現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、第4弾「リンク用ボックス・マーク編」を、ご紹介します。
第1~3弾も、見てね!(↓)
contents
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「リンク用ボックス・マーク」のカスタマイズをしましょう!
第4弾:リンク用ボックス(枠)・マーク
「STORK![]() 」では、記事内にリンクを挿入したい場合、ショートコードにより、このような(↓)カード型のリンクが、簡単に入れられます。
」では、記事内にリンクを挿入したい場合、ショートコードにより、このような(↓)カード型のリンクが、簡単に入れられます。
「STORK![]() 」で使える、全ショートコードを、簡単に導入できる方法をご紹介していますので、見てみてね。
」で使える、全ショートコードを、簡単に導入できる方法をご紹介していますので、見てみてね。
このリンクカードも便利ですが、文中にさりげなくリンクを入れたい場合や、記事上 or 記事下にまとめて入れたい場合に、ちょっと目立ちすぎてしまいます。
そこで、このような(↓)文字リンク集と、
こちらもオススメ
このような(↓)ポイントになるマークを、
CLICK!ブロガーの必須ツール!便利な画像編集ソフト3選
コピペで簡単に使えるテンプレートとして、ご紹介します!(使い方は最後にあります)
リンク用ボックス
1.ラベルボックス(外側タイトル)
ボックス枠の外側に、タイトルがついた使いやすいボックスです。
オススメ記事
- リンク1
- リンク2
- ・・・と、リストを使うと見やすいよ~
CSS用コード
/* ラベルBOX1 */
.label-box1 {
position: relative;
margin: 40px 10px 15px;
padding: 0.5em 1em;
border: solid 3px #07689f;
}
.label-box1-title {
position: absolute;
display: inline-block;
top: -30px;
left: -3px;
padding: 3px 9px;
height: 30px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #07689f;
color: #ffffff;
font-weight: bold;
border-radius: 3px 3px 0 0;
}
.label-box1 p {
margin: 0;
padding: 0;
}HTML用コード
<div class="label-box1"> <span class="label-box1-title">タイトル</span> <p>ここにリンクを挿入</p> </div>
2.ラベルボックス(内側タイトル)
枠内にタイトルを収納した、こちらも使い勝手の良いボックスです。
合わせて読みたい リンク1
リンク2
・・・と、アイコンをつけるのも良い!
CSS用コード
/* ラベルBOX2 */
.label-box2 {
position: relative;
margin: 10px 10px;
padding: 35px 15px 7px;
border: solid 3px #ff7e67;
}
.label-box2-title {
position: absolute;
display: inline-block;
top: -2px;
left: -2px;
padding: 3px 9px;
height: 30px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #ff7e67;
color: #ffffff;
font-weight: bold;
}
.label-box2 p {
margin: 0;
padding: 0;
}HTML用コード
<div class="label-box2"> <span class="label-box2-title">タイトル</span> <p>ここにリンクを挿入</p> </div>
3.ワンポイントボックス(左アイコン)
ラベルではなく、アイコンをワンポイントに使ったボックスです。
- リンク1
- リンク2
- ・・・と、リストを使うと見やすいよ~
CSS用コード
/* ワンポイントBOX1 */
.point-box1 {
position: relative;
margin: 10px 10px;
padding: 10px 12px;
box-sizing: border-box;
border: solid 3px #62c1ce;
border-left-width: 50px;
}
.point-box1:before{
display: inline-block;
position: absolute;
top: 50%;
left: -35px;
transform: -ms-translateY(-50%);
transform: -webkit-translateY(-50%);
transform: translateY(-50%);
vertical-align: middle;
content: "\f0a4";
font-family: FontAwesome;
color: #FFF;
font-size:22px;
line-height: 1;
}
.point-box1 p {
position: relative;
padding: 0;
margin: 10px 5px;
z-index: 3;
line-height: 1.7;
}HTML用コード
<div class="point-box1"> ここにリンクを挿入 </div>
4.ワンポイントボックス(しおり風)
しおり風のワンポイントがついた、ボックスです。
リンク2
・・・と、アイコンをつけるのも良い!
