現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、第2弾「フォント編」を、ご紹介します。
第1弾「見出し編」も、見てね(↓)
contents
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「フォント」のカスタマイズをしましょう!
「STORK」カスタマイズ 第2弾:フォント
フォントは、ブログ内の文字を表現する、大事な要素。
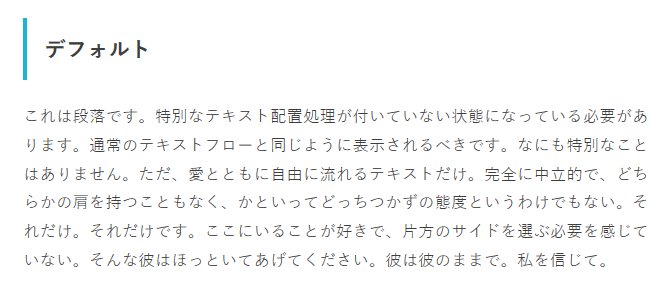
しかし、通常は「アクセスしている端末(PC・スマフォ等)」により、使われるフォントが変わるので、見え方が変わります。「STORK」では最初、このような(↓)感じです。
ちなみに、コチラ(↓)がカスタマイズした当ブログのフォントです。

フォント1つで、記事の読みやすさ・ブログの雰囲気が、大きく違って見えると思います。しかし、こちらも第1弾「見出し編」と同様、デザインを変える場合、HTML・CSSに詳しくない方には、ハードルが高いと思います。
そこで今回は、初心者の方でもコピペで使える、フォントテンプレート「7選」を用意しました!
STORK用 見出しテンプレート 7選
実はフォントを変えるには、大きく2つの方法があります。
- 「内部フォント指定」を変える方法
- 「Webフォント」を指定する方法
この両者のメリット・デメリットを踏まえながら、ご紹介するので、希望に合ったものを選んで、使ってみて下さいね。
1.「内部フォント指定」を変える テンプレ 3選
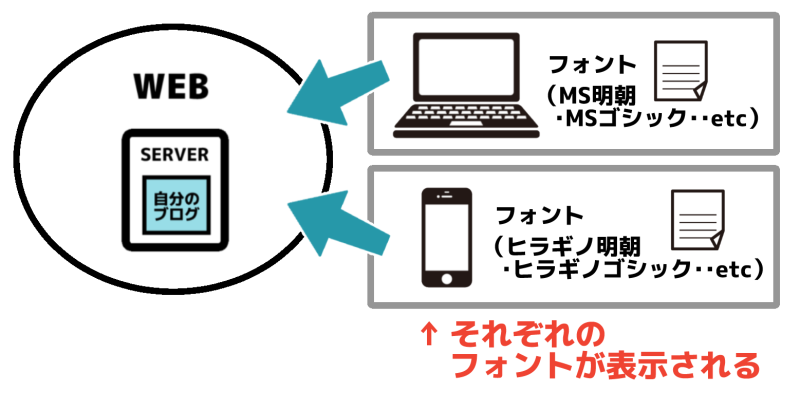
アクセスしているユーザー側の環境(PC・スマフォなど)で、もともと用意されているフォントを、優先順に指定する方法。
メリット
ユーザー側のフォント設定を読み込むので、ブログに負荷がかからない
デメリット
ユーザー側の環境(PC・スマフォ・ブラウザなど)により、見え方が大きく変わる
わかりやすく解説すると、

