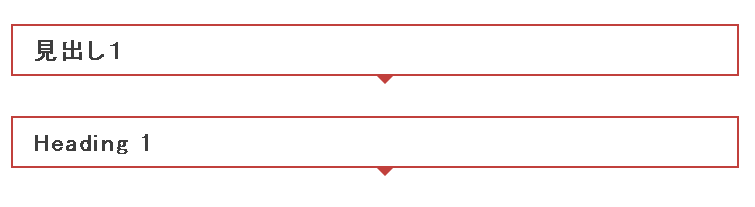
11.背景カラー・吹き出し(左寄せ)

/* 見出し装飾 */
.entry-content h1 {
position: relative;
background: #e5e2d7 !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h1:after{
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#e5e2d7 !important;
top:100%;
left:5%;
}
12.枠・吹き出し(真ん中寄せ)

/* 見出し装飾 */
.entry-content h1 {
position: relative;
border: 2px solid #c1403c !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h1:after{
content: ' ';
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#c1403c !important;
top:100%;
left:50%;
}
テンプレートの使い方

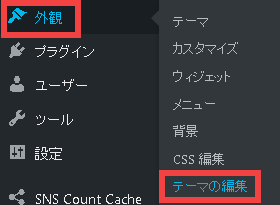
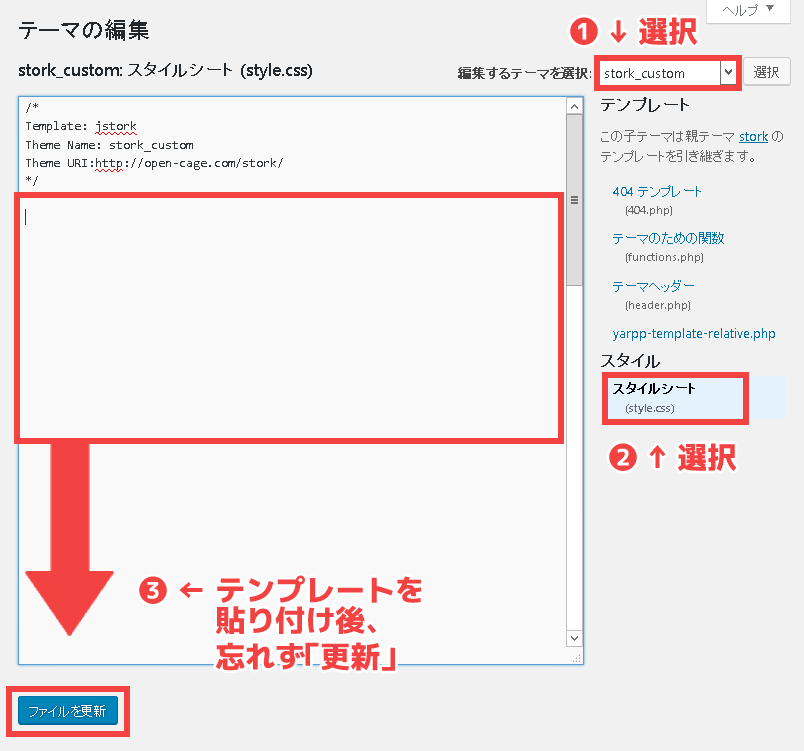
「外観」→「テーマの編集」を、押します。

① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」を忘れずに
また貼り付ける時は、以下の3点に注意して、ご使用ください。
- 「h1」を、使用する見出しの番号に変える
- 「#~」に、お好きなカラーをどうぞ(「!important」を消さないように)
- 「(数字)px」で、線の太さや余白などを、好みに変えてね
まとめ
シンプルなものから、すこし珍しいものまで、テンプレートを作ってみました。見出しだけで、ブログの印象がガラッと変わるので、ぜひ好きなアレンジに変えて、カスタマイズしてみてください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第2弾、「フォント編」は、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例