CSS用コード
/* ワンポイントBOX2 */
.point-box2 {
position: relative;
margin: 10px 10px;
padding: 15px 15px 5px 65px;
box-sizing: border-box;
border-radius: 4px;
border: solid 2px #ff7d6e;
}
.point-box2:before{
display: inline-block;
content: '';
position: absolute;
top: 0;
left: 8px;
width: 38px;
height: 30px;
vertical-align: middle;
text-align: center;
background: #ff7d6e;
}
.point-box2:after{
content: '';
position: absolute;
left: 8px;
top: 30px;
height: 0;
width: 0;
border-left: 19px solid #ff7d6e;
border-right: 19px solid #ff7d6e;
border-bottom: 10px solid transparent;
}
.point-box2 p {
position: relative;
padding: 0;
margin: 10px 10px;
z-index: 3;
line-height: 1.7;
}HTML用コード
<div class="point-box2"> ここにリンクを挿入 </div>
5.ワンポイントボックス(ポストイット風)
ポストイットをつけたような、ワンポイントのボックスです。
- リンク1
- リンク2
- ・・・と、リストを使うと見やすいよ~
CSS用コード
/* ワンポイントBOX3 */
.point-box3 {
position: relative;
margin: 15px 10px;
padding: 20px 25px 5px;
box-sizing: border-box;
border: solid 2px #ffb270;
}
.point-box3:before{
display: inline-block;
position: absolute;
top: -8px;
left: 9px;
width: 40px;
height: 30px;
vertical-align: middle;
text-align: center;
content: "\f005";
font-family: FontAwesome;
color: #FFF;
font-size: 18px;
line-height: 30px;
background: #ffb270;
}
.point-box3:after{
position: absolute;
content: '';
top: -8px;
left: 49px;
border: none;
border-bottom: solid 8px #f08e6b;
border-right: solid 9px transparent;
}
.point-box3 p {
position: relative;
padding: 0;
margin: 10px 10px;
z-index: 3;
line-height: 1.7;
}HTML用コード
<div class="point-box3"> ここにリンクを挿入 </div>
このようなボックスを、記事の始め(目次の前)や、記事の最後に入れておくと、記事を読む流れでクリックしてくれやすいです。ブログの滞在時間UPや、直帰率DOWNにつながるので、是非使ってみて下さいね。
コチラのサイト様で、いろんなデザインのボックスが紹介されています。本記事も参考にしました!ぜひ見てみてね。
また、文字リンクにマークをつけるテンプレートも、ご紹介!
マーク
1.リンク頭用マーク(控えめ)
文字リンクの前につける、控えめなマークです。優しいカラー2色で、さりげなく。
おすすめここに文字リンク
CSS用コード
/* マーク1*/
.mark1 {
position: relative;
margin: 0 10px 0 3px;
padding: 3px 5px;
color: #ff8f07;
background: #ffd6a4;
font-weight: bold;
font-size: 0.7em;
}
.mark1:before{
margin: 0 3px 0 0;
content: "\f00c";
font-family: FontAwesome;
color: #ff8f07;
}HTML用コード
<span class="mark1">おすすめ</span>ここに文字リンク
2.リンク頭用マーク(強調)
文字リンクの前につける、アピール用マークです。濃い背景色+白文字で、目立ちます。
POINTここに文字リンク
