現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、番外編「リクエスト集」を、ご紹介します。 ※【2017/9/23】更新!
第1~5弾も、見てね!(↓)
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「番外編」をやってみましょう!
「STORK」カスタマイズ 番外編:リクエスト集
実は、これまで「STORK![]() 」のカスタマイズ記事をご紹介するうちに、お問合せを頂くことが増えました。
」のカスタマイズ記事をご紹介するうちに、お問合せを頂くことが増えました。
「細かいけど、ココを変えたい!何か方法はないでしょうか?」
「自分らしいブログのため、ココの色を変えたいのですが、自分ではわからなくて・・・!」
もともとオシャレな「STORK![]() 」ですが、やっぱり皆さん、それぞれ自分だけのブログデザインにしたい、という思いは強いですよね。そのご要望に僕も応えたいと思いまして、今回は「リクエスト集」として、少しマニアックなカスタマイズを、ご紹介します。
」ですが、やっぱり皆さん、それぞれ自分だけのブログデザインにしたい、という思いは強いですよね。そのご要望に僕も応えたいと思いまして、今回は「リクエスト集」として、少しマニアックなカスタマイズを、ご紹介します。
頂いている、すべてのご要望にお応えできるわけではありませんが、今後も随時追加していく予定です!
ご案内するカスタマイズ方法は、子テーマの「style.css」ファイルに、コピペして追加することで、ご利用できます。詳しいやり方は、記事の後半にある「テンプレートの使い方」を見てね。
また、普段のカスタマイズ記事と比べると、少し応用編です。わからないところ等あれば、気軽にご質問くださいね。
1.リンクカードの、文字・色・枠などを変える
ラベル文字を変える
ショートコードで、ラベル付きのリンクカードを挿入する場合、もともとは、このように(↓)「関連記事」という文字が、表示されます。

ここを、当ブログのように(↓)、好きな文字に変えられます。
/* リンクカード ラベル文字を変える */
.related_article .ttl:before{
content:'(ここに好きな文字を入れてね)' !important;
}
ラベル色を変える

/* リンクカード ラベル色を変える */
.related_article .ttl:before{
background: #78BBE6 !important;
}
背景色を変える

/* リンクカード 背景色を変える */
.related_article a{
background: #fdfce0 !important;
}
枠線を変える
たとえば、こんな風に(↓)カラーの点線風にも!

/* リンクカード 枠線を変える */
.related_article a{
border: 3px dashed #AAA5D1 !important;
}
ホバー時(カーソルを合わせた時)の色を変える
(↓)に、マウスのカーソルを合わせてみてね。
/* リンクカード ホバー時の色を変える */
.related_article a:hover{
background: #fff2f2 !important;
}
いろいろと組み合わせて、自分好みのリンクカードにして下さい~!
2.ヘッダーの、英字フォントを変える
もともとは、このように(↓)ポップな見た目の英字フォントが、表示されます。

ここを、当ブログのように(↓)、好きなフォントに変えられます。

- 「内部フォント指定」を変える方法
- 「Webフォント」を指定する方法
詳しくは、コチラ(↓)で解説しているので、ぜひ見てね。
内部フォント指定の場合
/* ヘッダー英字フォント変更 */
h2.en.gf{
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
font-size: 2.3em !important;
}(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「内部フォント指定」の「② スッキリ・読みやすい」場合の例です。
「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)の「Font-familyメーカー」というツールがとても便利です!
Webフォント指定の場合
/* ヘッダー英字フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
h2.en.gf{
font-family: 'Kokoro', sans-serif;
font-size: 2.3em !important;
}(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「Webフォント指定」の「❶ こころ明朝(おしゃれ・和風)」場合の例です。
「@import url」と「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)を見てみてね。
また「Google Fonts」の使い方は、コチラ(↓)で、わかりやすく解説されていますので、見てみてね。
3.記事下の、英字フォントを変える
もともとは、左側のように、ポップな見た目の英字フォントが表示されますが、右側の、当ブログのように、好きなフォントに変えられます(↓)。

