「ランディングページ」という言葉を、ご存知でしょうか?
「LP」「ランぺ」とも呼ばれるページですが、ブログを運営する上で、めちゃくちゃ重要なんです。しかし「どう使ったらいいか」「何を書けばいいか」わからない方が、多いと思います。
そこで、ランディングページのメリットや、その効果的な使い方を、具体的にご紹介します!
STORK(ストーク)を使うなら、ランディングページ(LP)を設置しよう!
以前、「「STORK(ストーク)」を、たった1時間で、おしゃれにカスタマイズ!」で、ブログデザインを簡単にカスタマイズする方法をご紹介しました。
こちらと同様、テーマ「STORK![]() 」なら、ランディングページが簡単に作れます。
」なら、ランディングページが簡単に作れます。
そもそも、ランディングページ(LP)って、何?
本来の意味は、「ある人が、あなたのブログで、最初に訪れた(着陸した)ページ」のこと
例えば、SNSを通じて「この記事、気になる!」と、ポチッとした方が居れば、その「アクセスした記事」が、最初に訪れたページ、つまり「ランディングページ」になります。
ランディングの直訳「着陸」という言葉の、通りですね。そして、人によって「ランディングページ」は違いますし、どのページも「ランディングページ」になる可能性があります。
ただ、ブログ運営で使われる意味は、違います。
ブログで言う「ランディングページ」は、「伝えたいコトだけを書く、特別な1ページ」のこと
記事や固定ページとは別の、「訪れた人に、一番読んでもらいたい」特設ページを、「ランディングページ」と呼びます。そのため、本来の意味とは異なり、訪れた方に「ぜひとも着陸してほしい」特別なページなのです。
もちろん見た目も、他の記事とは違います。
例えば、コチラ(↓)が、当ブログのランディングページです。

まったく雰囲気が違いますよね。では何故、わざわざこのようなページを設置するかを、説明します。
ランディングページ(LP)を設置するべき、3つの理由
1.伝えたいコトを、真っ先に見てもらえる
記事として投稿すると、このように(↓)、必ず上部のメニューが表示されます。
またブログのデザインによって、サイドバーや「投稿・更新日時」「カテゴリ」「パンくずリスト」も表示されるので、訪れた方の目線は、意外と散ってしまいます。

他の記事やリンクも見てもらえるという意味では、こちらも大切ですが、「伝えたいコトが真っ先に伝わるか」というと、そうではありませんね。
一方で、「ランディングページ」には、上部のメニューやサイドバーなどが、一切表示されません。もちろん「投稿・更新日時」や「カテゴリ」「パンくずリスト」も、ありません。そのため「自分の伝えたいコト」を、真っ先に見てもらえます。
当ブログのランディングページで言うなら、真っ先に「好きな生き方を選べるように」を読んでもらえます。

「伝えたいコト」しか表示されないので、訪れた方は「余計な操作」をする必要がありません。
当ブログのランディングページを見てもらえるとわかりやすいですが、「ただスクロールするだけ」でいいんです。他のリンクや広告をクリックしてみたりと、気が散る操作が発生しないため、訪れた方は「ページの内容」に集中できます。
余計なメニューやリンクの無い、シンプルな特設ページだからこそ、普段の記事だと読んでもらえないような、長い文章でも、わりと読んでもらえます。
3.あなたのブログのファンになってもらえる
あなたが「一番に伝えたいコト」を、訪れた方が読んでくれるとは限りません。特にブログの記事が増えていくと、より埋もれていくかもしれません。
例えば、コチラ(↓)が、当ブログの人気記事トップ3。