CSS用コード
/* マーク2*/
.mark2 {
position: relative;
margin: 0 10px 0 3px;
padding: 3px 5px;
color: #fff;
background: #ff2b64;
font-weight: bold;
font-size: 0.7em;
}
.mark2:before{
margin: 0 3px 0 0;
content: "\f005";
font-family: FontAwesome;
color: #fff;
}HTML用コード
<span class="mark2">POINT</span>ここに文字リンク
3.リンク末尾用マーク(控えめ)
文字リンクの前につける、控えめなマークです。優しいカラー2色で、さりげなく。
ここに文字リンクcheck
CSS用コード
/* マーク3*/
.mark3 {
position: relative;
margin: 0 3px 0 8px;
padding: 3px 5px;
color: #009dff;
background: #badcf2;
font-weight: bold;
font-size: 0.7em;
}
.mark3:before{
margin: 0 3px 0 0;
content: "\f00c";
font-family: FontAwesome;
color: #009dff;
}HTML用コード
ここに文字リンク<span class="mark3">check</span>
4.リンク末尾用マーク(強調)
文字リンクの前につける、アピール用マークです。強い背景色+白文字で、目立ちます。
ここに文字リンクオススメ
CSS用コード
/* マーク4*/
.mark4 {
position: relative;
margin: 0 3px 0 8px;
padding: 3px 5px;
color: #fff;
background: #475053;
font-weight: bold;
font-size: 0.7em;
}
.mark4:before{
margin: 0 3px 0 0;
content: "\f004";
font-family: FontAwesome;
color: #fff;
}HTML用コード
ここに文字リンク<span class="mark4">オススメ</span>
このようなマークを、リンク文字の、頭や末尾に入れておくと、記さりげなくリンクを貼れたり、特に強調したい記事をアピールでき、クリックしてくれやすいです。こちらも、ブログの滞在時間UPや、直帰率DOWNにつながるので、是非使ってみて下さいね。
テンプレートの使い方

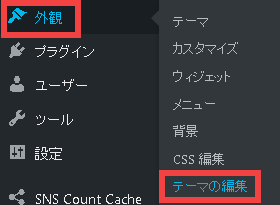
「外観」→「テーマの編集」を、押します。

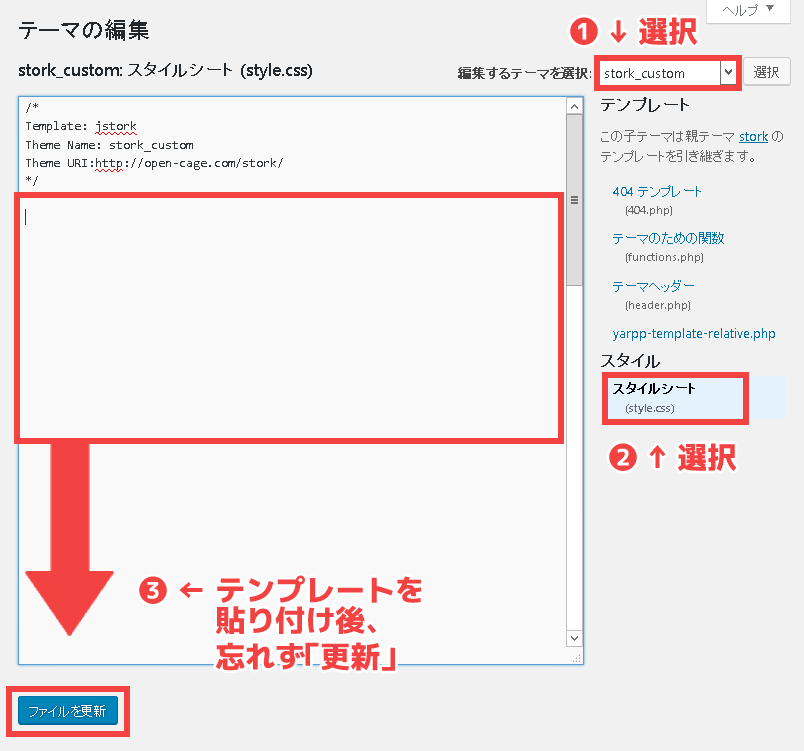
① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートの「CSS用コード」をコピーし、貼り付け後、「ファイルを更新」を忘れずに
あとは、記事中の使いたいところに、「HTML用コード」をコピーし、貼り付ければOKです。ただし「ビジュアル」エディタではなく、「テキスト」エディタ側に、貼り付けてくださいね。
「AddQuicktag」プラグインが、オススメです(↓)
またアイコンは、コチラ(↓)のサイト様から、好きなものを選べます。各テンプレートの「content:”\f219“;」の赤字箇所を、好きなものに変更して、使ってくださいね。
まとめ
記事文中にリンクを貼るのは、少し面倒ですが、他の記事も見てもらえる大きなきっかけとなります。今回ご紹介したボックスやマークを使って、記事内リンクを設置してみて下さいね。またリンク以外の用途にも使えるので、記事を彩る1パーツとして、ぜひ活用してください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第5弾は、「おしゃれ・機能的なSNSフォローボタン編」をは、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【保存版】初心者こそ使ってほしい「STORK」の魅力・完全マニュアル
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例

















[…] STORKカスタマイズ!「第4弾:リンク用ボックス・マーク」/コビトブログcheck […]
[…] check!STORKカスタマイズ!「第4弾:リンク用ボックス・マーク」 […]
初めまして。サイト作成初心者の「こたつむり主婦」と申します。
現在、初めて自分で、ストークでのサイト作成に挑戦中で、狐火兎様の記事のおかげで、なんとか形になってきました。本当に分かりやすい記事でいつも勉強させていただいています!!!