前述の「2.ヘッダーの、英字フォントを変える」と同様、「内部フォント指定」と「Webフォント指定」の、2種類の方法で変更できます。
内部フォント指定の場合
/* 記事下英字フォント変更 */
.single .h_ttl span{
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
font-size: 1em !important;
}(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「内部フォント指定」の「② スッキリ・読みやすい」場合の例です。
「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)の「Font-familyメーカー」というツールがとても便利です!
Webフォント指定の場合
/* ヘッダー英字フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
.single .h_ttl span{
font-family: 'Kokoro', sans-serif;
font-size: 2.3em !important;
}(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「Webフォント指定」の「❶ こころ明朝(おしゃれ・和風)」場合の例です。
「@import url」と「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)を見てみてね。
また「Google Fonts」の使い方は、コチラ(↓)で、わかりやすく解説されていますので、見てみてね。
【追記】2017/5/28
ヘッダーや記事下を含む、ポップな英字フォントを一括して変更したい!とのリクエストを頂きました。その場合は、以下をコピペして使ってね。
内部フォント指定の場合
/* 標準英字フォント・一括変更 */
.gf{
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
}Webフォント指定の場合
/* 標準英字フォント・一括変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
.gf{
font-family: 'Kokoro', sans-serif;
}
4.オリジナルデザインの吹き出しを作る
ショートコードで、吹き出しを挿入する場合、もともとは、このように(↓)3種類の、デザインがあります。



この3つ以外にも、このように(↓)、オリジナルデザインの吹き出しが作れます。


/* マイ吹き出し1 */
.voice.l.my1 .voicecomment:before{
border-right-color: (吹き出しのしっぽ部分の色を入れてね);
}
.voice.l.my1 .voicecomment:after{
content:none;
}
.voice.my1 .voicecomment{
background: (吹き出しの背景色を入れてね);
border-color: (吹き出しの枠の色を入れてね);
color: (吹き出し内の文字色を入れてね);
}
.voice.r.my1 .voicecomment:before{
border-left-color: (吹き出しのしっぽ部分の色を入れてね);
}
.voice.r.my1 .voicecomment:after{
content:none;
}
.voice.icon_my1 .icon img{
border-color: (アイコン枠の色を入れてね);
}
(↑)を、子テーマの「style.css」に、追加した後、ショートコードとしては、このように(↓)を書きます。
[voice icon="(画像アドレス)" name="(あなたの名前)" type="l my1 icon_my1"]セリフ[/voice]アイコン枠の色を変えたくない場合は、「icon_my1」を削除すればOKです。

【2017/6/1】以下の「5・6」を追加しました!
5.記事一覧を見やすくする
記事一覧のタイトル・説明文が、そのままだと少し読みにくかったので、見やすく調整します(サイズはお好みで)。

/* 記事一覧(タイトル)調整 */
h1.h2{
font-size: 13pt !important;
}
/* 記事一覧(説明文)調整 */
.description p{
font-size: 10pt !important;
}
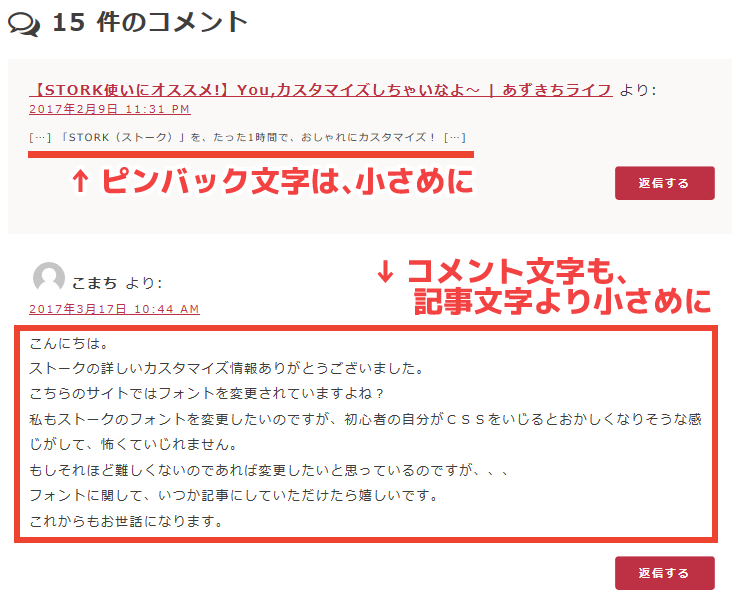
6.コメント欄を見やすくする
コメント欄が長くなると、不格好に見えてしまうので、少しフォントサイズを変えて調整します。

