「CTA(Call To Action)」という言葉を、ご存知でしょうか?
マーケティング用語の1つですが、以前ご紹介した「ランディングページ(LP)」と同様、ブログを運営する上で、めちゃくちゃ重要なんです。
ランディングページ(LP)って? という方は、先にコチラ(↓)をどうぞ
今回は「CTA」の意味や、その上手な使い方をご紹介します!
STORK(ストーク)を使うなら、CTAウィジェットを設置しよう!
以前、「「STORK(ストーク)」を、たった1時間で、おしゃれにカスタマイズ!」で、ブログデザインを簡単にカスタマイズする方法をご紹介しました。
こちらと同様、テーマ「STORK![]() 」なら、「CTA」を簡単に設置できます。
」なら、「CTA」を簡単に設置できます。
そもそも「CTA」って、何?
CTAとは、Call To Action(コール トゥ アクション)の略で、「行動喚起」と訳される。
Webサイトの訪問者を具体的な行動に誘導すること。もしくは、具体的な行動を喚起する、Webサイト上に設置されたイメージやテキストのことをいう。
個人情報を獲得するフォームへとユーザーを誘導するボタンやテキストリンクがこれにあたる。たとえば、資料請求をしてもらうことが目的のサイトであれば、「いますぐ資料請求をする」「いまなら無料の資料を取り寄せる」といったボタンで、ユーザーを資料請求ページへ誘導するのがCTAとなる。
簡単言うと、「ぜひ見てもらいたいページ・リンク」へ、訪れた方を誘導することです。
例えば、記事の最後の方に「無料なので、メール購読してね!」とか「満足度〇%以上の、講座がコチラ!」「今なら豪華特典をプレゼント!」等といった案内を、よく見かけるかと思います。それらが、「CTA」です。
特に「記事下」のエリアは、あなたの記事やブログに興味を持ってくれた方にとって、自然と目につきやすいので、効果的と言われています。本屋さんで例えるなら、店頭や、書棚の両端にある「おすすめコーナー」のようなもの。つい、目がいっちゃうはずです。
そうして、読者へ自然に「コレ、おすすめだよ!」と「CTA(行動喚起)」することが、とても大事なのです。
ただし、「CTA」には良くない使い方、上手な使い方が、あります。
「CTA」の良くない使い方
「CTA」は、非常に大きな効果があるので、良くない使い方もされがちです。
以前、コチラ(↓)でも書きましたが、
「ブログ購読やメール講座の案内」に誘導する方法を、僕はあまりオススメしません。
多くのサイトが、「今なら無料!」「豪華特典つき!」といって、あなたの個人情報をほしがります。それは、あなたの個人情報で稼ぐことができるからです。僕は正直、こういったやり方は「うさんくさいなぁ」と思いますし、そうやってあなたから儲けようと考えている悪質なブロガーが、たくさん居ます。
メールアドレス1つでも、あなたの大切な個人情報です。当ブログでは、そういった誘導はしませんし、できれば他の方にも、してほしくないのです。
「STORK![]() 」では、「見てもらいたいページ・リンク」を簡単に「記事下エリア」に設置できる、「CTAウィジェット」が用意されています。
」では、「見てもらいたいページ・リンク」を簡単に「記事下エリア」に設置できる、「CTAウィジェット」が用意されています。

