現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、第2弾「フォント編」を、ご紹介します。
第1弾「見出し編」も、見てね(↓)
contents
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「フォント」のカスタマイズをしましょう!
「STORK」カスタマイズ 第2弾:フォント
フォントは、ブログ内の文字を表現する、大事な要素。
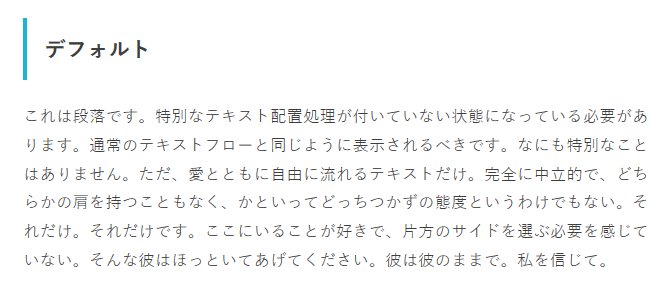
しかし、通常は「アクセスしている端末(PC・スマフォ等)」により、使われるフォントが変わるので、見え方が変わります。「STORK」では最初、このような(↓)感じです。
ちなみに、コチラ(↓)がカスタマイズした当ブログのフォントです。

フォント1つで、記事の読みやすさ・ブログの雰囲気が、大きく違って見えると思います。しかし、こちらも第1弾「見出し編」と同様、デザインを変える場合、HTML・CSSに詳しくない方には、ハードルが高いと思います。
そこで今回は、初心者の方でもコピペで使える、フォントテンプレート「7選」を用意しました!
STORK用 見出しテンプレート 7選
実はフォントを変えるには、大きく2つの方法があります。
- 「内部フォント指定」を変える方法
- 「Webフォント」を指定する方法
この両者のメリット・デメリットを踏まえながら、ご紹介するので、希望に合ったものを選んで、使ってみて下さいね。
1.「内部フォント指定」を変える テンプレ 3選
アクセスしているユーザー側の環境(PC・スマフォなど)で、もともと用意されているフォントを、優先順に指定する方法。
メリット
ユーザー側のフォント設定を読み込むので、ブログに負荷がかからない
デメリット
ユーザー側の環境(PC・スマフォ・ブラウザなど)により、見え方が大きく変わる
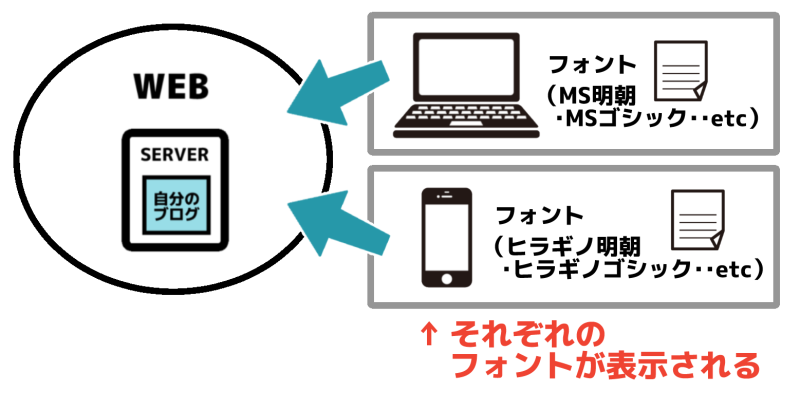
わかりやすく解説すると、