/* コメント欄調整 */
/* pinback調整 */
li.pingback div p{
font-size: 0.7em !important;
}
/* comment調整 */
li.comment div p{
font-size: 0.9em !important;
}
7.ボックス(シンプル・注意・補足)の、背景色・枠を変える
※【2017/9/23】更新!
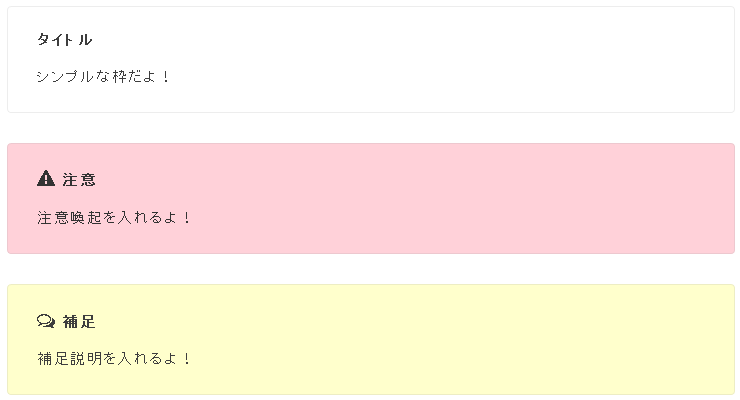
ショートコードで、ボックス(シンプル・注意・補足)を挿入する場合、もともとは、このように(↓)表示されます。

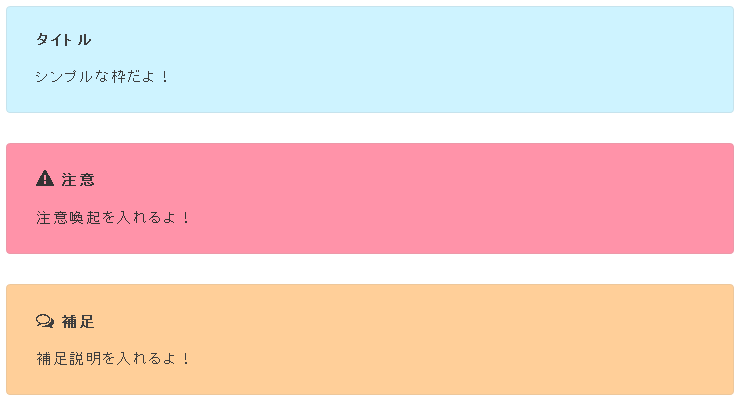
これを、好きな背景色・枠線に変えられます!
背景色を変える

/* シンプル枠 背景色を変える */
.supplement.boader{
background: #cef3ff !important;
}
/* 注意枠 背景色を変える */
.supplement.warning{
background: #ff93a9 !important;
}
/* 補足枠 背景色を変える */
.supplement{
background: #ffcf99 !important;
}
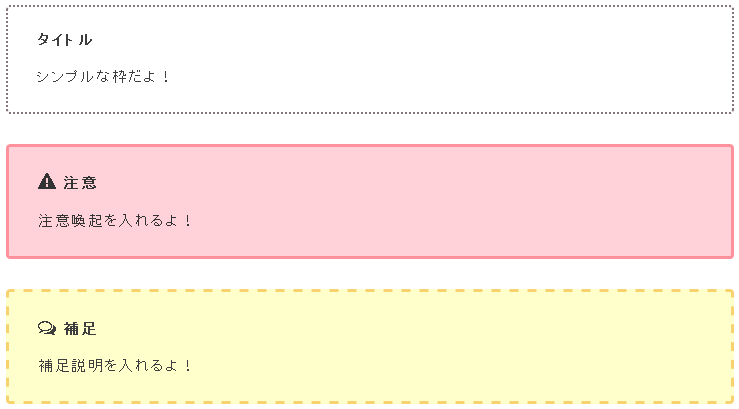
枠線を変える
こんな風に(↓)枠線の種類・カラーも変えられます!

/* シンプル枠 枠線を変える */
.supplement.boader{
border: 2px dotted #877679 !important;
}
/* 注意枠 枠線を変える */
.supplement.warning{
border: 3px solid #ff919c !important;
}
/* 補足枠 枠線を変える */
.supplement{
border: 3px dashed #f9d270 !important;
}
いろいろと組み合わせて、自分好みのボックスにして下さい~!
各テンプレートの使い方