「FTP」「STORK」「アドセンス」とカテゴリや内容も、さまざまです。
しかも、伝えたいコトというより「ノウハウ」記事です。こういった記事を読んでもらえるのも嬉しいですが、これだけでは「僕のコト」や「僕が本当に伝えたいコト」は、伝わりません。
そこで「読んでもらいたい特別なページ」を用意することで、他の記事に埋もれさせないようにできます。
そうして「伝えたいコト」を読んで、気に入ってくれる方が居れば、あなたのブログのファンになってくれます。ただ記事を読んでもらうより、強い共感をしてもらえるはずです。
ただ「特設ページと言われても、何を書いたらいいの・・・?」となる方は多いと思います。そこで、ランディングページの効果的な使い方を、具体例と共に、ご紹介します。
ランディングページ(LP)の効果的な使い方(具体例)
1.内容
自分が「特に、読んでもらいたいコト」を、書きます。
- 経歴や自己紹介
- ブログを立ち上げたキッカケ・ブログを通じて得たいコト
- 今、一番取り組んでいる事
- オススメする商品の案内
- ブログ購読やメール講座の案内(※注意)
「今、一番取り組んでいる事」の場合なら、「ブログで月1万PVを目指す!」「あと2か月で5kg減量する!」など、具体的に何をやっているか、書くと良いですね。
当ブログのランディングページの場合は、「ブログを立ち上げたキッカケ」と「経歴」を少し、といった感じです。そうすると、「自分の人となり」をより伝えることができます。ほかにも、オススメ商品を案内する「広告」として使う方法も、アリですね。
ただ、(※注意)と書いたように、「ブログ購読やメール講座の案内」に誘導する方法もありますが、僕はあまりオススメしません。
「今なら無料!」「豪華特典つき!」といって、あなたの個人情報をほしがるようなやり方は、僕は正直「うさんくさいなぁ」と思いますし、そうやってあなたから儲けようと考えているブロガーが、たくさん居ます。
当ブログでは、そういった誘導はしませんし、できれば他の方にも、してほしくないのです。
2.設置場所
ランディングページに着陸してもらうには、「わかりやすい場所」にリンクを置くことが大切です。
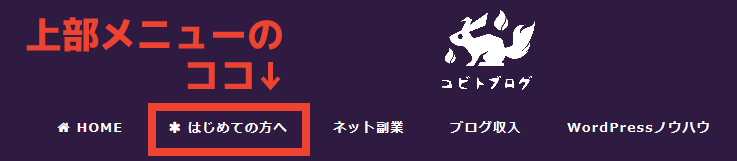
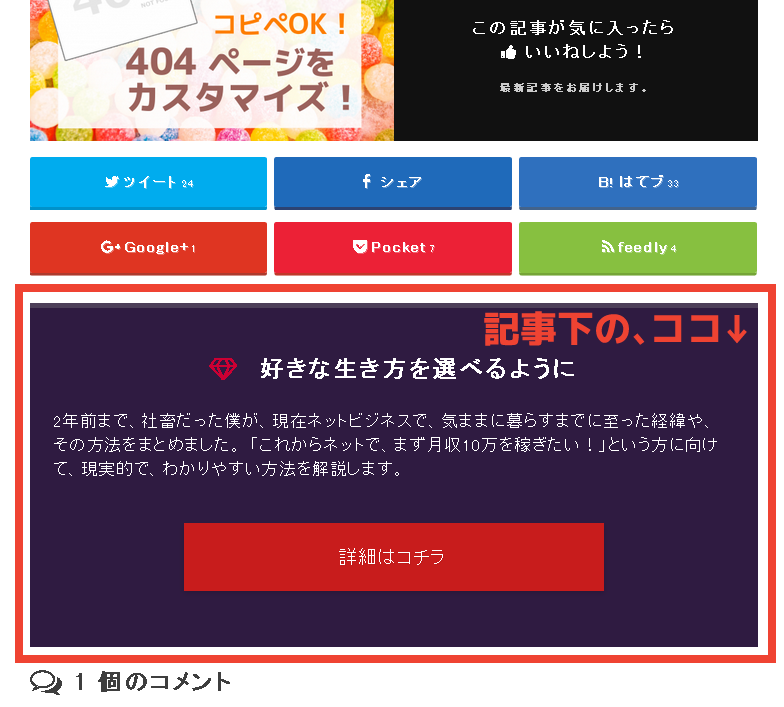
例えば当ブログの場合、「上部メニュー」と「記事下」に、リンクがあります。


こうすると、「はじめて来てくれた方」のほか「記事を読んでくれた方」が、自然と目にしてくれます。他にも、サイドバーやプロフィールページにリンクを貼るなど、「なるべく人の目につきやすい」所に、リンクを設置しましょう。
それでは最後に、ランディングページの作り方を、ご紹介!
ランディングページ(LP)の作り方

WordPressのダッシュボードから、「ランディングページ」→「新規作成」を押します。
あとは記事を投稿する時と、ほぼ同じです。「【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!」でご紹介した、吹き出し等の「ショートコード」も使えます。
詳しくは、公式のデモページ(↓)をご覧ください。
1点、注意したいのは、アイキャッチ画像です。普段の記事で使っているサイズだと、大きすぎることがあるので、高さを半分くらいにすると、見やすいです。
まとめ
- ランディングページは、伝えたいコトだけを書く、特別な1ページ
- 自分の紹介やオススメ商品など、特に伝えたいコトを書こう
- 伝えたいコトが伝われば、強いファンになってくれるかも
ランディングページが標準機能で使えるのは、やっぱりテーマ「STORK![]() 」の大きなメリットです。ただ他のテーマでも、うまくやれば作れると思います(すこし大変かもしれませんが・・・)。
」の大きなメリットです。ただ他のテーマでも、うまくやれば作れると思います(すこし大変かもしれませんが・・・)。
また、ランディングページと共に、重要とされるのが「CTA」です。続けて、コチラ(↓)も見てね。
コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
無料テーマを辞めて、僕が「STORK(ストーク)」を選んだ理由
【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」









[…] コビトブログ 29 tweets 9 shares 29 users 15 pocketsSTORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例https://tajuso.com/stork_lp_landing-page「ランデ […]
[…] コビトブログ 29 tweets 9 shares 29 users 15 pocketsSTORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例https://tajuso.com/stork_lp_landing-page「ラ […]