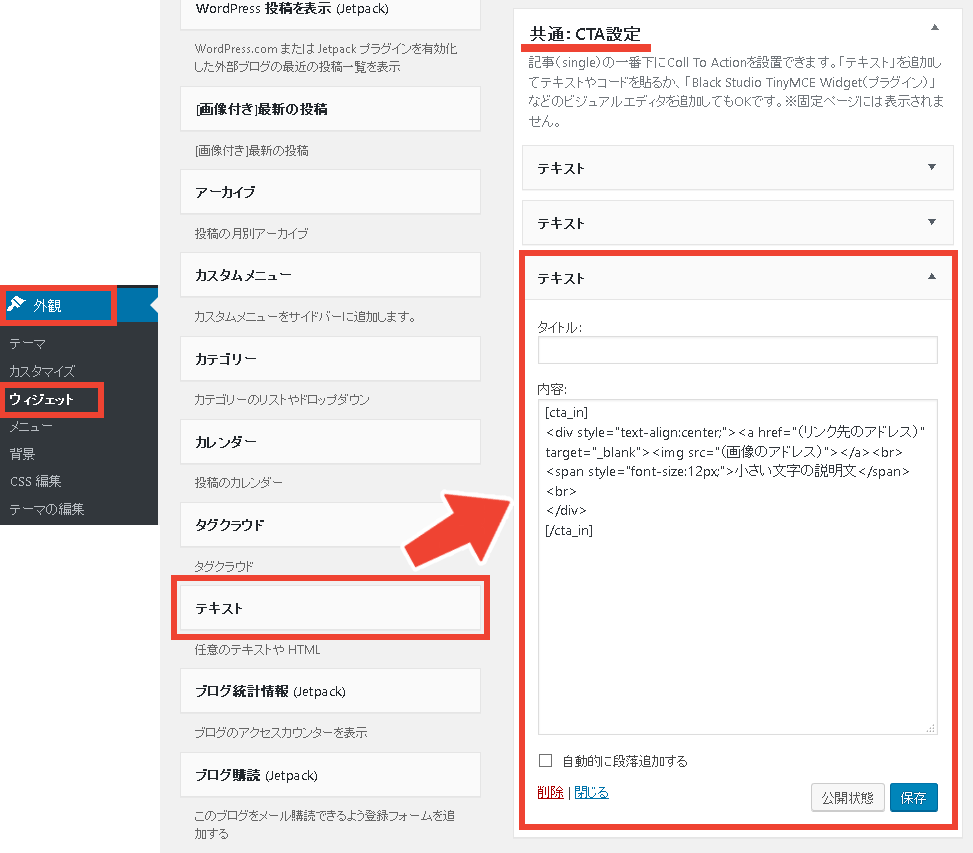
ダッシュボードから「外観」→「ウィジェット」を選択し、「共通:CTA設定」に、「テキスト」ウィジェットを入れて、使います。
それでは早速、その「上手な使い方」をご案内します!
「CTAウィジェット」の上手な使い方
1.ランディングページ(LP)とつなげる
「STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例」でお伝えしましたが、ランディングページは「訪れた人に、一番読んでもらいたい」特設ページ」であり、そこに来てもらうには「なるべく人の目につきやすい」場所にリンクを置くことが大切です。
それにピッタリなのが、「CTAウィジェット」です。
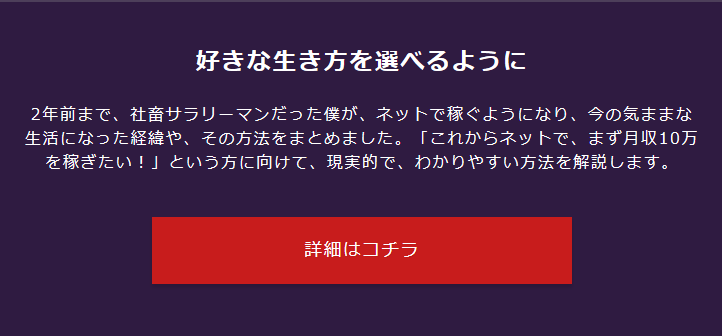
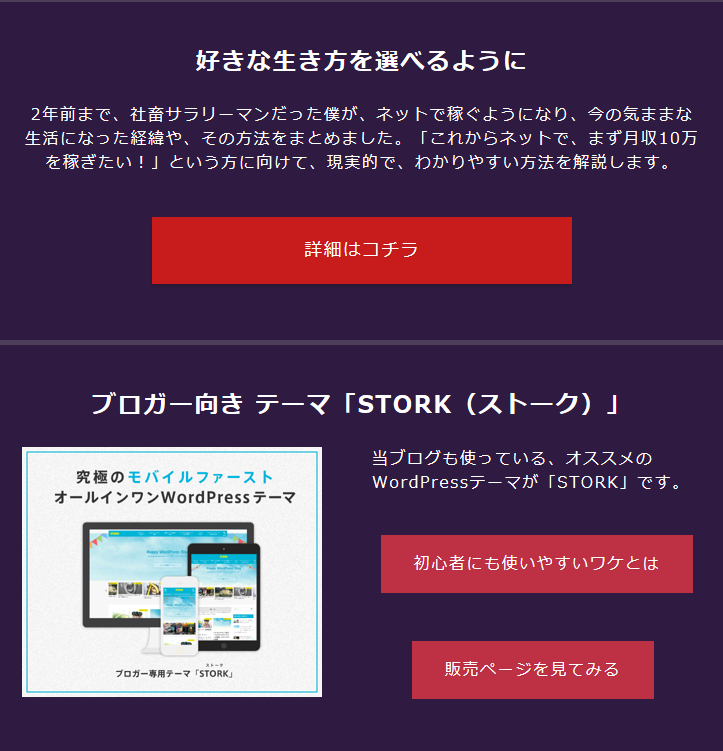
当ブログでも、このように(↓)、「CTA用ショートコード」を使って、ランディングページへのリンクを設置しています。