狐火兎様
はじめまして。ワードプレステーマのストークを使っているものです。今回初めてCSSの編集を行います。
とても分かりやすい説明に感嘆するばかりです。ありがとうございます。
そんな中、見出しの変更を試そうと思い、以下のコードを子テーマにペースとしたのですが、表示が一切変わりません。
スタイルシートの内容は以下です。
@charset “utf-8”;
/*
Template: jstork
Theme Name: stork_custom
Theme URI:http://open-cage.com/stork/
*/
/* 見出し装飾 */
.entry-content h3 {
position: relative;
background: #e5e2d7 !important;
padding: 8px 0px 8px 20px;
margin: 40px 0px 20px 0px;
}
.entry-content h3:after{
content: ‘ ‘;
width:0;
height: 0;
position:absolute;
border:10px solid transparent;
border-top-color:#e5e2d7 !important;
top:100%;
left:5%;
}
・履歴からキャッシュの削除
・不要プラグインの整理(WP Super Cacheはそもそも入れてませんでした)
・mod_pagespeedのOFFの確認
は行いました。
けれども全く変化はなく、、、、
何かご教授いただければ幸いです。
よろしくお願いいたします。
鈴木さん、はじめまして♪
コメント頂きありがとうございます(*’▽’)
僕の記事を参考にして下さり、ありがとうございますね。
貼り付けて頂いたコードを、こちらの環境で確認したところ、以下の記載間違いがありました。
誤「content: ‘ ‘;」 → 正「content: ‘ ‘;」(’が正しいです)
ただ、こちらを間違えていても、背景色は表示されるハズなので、まったく変化がないのはおかしいですね。
詳細を確認してみますので、コチラの→「問合せフォーム」より、以下2つを教えて頂けますか?
「ブログアドレス・見出し3が含まれている記事ページ」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。
はめまして。
狐火兎さんのブログを見てワードプレスのテーマ「ストーク」を購入し、狐火兎さんのブログを参考に設定を行っています。
ワードプレス、CSS初心者の私でも分かりやすく助かっています。本当にありがとうございます。
見出しの変更で、皆さんと同じ問題が起こっています。前の回答にある通り、「border-left: transparent !important;」を追加したのですが、反映されませんでした。以下の記載で問題ないかご確認いただけると幸いです。
お忙しい中大変申し訳ありませんが、ご教授いただけますでしょうか。
どうぞよろしくお願いいたします。
/* 見出し装飾 */
.entry-content h2 {
border-bottom: 5px solid #000 !important;
padding: 12px 0px 12px 5px ;
margin: 40px 0px 20px;
}
.entry-content h2:before{
margin-right:20px;
color: #67ebef!important;
font-family:”FontAwesome”;
content:”\f005″;
border-left: transparent !
}
りむさん、はじめまして!
コメント頂きありがとうございます(*’▽’)
僕の記事がお役に立てているようで、何よりです♪
りむさんがカスタマイズしたいのは「見出し2」ですので(前の回答にある、というのは「見出し3」の話になります)、
以下の一文を追加ください。
background: transparent !important;
「見出し2」で消したい親テーマの設定は、「背景色」だと思います。
そちらに対して、「透明」色を設定しています。
どうぞよろしくお願いいたします。
お返事ありがとうございます。ご親切に対応していただき感謝しております。狐火兎さんのブログ記事を楽しみにしていますので、今後ともどうぞよろしくお願いいたします。
解決されたようで、何よりです♪
そして、ブログを楽しみにして下さっているとのこと、すごく嬉しいです(>ω<*)励みになります! 近々、また記事を投稿しますので、よければまた遊びに来てくださいね。 こちらこそ、今後ともよろしくお願いいたします。
狐火兎様
はじめまして。ワードプレステーマのストークを使っており、まだ初心者なのでいつもブログを参考にさせて頂いております。これからもカスタマイズの記事をお願いします!ありがとうございます。
さて、見出しの変更を試そうと思い、以下のコードを子テーマにペースとしたのですが、表示が一切変わりません。キャッシュの問題もあるとコメントにありましたが、どう対処すれば良いのでしょうか。ご教示願います。
本当にこのコードをそのままペーストしただけです。
お問い合わせフォームからの送信ができませんでしたので、こちらから質問させていただきます。
よろしくお願いいたします。
.entry-content h1 {
border-bottom: 3px solid #f3f3f3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
スタイルシートはこんな感じになっています。
@charset “utf-8”;
/*
Template: jstork
Theme Name: stork_custom
Theme URI:http://open-cage.com/stork/
*/
.entry-content h1 {
border-bottom: 3px solid #1bb4d3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
fitmate51さん、コメントありがとうございます!
ブログを参考にして下さって、嬉しいです(>ω<*) コードの記述は間違ってなさそうなので、キャッシュが原因かもしれませんね。 キャッシュは、いくつかありますが、まずお使いのブラウザ(Chrome・IE等)の履歴削除から、「キャッシュ」にもチェックが入った状態で、消してみて下さい。 また、キャッシュ系のプラグインを入れている場合は、そちらのキャッシュも削除する必要があります。 わかりにくいところがあれば、お気軽に聞いてくださいね(*'▽') どうぞよろしくお願いいたします。
狐火兎さま
ご回答ありがとうございます。
以下の手順を踏み、キャッシュ削除を試してみたのですが、どうしてもうまくいきません。