ブログはフォントファイルを持っていないので、ユーザー側で設定されているフォントを読み込むようになっています。例えば、Winodwsでは「MS明朝」「MSゴシック」、Macでは「ヒラギノ明朝」「ヒラギノゴシック」といったフォントがあり、アクセスした側の持つフォントで、あなたのブログが表示されます。
しかし、あなたが「MSゴシック」表示で見てもらいたい!と思っても、Macユーザーはそのフォントを表示できません。
つまり、「ユーザー側のフォントを使うから、処理が軽い」反面、「思い通りのフォント表示にはならない」ことがあります。
「STORK![]() 」も本来、この方法を使っていて、このように(↓)フォントを指定しています。
」も本来、この方法を使っていて、このように(↓)フォントを指定しています。
body {font-family: "Lato", "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", 'メイリオ' , Meiryo , Osaka, "MS Pゴシック", "MS PGothic", sans-serif;font-family: Arial,Helvetica,"游ゴシック",YuGothic,"Hiragino Kaku Gothic ProN",Meiryo,sans-serif;font-size: 103%;line-height: 1.5;color: #545B63;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;word-wrap: break-word;background: #f7f7f7;}
.f_serif{ font-family: Georgia,serif;}
.f_meiryo{font-family: "メイリオ", sans-serif;}
たくさん指定しているのは、ユーザー側のどんな環境(Windows・Mac・iOS・Androidなど)でも対応できるようにしているためです。ただし、左から順に優先して使われるので「なるべく表示させたい優先フォント」を指定できるのです。
コチラ(↓)のサイト様が、とてもわかりやすく解説されていますので、見てみてね。
それでは、「内部フォント指定」を変える、テンプレートをご紹介!コピペで使えます。(使い方は最後にあります)
① 大人め・高級感

/* フォント変更 */
body {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体','ヒラギノ明朝 ProN','Hiragino Mincho ProN','Arial',sans-serif;
}
② スッキリ・読みやすい

/* フォント変更 */
body {
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
}
③ ポップ・可愛い

/* フォント変更 */
body {
font-family: 'メイリオ', Meiryo,'ヒラギノ角ゴ StdN','Hiragino Kaku Gothic StdN','ヒラギノ角ゴシック','Hiragino Sans','Yu Gothic UI','Arial Black','Arial',sans-serif;
}
他のフォントも試してみたい!という方は、コチラ(↓)の「Font-familyメーカー」というツールがとても便利です!
2.「Webフォント」を指定する テンプレ 4選
Web上で公開されている、フォントファイルを指定し、読み込ませる方法。
メリット
ユーザー側の環境(PC・スマフォ・ブラウザなど)を問わず、見え方を統一できる
デメリット
Web上のフォント設定を読み込むので、ブログに負荷がかかる
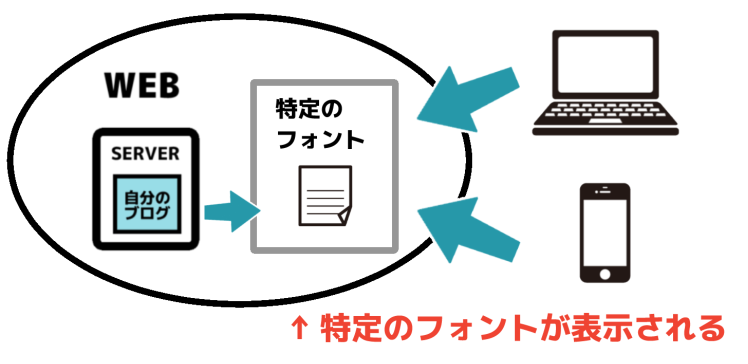
わかりやすく解説すると、

ユーザー側のフォントではなく、Web上の「特定フォント」を読み込んで、表示させることができます。そのため、WindowsユーザーでもMacユーザーでも、同じフォントで、あなたのブログが表示されます。
しかし、ページを表示するたびに、Web上のフォントファイルにアクセスして、読み込む必要があるので、ブログ表示の遅延を招くかもしれません。
つまり、「思い通りのフォント表示にできる」反面、「Web上のフォントを使うから、処理が重い」ことがあります。
ただし、このデメリットを限りなくゼロにした「Google Fonts」があります。
Googleの超ハイスペックサーバから読み込むので、約数十ミリ秒という、体感で遅いと感じるレベルでは無いものが、ほとんどです。しかも、ユニークなフォントが多く、オリジナルデザインに向いています。
それでは、「Webフォント指定」を変える、テンプレートをご紹介!こちらもコピペで使えます。(使い方は最後にあります)
❶ こころ明朝(おしゃれ・和風)

/* フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
body {
font-family: 'Kokoro', sans-serif;
font-size: 100%;
}
❷ ざわらびゴシック(シンプル・わかりやすい)

/* フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/sawarabigothic.css);
body {
font-family: 'Sawarabi Gothic', sans-serif;
font-size: 100%;
}
❸ ニコモジ(個性的・可愛い)

/* フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/nicomoji.css);
body {
font-family: 'Nico Moji', sans-serif;
font-size: 100%;
}
❹ おまけ:コビトブログの設定
/* Webフォント:Noto Sans JP */
@import url(http://fonts.googleapis.com/earlyaccess/notosansjp.css);
body {
font-family: 'Noto Sans JP', sans-serif;
font-size: 100%;
font-weight:350;
letter-spacing: 0.1em;
}当ブログでは「Google Fonts」の、「Noto Sans JP」を使っています。文字の太さや間隔も見やすくしているので、よければどうぞ!
他のフォントも試してみたい!という方は、コチラ(↓)を見てみてね。
テンプレートの使い方

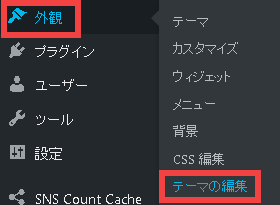
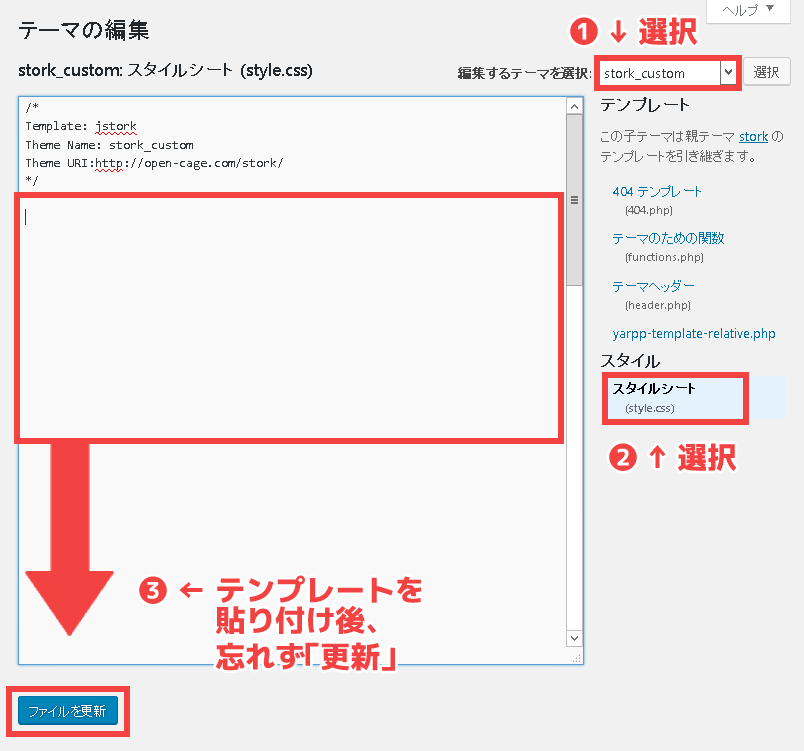
「外観」→「テーマの編集」を、押します。

① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」を忘れずに
まとめ
フォントは特に、ブログの印象を大きく左右するので、ぜひお好きな文字に変えて、カスタマイズしてみてください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第3弾「フッター編」は、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例