[cta_in] [cta_ttl]タイトル[/cta_ttl] <div style="text-align:center;">説明文</div> [cta_btn link="(リンク先のアドレス)"]ボタンの文字[/cta_btn] [/cta_in]
- [cta_in]~[/cta_in]
:CTA用エリアとして指定します - [cta_ttl]~[/cta_ttl]
:CTA用のタイトルを指定します(文字の大きさは、見出し2 /h2相当です) - [cta_btn link="(リンク先アドレス)"]ボタンの文字[/cta_btn]
:CTA用のボタンリンクを作ります(目立つ赤色ボタンです)
※ もちろん、いつも記事で使うショートコード(↓)も使えます!
2.「SNS・別ブログ」とつなげる
Twitter・FacebookなどのSNSアカウントへのリンクを配置すると、フォロワーを増やしやすくなるので、効果的です。また、複数ブログを運営している場合は、別ブログへのリンクを配置すると、アクセスの相乗効果が生まれるので、おすすめです。
このように(↓)、画像リンクを配置したり、文字の大きさを変えて、うまく使うことができます。

[cta_in] <div style="text-align:center;"><a href="(リンク先のアドレス)" target="_blank"><img src="(画像のアドレス)"></a><br> <span style="font-size:12px;">小さい文字の説明文</span><br> </div> [/cta_in]
3.一番の「オススメ」を置く
自分のブログで、一番「オススメ」のテーマについて、記事や紹介のリンクを配置することも、効果的です。
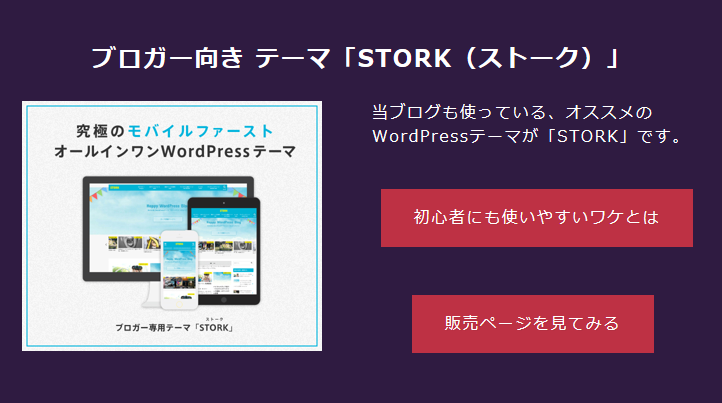
当ブログでも、このように(↓)、一番人気の記事である「STORK![]() 」について、2カラム表示で紹介しています。
」について、2カラム表示で紹介しています。

[cta_in] [cta_ttl]タイトル[/cta_ttl] [colwrap] [col2] <a href="(リンク先のアドレス)" target="_blank"><img src="(画像のアドレス)"></a> [/col2][col2] 説明文<br> [btn]<a href="(リンク先のアドレス)" target="_blank">ボタンの文字</a>[/btn] [btn]<a href="(リンク先のアドレス)" target="_blank">ボタンの文字</a>[/btn] [/col2] [/colwrap] [/cta_in]
オススメの広告を貼ることも効果的ですが、あまり数が多いと、敬遠されてしまうので、1,2個くらいまでにしましょう。
また、当ブログのように、「CTAウィジェット」は複数配置することも出来ます。

複数のCTAウィジェットを作った場合、カテゴリーごとに、「表示したいものだけ」を選ぶこともできます。詳しくは、公式ページ(↓)をご覧ください。
まとめ
- CTA(行動喚起)は、ブログで非常に大事
- 良くない使い方は、やめよう
- CTAウィジェットを、上手に使おう!
「CTAウィジェット」が標準機能で使えるのは、やっぱりテーマ「STORK![]() 」の大きなメリットです。ただ他のテーマでも、うまくやれば作れると思います。
」の大きなメリットです。ただ他のテーマでも、うまくやれば作れると思います。
コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
無料テーマを辞めて、僕が「STORK(ストーク)」を選んだ理由
【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」