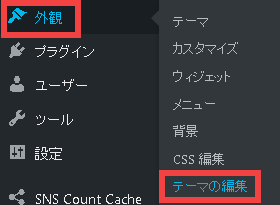
「外観」→「テーマの編集」を、押します。

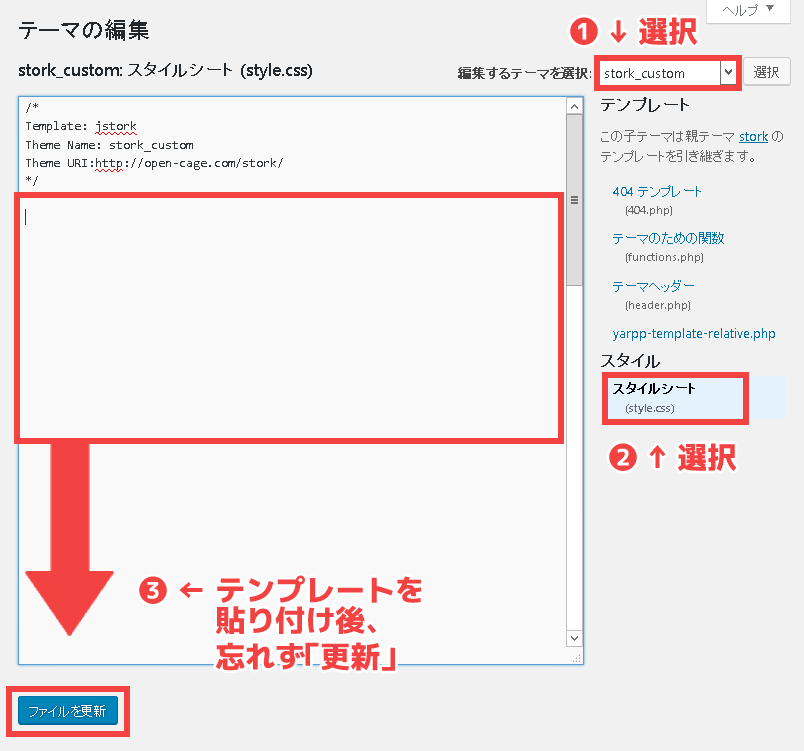
① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」を忘れずに
まとめ
- リンクカードの、文字・色・枠などを変える
- ヘッダーの、英字フォントを変える(2種類の方法アリ)
- 記事下の、英字フォントを変える(2種類の方法アリ)
- オリジナルデザインの吹き出しを作る
- 記事一覧を見やすくする
- コメント欄を見やすくする
今回この番外編は、頂いたリクエストの中から、勝手ながらチョイスして書かせて頂きました。ご要望頂いてから、お待たせしてしまった方、遅くなってしまい申し訳ありませんでした。
今後も、随時更新していきたいと思います!
リクエストも受け付けていますので、コメントまたは、お問合せフォーム・Twitterなどから、気軽にご連絡くださいね。
また「STORK![]() 」の基本的な機能・必要なプラグインなど、STORKユーザーが知っておくべきコトを、コチラ(↓)にまとめていますので、ぜひ見てね!
」の基本的な機能・必要なプラグインなど、STORKユーザーが知っておくべきコトを、コチラ(↓)にまとめていますので、ぜひ見てね!

コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
ブログ収入(アドセンス)だけで、月10万を稼ぐ、その具体的な方法とは
【最重要】月10万を稼ぐための、3ステップ















[…] 参考 STORKをカスタマイズ!「番外編:リクエスト集」コビトブログ […]
参考になる素晴らしい記事をありがとうございます!
STORKのカスタマイズで困っていることが2点あります。
もし可能でしたら、そのカスタマイズの方法も教えていただきたいです。
一つ目は
投稿されたコメントですが、STORKの初期設定だと、「名前、日付、コメント、返信」と最低でも4行になってしまい、コメントが多い場合、ページが長くなってしまいます。
1行目に名前と日付を表示して、2行目にコメントを表示し、返信ボタンをなくして、2行で収めたいです。
このカスタマイズ方法を教えて頂けないでしょうか?
二つ目は
吹き出しについてです。
雑誌などのように会話形式の記事を作りたいのですが、デフォルトの吹き出しはアイコンが大きい上に、枠もあります。文章部分も枠があります。
これを、アイコンをもっと小さく枠なしの画像のみにして、会話部分も枠なしにしたいです。
お忙しい中申し訳ありませんが、この2つのカスタマイズ方法を教えて頂けるとありがたいです。
宜しくお願い致します。
ぬきさん、はじめまして!
返信が遅くなってしまい、大変申し訳ありません。
改めまして、コメント頂きありがとうございます(*’▽’)
頂いた2点のカスタマイズですが、当記事でご紹介しているような「リクエスト」というよりは、おそらく、ぬきさんご自身のブログに合わせたカスタマイズという認識でよろしかったでしょうか?(イメージがとても具体的だと思いますので)
個別のブログカスタマイズについては、宜しければ「お問い合わせフォーム」より、詳細をご連絡頂けますと幸いです。
どうぞよろしくお願いいたします。