初めましてよろしくお願いします。
お聞きしたいことがあります。僕はワードプレス初心者ですがこの度、ワードプレステーマ”ストーク”を購入して使っています。こちらのサイトにあるグーグルフォント変更なのですが、子テーマのスタイルシートにコビトブログさんのフォント設定を書き込みましたが反映されません。
他に何か設定などが必要なのでしょうか?もし、よろしければ教えていただきたいと存じます。
上嶋さん、はじめまして!
コメント頂きありがとうございます(*’▽’)
僕の記事を参考にして下さり、嬉しいです。
ご相談頂いた「グーグルフォント」についてですが、特に他の設定は必要ありませんので、何か別の原因があるように思います。
ちなみに、キャッシュ系のプラグインは、使用していらっしゃいますか?
古いキャッシュが残っていると、設定が反映されない場合があります。
ブラウザのキャッシュも悪さをする可能性があるので、そちらも消去して、再度確認してみて下さいね。
(キャッシュが原因で、反映されないという方も多いようです)
また、それでも改善されない場合は、僕の方でも詳細を確認してみますので、コチラの→「問合せフォーム」より、以下2つを教えて頂けますでしょうか?
「ブログアドレス・貼り付けたコードの内容」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。
いつも参考にさせていただいています!おくそんと申します。
STORKでフォントの変更をしたく、上記記事に書かれている
① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」
まで出来たのですが、他にも作業はありますか??
デフォルトのフォントと変化がなく、何度かやり直しもしたのですがうまく出来ませんでした・・・。お手数おかけしますが、返信いただけると嬉しいです(*_*;
おくそんさん、コメントありがとうございますね!
僕の記事を参考にして頂き、嬉しいです(*’▽’)
手順は、記載頂いた通りで、完了です。
もしご自身の操作等に不安がある場合は、すこしお手数をおかけしますが、
コチラの→「問合せフォーム」より、該当のタグを送って頂けますでしょうか。
そうすれば、僕の方でも詳細が確認できますので、解決がはやいかもしれません。
また、キャッシュ系のプラグインは、使用していらっしゃいますか?
古いキャッシュが残っていると、設定が反映されない場合があります。
ブラウザのキャッシュも悪さをする可能性があるので、そちらも消去して、再度確認してみて下さいね。
(キャッシュが原因で、反映されないという方も多いようです)
どうぞよろしくお願いいたします。
お世話になっております!
フォント変更の件ですが「ブラウザのキャッシュ」が原因だったようです!
無事変更できました!
お忙しい中返答いただきありがとうございます。
解決して良かったです!
スタイルシート(style.css)など設定を変更した際は、キャッシュを削除してご確認くださいね(=゚ω゚)ノ
STORKカスタマイズ、ぜひ楽しんでください♪
今後ともよろしくお願いいたします。
狐火兎さま
先日こちらのブログを発見し、カスタマイズに精を出しております。
今回はGooglefontのことでご質問させていただきます。
こちらのブログと同じ「Noto Sans JP」を導入したのですが、どうもトップページの記事一覧の文字の太さが同じようになりません。(狐火兎さまのブログの方が細くて見やすい、投稿日も少し大きく表示されている)
もしよければ、こちらのカスタマイズも教えていただけないでしょうか。
また、他にも投稿コメントの大きさの変え方や、いつもご使用になっているCSSコード記載時の枠(黒い背景)についても教えていただけないでしょうか。
質問ばかりで申し訳ないですが、よろしくお願い致します。
のぼるさん、コメントありがとうございます♪
当ブログは、文字サイズなども変えているので、まったく同じにはならないと思います(*_*;
完全にご期待に沿えるられるかわかりませんが、簡単なやり方を、「リクエスト」記事に追加する形で、ご紹介させて頂きますね。
「投稿コメントの大きさ」とは、コメント欄でしょうか?文字の事でしょうか?