ありがとうございます!!!
今回、ご相談させて頂きたいのは、ショートコードを設定する際の、①CSS用コード不要のものと、②HTML用コードとCSS用コードの両方が必要な場合の「違い」です。
OPENCAGEさんのサイトでは、HTML用コードのみをアドクイックタグに設定するのみで反映されるものが紹介されています。
この「違い」は、いったい何なのでしょうか?
超初心者のため、こんな説明しかできなくて、大変申し訳ありません。
お忙しいところ大変恐縮ですが、ご教授いただけましたら幸いです。
よろしくお願いします。
こたつむり主婦さん、はじめまして!
コメント頂きありがとうございます♪
僕の記事を参考にして下さり、ありがとうございます(*’▽’)
ご相談頂きました「CSSの有り無しの違い」についてですが、少し技術的な話をさせて頂きますね。
そもそもWEBページは、HTMLだけでも作成できますが、CSSファイルに「デザイン設定」をまとめた方が便利です。
OPENCAGEさんも、CSSファイルを使っていますが、テーマ内に入っているので、改めてCSSを追加する必要は無いので、HTML用コードのみをご案内されています。
個人でカスタマイズする際は、テーマに入っているCSSファイルのデザインを変えるので、CSS用コードも必要になります。
こういったことを詳しく学びたい場合は、ぜひコチラ(↓)を見てみて下さい。
https://tajuso.com/it_web_course_seminar
無料で、わかりやすく解説されているものも、多いですよ♪
もしわかりにくかったら、その点お気軽に聞いてくださいね!
どうぞ、よろしくお願いいたします。
狐火兎さん、ご返信いただきありがとうございます!!!
おかげで、謎が解け、前に進んで行けそうです!!!
ご紹介いただいた記事も読ませて頂きました。
オンラインスクール、実はずっと前から気になっています。
狐火兎さんの記事を参考に、検討していきたいです。
お忙しい中、本当にありがとうございました!!!
そして、立て続けの質問で大変申し訳ないのですが、もう1つ質問させていただいてもよろしいでしょうか?
実は、今、ビジュアルスタイルにCSSを反映させたくて、①function.phpにedditor-style.cssを使う事の記述、②editor-style.cssの用意、③Xサーバーでアップロードまで、やってみたのですが、うまく反映されません。(ストーク)
どれもこれも初めての経験で、解決法を探るべく、もう読む記事はないというくらいググりまくりましたが、素人の為、解決させることができません。
大変、厚かましい質問で申し訳ないのですが、もし可能であれば、解決への道しるべをどうか教えていただけないでしょうか?
どうぞよろしくお願い致します。
こたつむり主婦さん
年末年始をはさみ、ご連絡遅くなってしまい申し訳ありません。
謎が解けたとの事で、よかったです!
オンライン講座は、1時間ほどで終わる簡単なモノ~本格的なコースまで、たくさんあるので、ご自身の希望に合わせて、いくつか見てみて下さいね♪
また、再び頂いたご質問についてですが、「ビジュアルスタイル」というものを僕は使用していないので、どういったものなのでしょうか?(Microsoftのテーマか、何かでしょうか)
本記事に関するものでないようであれば、宜しければ、「お問い合わせフォーム」より、詳細をご連絡頂けますと幸いです。
どうぞよろしくお願いいたします。