①プラグインは「WP Super Cache」を利用。
設定ー簡易ーキャッシュを削除という手順を踏みました。
②Chromeもキャッシュを削除しました。
//コード//
@charset “utf-8”;
/*
Template: jstork
Theme Name: stork_custom
Theme URI:http://open-cage.com/stork/
*/
/*h1*/
.entry-content h1 {
position: relative;
border-bottom: 3px solid #cccac3 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
.entry-content h1:after {
position: absolute;
bottom: -3px;
left: 0;
z-index: 2;
content: ”;
width: 20%;
height: 3px;
background-color: #f05941 !important;
}
この文面だけでは判断が難しいと思いますが、
ご教示いただければ幸いです。
早速のご確認ありがとうございます。
こちらの環境でも改めて、コードを確認しましたが、1点だけ記述間違いを見つけました。
・「content: ”;」→「content: ”;」が正しいです(わかりにくいですが、正しくは「’」2字です)。
ただ、ここを修正しても正しく表示されない場合、「WP Super Cache」プラグインが原因となっている可能性が高いです。
というのも、コチラの記事→「要注意!「STORK」で、不具合の起きるプラグイン・ウィジェット」で記載している通り、公式に相性が悪いプラグインとされています。
特にキャッシュプラグインは、軽い気持ちで使用すると、トラブルの元になりやすいので、ご注意くださいね。
どうぞよろしくお願いいたします。
狐火兎様
度々申し訳ありません。
①WP Super Cacheの停止
②ブラウザのキャッシュ削除
③以下のシンプルなコードをそのままペースト
色々と調べながら実施しているのですが、うまくいきません。。
お忙しい中恐縮ですが、打開策がありましたらご教示願います。
.entry-content h1 {
border-bottom: 3px dashed #000 !important;
padding: 12px 0px 12px 5px ;
margin: 30px 0px 20px;
}
キャッシュは、プラグインを停止しただけでは直らないものもあるので(僕も昔、データベースを作り直したことがあります)、変なゴミが残ってしまっているのかもしれませんね。
シンプルなコードですら、スタイルシートの設定が反映されていないようであれば、一度、製作者のOPENCAGE様に問合せしてみた方が良いと思います。
プラグイン等のトラブルについては、僕の方ではfitmate51さんの環境がわからないので、あまりお力になれず、申し訳ありません。
どうぞよろしくお願いいたします。
はじめまして。いつも参考にさせていただいております。
私もjettさん同様、親テーマのデザイン(元々の見出し)も残ってしまっていて両方が表示されている状態になっております。
/* 見出し装飾 h3 */
h3{
position: relative;
padding: 0.25em 1em;
border-top: solid 2px black;
border-bottom: solid 2px black;
}
h3:before, h3:after{
content: ”;
position: absolute;
top: -7px;
width: 2px;
height: -webkit-calc(100% + 14px);
height: calc(100% + 14px);
background-color: black;
}
h3:before {left: 7px;}
h3:after {right: 7px;}
上記のように記載しているのですが、どこに問題がありますでしょうか?
ご面倒とは思いますが、ご回答いただけたら幸いです。
酒井さん、はじめまして♪
コメント頂きありがとうございます(*’▽’)
ご質問頂いた見出し3についてですが、以下1行を追加し、ご確認頂けますでしょうか。
border-left: transparent !important;
上記は、消したい親の定義に「透明」色を設定しています。(jettさんも、こちらの方法で解決されました)
ストークの子テーマは、親テーマの内容に「上書き追加」する形で、設定が適用される仕組みです。
子テーマで指定しない限り、「親テーマのcssが生きている」のが、正しい形になるので、
少し面倒ですが、子テーマ側で設定してあげる必要があります。
わかりにくいところがあれば、お気軽に聞いてくださいね(=゚ω゚)ノ
どうぞよろしくお願いいたします。
はじめまして。ワードプレスを始めて数週間の者です。ストークを使っておりブログを参考にさせてもらっています。ありがとうございます。
さっそく見出しを変更しようと考えていて狐火兎様の見出しcssを子テーマに貼り付けました。デザインは反映されるのですが親テーマのデザイン(元々の見出し)も残ってしまっていて両方が表示されている状態です…。他サイト様の見出しcssも試したのですが同様の結果でした。すっごく初歩的なことを見逃していれば大変お恥ずかしいのですが、ご教示いただければ幸いです…。よろしくお願いします。
jettさん、コメントありがとうございます。
同じストーク仲間で、しかも僕のブログを参考にして頂き、嬉しいです(>ω<*)
ご相談頂いた「元々の見出しも残っている」という件ですが、具体的には、どのような状態でしょうか?(背景色を変えたのに、元々の色が残ってしまっている等)
また、貼り付けたタグに不安がある場合は、すこしお手数をおかけしますが、
コチラの→「問合せフォーム」より、該当のタグをお送りください。
そうすれば、僕の方でも詳細が確認できますので、解決がはやいかもしれません。
ちなみに、キャッシュ系のプラグインは、使用していらっしゃいますか?
古いキャッシュが残っていると、設定が反映されない場合があります。
ブラウザのキャッシュも悪さをする可能性があるので、そちらも消去して、再度確認してみて下さいね。
(キャッシュが原因で、反映されないという方も多いようです)
どうぞよろしくお願いいたします。
狐火兎様
お返事ありがとうございます!さっそく問い合わせフォームから詳細をご連絡させていただきました。お忙しい中本当にご親切にしていただき感謝しております。
問合せフォームより、ご連絡ありがとうございますね!
先ほど返信させて頂きました(*’▽’)
大変お待たせしてしまい、申し訳ありませんでした。
引き続き、メールでやり取りさせて頂きますので、どうぞよろしくお願いいたします。