また、「CSSコード記載時の枠(黒い背景)」については、こちらにやり方がありますので、是非参考にして下さいね(*’▽’)
「STORK」なら、こんな記事が作れる!便利なテクニック集
https://tajuso.com/stork_post_technique
返信ありがとうございます。
ぜひ、記事一覧についてのカスタマイズ詳細を教えて頂ければ幸いです。
コメントにつきましては、コメント欄とコメントの大きさどちらもいじってみたいです。
こちらもリクエスト致します。
コード表示の黒枠については記事を参照して、うまくできました。
ありがとうございました。
大変お待たせして申し訳ありません!先ほど、コチラの記事を更新しました♪
「STORKをカスタマイズ!「番外編:リクエスト集」」
記事内の「【2017/6/1】以下の「5・6」を追加しました!」という箇所を、ご参照ください。
ご期待に添えられているかわかりませんが、お役に立てれば嬉しいです(*’▽’)
コメント欄と、コメント文字の大きさですね!了解いたしました(*’▽’)
リクエスト頂きありがとうございます♪
今月中には投稿するつもりなので、少しお待ちくださいね。
(本業優先のため、お時間かかって申し訳ないです)
コード表示、できたとのことで良かったです~!
ご返答ありがとうございます。
「リクエスト集」の記事ですよね?
これから拝読し、カスタマイズさせていただきます。
勇気を出して質問してよかったです^^
誠実かつ迅速なご対応、本当にありがとうございます!
はい♪「STORKをカスタマイズ!「番外編:リクエスト集」」記事に、早速書かせて頂きました。
三浦さんのお役に立てて、僕も嬉しいです(=゚ω゚)ノ
また何かありましたら、お気軽に質問くださいね!
狐火兎さま
お世話になります。三浦です。
おかげさまで、自分好みのカスタマイズが進んでおります。
ありがとうございます!
不躾なお願いですが、もしご存知でしたら以下部分の変更についてもご教示いただけないでしょうか。
デフォルトの太いポップなフォント部分を、全てメイリオにしたいと考えております。
・ヘッダーのサイト内検索ボタン
・グローバルナビ
・公開日、更新日
・ハンバーガー「menu」「close」
お手数おかけいたしますが、何卒よろしくお願いいたしますm(__)m
三浦さん、またコメント下さり、ありがとうございますね!
喜んで頂けて、何よりです(*’▽’)
「デフォルトの太いポップなフォント部分を、全て」とのご要望、了解です♪
少しお時間頂きますが、また記事を更新する形で、お応えさせて頂きますね!
(きっと他にも知りたい方がいらっしゃると、思うので)
更新したら、ご連絡いたしますので、しばしお待ちくださいませ(>ω<*)
お忙しいところ、ご丁寧にお返事ありがとうございます!
また、お応えいただけるとのこと、本当に感謝いたします。
楽しみにしておりますので、何卒よろしくお願いいたしますm(__)m
大変お待たせして、申し訳ありませんでした!先ほど、コチラの記事を更新しました(*’▽’)
「STORKをカスタマイズ!「番外編:リクエスト集」」
記事内の「【追記】2017/5/28」という箇所を、ご参照ください(記事の真ん中くらいにあります)。
納得のいくカスタマイズができると嬉しいです~♪
詳しい解説ありがとうございます!
記事を参考にさせていただきながら、色々とカスタマイズしております^^
フォントについて、1点ご質問させていただきます。
ヘッダータイトルや、記事下の「RECOMMEND」や「ABOUT」に使われている丸いフォントを、ゴシックに変更したいと考えております。
もし方法をご存知でしたらご教示いただけないでしょうか。
お手数おかけいたしますが、よろしくお願いいたしますm(__)m
三浦さん、コメントありがとうございます!
参考にして下さり、嬉しいです(*’▽’)
「ヘッダータイトル」などに使われているフォントの変更について、
別の方からもご要望頂きましたので、早めに記事にしたいと思っております
コピペで使えるようにする予定ですので、今しばらくお待ちいただけますでしょうか(*’▽’)
今週中か来週には、お届けできると思います♪