ブログはフォントファイルを持っていないので、ユーザー側で設定されているフォントを読み込むようになっています。例えば、Winodwsでは「MS明朝」「MSゴシック」、Macでは「ヒラギノ明朝」「ヒラギノゴシック」といったフォントがあり、アクセスした側の持つフォントで、あなたのブログが表示されます。
しかし、あなたが「MSゴシック」表示で見てもらいたい!と思っても、Macユーザーはそのフォントを表示できません。
つまり、「ユーザー側のフォントを使うから、処理が軽い」反面、「思い通りのフォント表示にはならない」ことがあります。
「STORK![]() 」も本来、この方法を使っていて、このように(↓)フォントを指定しています。
」も本来、この方法を使っていて、このように(↓)フォントを指定しています。
body {font-family: "Lato", "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", 'メイリオ' , Meiryo , Osaka, "MS Pゴシック", "MS PGothic", sans-serif;font-family: Arial,Helvetica,"游ゴシック",YuGothic,"Hiragino Kaku Gothic ProN",Meiryo,sans-serif;font-size: 103%;line-height: 1.5;color: #545B63;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;word-wrap: break-word;background: #f7f7f7;}
.f_serif{ font-family: Georgia,serif;}
.f_meiryo{font-family: "メイリオ", sans-serif;}
たくさん指定しているのは、ユーザー側のどんな環境(Windows・Mac・iOS・Androidなど)でも対応できるようにしているためです。ただし、左から順に優先して使われるので「なるべく表示させたい優先フォント」を指定できるのです。
コチラ(↓)のサイト様が、とてもわかりやすく解説されていますので、見てみてね。
それでは、「内部フォント指定」を変える、テンプレートをご紹介!コピペで使えます。(使い方は最後にあります)
① 大人め・高級感

/* フォント変更 */
body {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体','ヒラギノ明朝 ProN','Hiragino Mincho ProN','Arial',sans-serif;
}
② スッキリ・読みやすい

/* フォント変更 */
body {
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
}
③ ポップ・可愛い

/* フォント変更 */
body {
font-family: 'メイリオ', Meiryo,'ヒラギノ角ゴ StdN','Hiragino Kaku Gothic StdN','ヒラギノ角ゴシック','Hiragino Sans','Yu Gothic UI','Arial Black','Arial',sans-serif;
}
他のフォントも試してみたい!という方は、コチラ(↓)の「Font-familyメーカー」というツールがとても便利です!
2.「Webフォント」を指定する テンプレ 4選
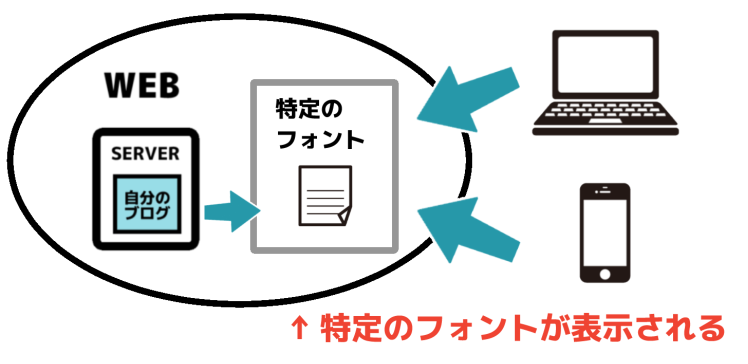
Web上で公開されている、フォントファイルを指定し、読み込ませる方法。
メリット
ユーザー側の環境(PC・スマフォ・ブラウザなど)を問わず、見え方を統一できる
デメリット
Web上のフォント設定を読み込むので、ブログに負荷がかかる
わかりやすく解説すると、

ユーザー側のフォントではなく、Web上の「特定フォント」を読み込んで、表示させることができます。そのため、WindowsユーザーでもMacユーザーでも、同じフォントで、あなたのブログが表示されます。
しかし、ページを表示するたびに、Web上のフォントファイルにアクセスして、読み込む必要があるので、ブログ表示の遅延を招くかもしれません。
つまり、「思い通りのフォント表示にできる」反面、「Web上のフォントを使うから、処理が重い」ことがあります。
ただし、このデメリットを限りなくゼロにした「Google Fonts」があります。
Googleの超ハイスペックサーバから読み込むので、約数十ミリ秒という、体感で遅いと感じるレベルでは無いものが、ほとんどです。しかも、ユニークなフォントが多く、オリジナルデザインに向いています。
それでは、「Webフォント指定」を変える、テンプレートをご紹介!こちらもコピペで使えます。(使い方は最後にあります)
❶ こころ明朝(おしゃれ・和風)

/* フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
body {
font-family: 'Kokoro', sans-serif;
font-size: 100%;
}
❷ ざわらびゴシック(シンプル・わかりやすい)

/* フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/sawarabigothic.css);
body {
font-family: 'Sawarabi Gothic', sans-serif;
font-size: 100%;
}
❸ ニコモジ(個性的・可愛い)

/* フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/nicomoji.css);
body {
font-family: 'Nico Moji', sans-serif;
font-size: 100%;
}
❹ おまけ:コビトブログの設定
/* Webフォント:Noto Sans JP */
@import url(http://fonts.googleapis.com/earlyaccess/notosansjp.css);
body {
font-family: 'Noto Sans JP', sans-serif;
font-size: 100%;
font-weight:350;
letter-spacing: 0.1em;
}
当ブログでは「Google Fonts」の、「Noto Sans JP」を使っています。文字の太さや間隔も見やすくしているので、よければどうぞ!
他のフォントも試してみたい!という方は、コチラ(↓)を見てみてね。
テンプレートの使い方

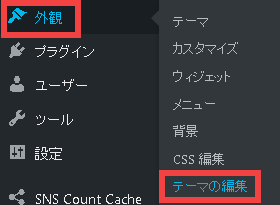
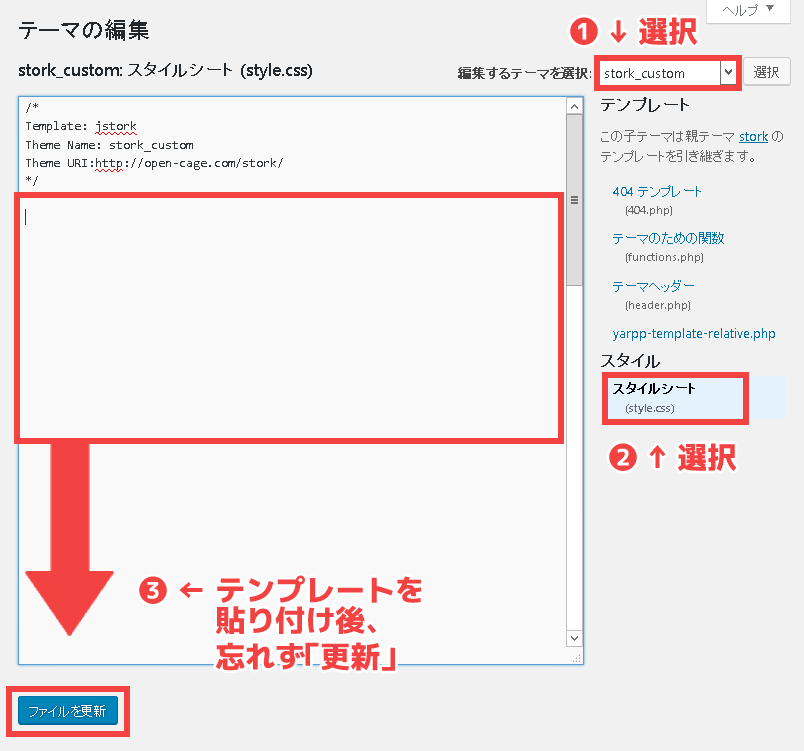
「外観」→「テーマの編集」を、押します。

① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」を忘れずに
まとめ
フォントは特に、ブログの印象を大きく左右するので、ぜひお好きな文字に変えて、カスタマイズしてみてください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第3弾「フッター編」は、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例













こんばんは!いつもブログを参考にさせていただいております!
記事を参考にフォントを「Noto Sans JP」へ変更してみたのですが、
コチラのブログと私のブログでフォントの見え方が違うよう気がしまして・・
コチラのブログで採用されているのは「Noto Sans JP」でしょうか?
sakuさん、コメント頂きありがとうございます!
返信が大変遅くなってしまい、申し訳ありませんでした。
(3月は年に1度の繁忙期で、本業優先の事、ご容赦いただけますと幸いです)
僕の記事を参考にして下さり、ありがとうございますね♪
当ブログは「Noto Sans JP」を使用しておりますよ。ただ見た目について、全く一緒にはならないかもしれません(行間や文字サイズなども変更しておりますので)。
また良かったら、ブログに遊びに来てくださいね!
今後とも、どうぞよろしくお願いいたします。
[…] 【コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」 上記リンク先の『「Webフォント」を指定する』の箇所を参考に。 […]
[…] 【コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」/コビトブログcheck […]