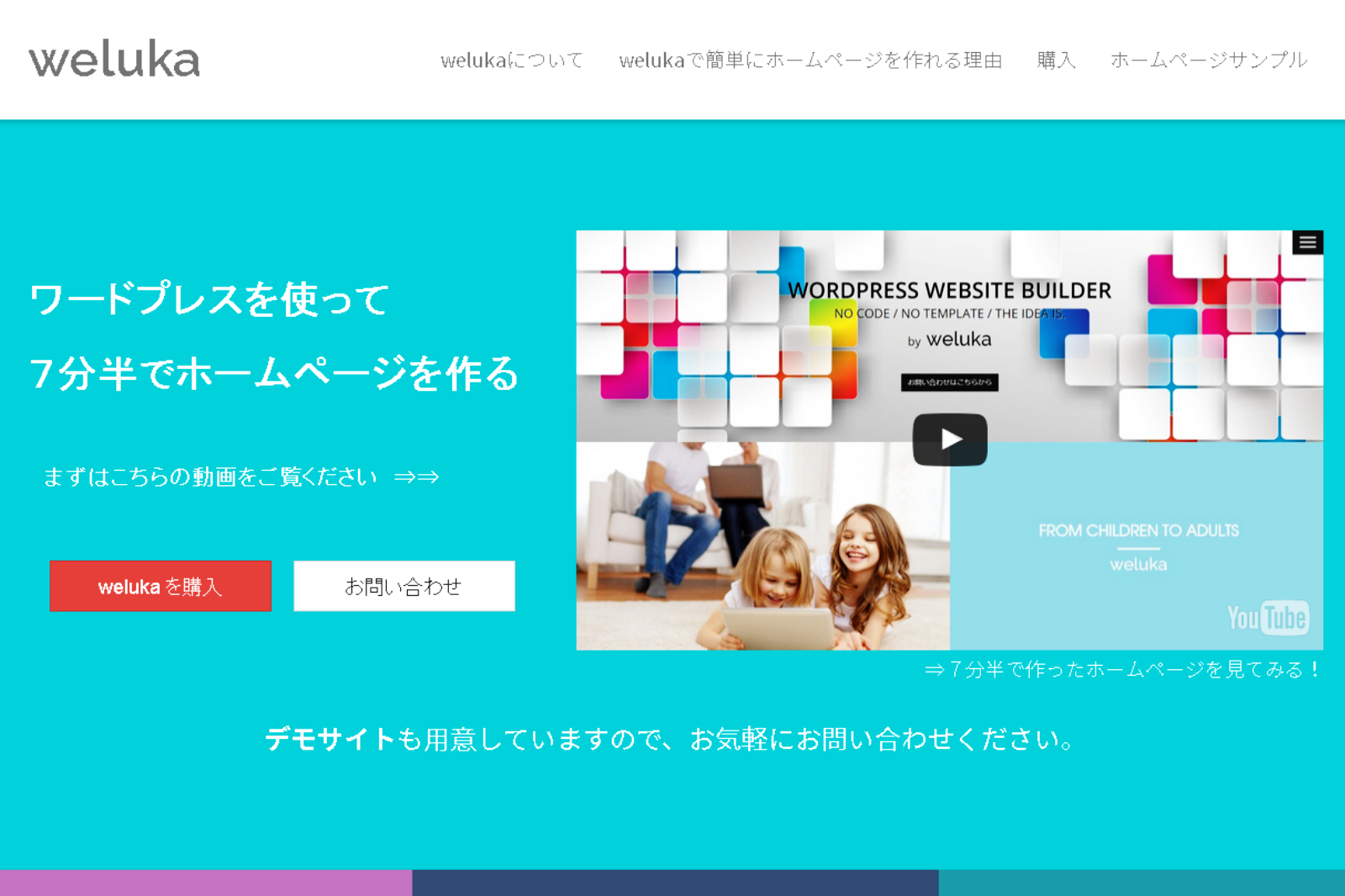
「weluka(ウェルカ)」という、WordPressの有料プラグインを、ご存知でしょうか?
正直に言うと、つい最近まで、僕は知りませんでした。何でも、HTML/CSS/PHPといったWebの専門知識がなくても、たった「7分半」で、ブログ・サイトなどのホームページが作れる、というのです。
僕はこれまで、たくさんのWordPressテーマを使い、さまざまなブログを作ってきましたが、「7分半」で作れたことは、一度もありません。そこで今回は、「weluka(ウェルカ)」の「実際どうなの?」というところを、実際に使ってみた感想を踏まえて、ご紹介したいと思います。
簡単ホームページ作成ビルダー「weluka」の僕的評価レビュー
そもそも、この記事を書こうと思ったワケ
率直に申しますと、「weluka」を販売している「PON株式会社」様より、レビューの依頼を頂いたからです。このような申し出を、実はブログ開設当初より、いくつか頂いていましたが、これまでは断っておりました。
それは、僕は自分が良いと思ったものしか、オススメしないし、したくないからです。それに、僕を信用・信頼して見に来てくださっている読者の方を欺くことは、絶対にしたくありません。
ただ、そんな僕が今回、この記事を書くことに決めた理由は、「weluka」の製品理念に、非常に共感したからです。
「自分でホームページを作りたい。」
その想いは決して難しい事ではありません。しかしWordPressでホームページを作るにはHTMLやCSSの知識が必要とされ難解でした。
そんな専門的だったホームページ制作を誰でも簡単に、7分半で作れるように開発したのが「
weluka(ウェルカ)」です。
これは、何度かメールのやり取りをする中で、頂いた資料から抜粋した文言です。
WordPressで、ブログを作ったことがある方は、その大変さが、身に沁みてわかると思います。僕自身、HTML/CSSをよく使いますが、正直「そんなコードはもう要らない、見たまま自由に作れるよ」と言われたら、ものすごく嬉しいです。
だからこそ、「HTMLやCSSに詳しくない初心者」にも、「知識はあるけど、毎回コードを書くのに疲れたサイト制作者」にも、「手軽にサイトを作れるツール」を提供したいとのコンセプトが、すごく素敵だなと思いました。
ですので、あくまで「オススメ」ではなく、率直な「レビュー」として、この記事を読んで下さい。
ご担当者の方も、「使っていただいた感想を、そのまま読者の皆様に、お伝えいただければ」と言ってくださったので、よくあるような「謳い文句」「メリットの宣伝」ばかりじゃない、率直な感想を書きます。
「weluka」のメリット
- ドラッグ&ドロップ操作で、簡単にサイトが作れる
- レスポンシブ対応(スマフォ・タブレット表示もOK)
- おしゃれなテンプレートが、いくつも用意されている
- これ1つで、複数のサイトを作れる
とにかく、手軽にサイトを作れることを目指したツールで、通常のプラグインと同じように、WordPressにインストール・有効化して、使います。
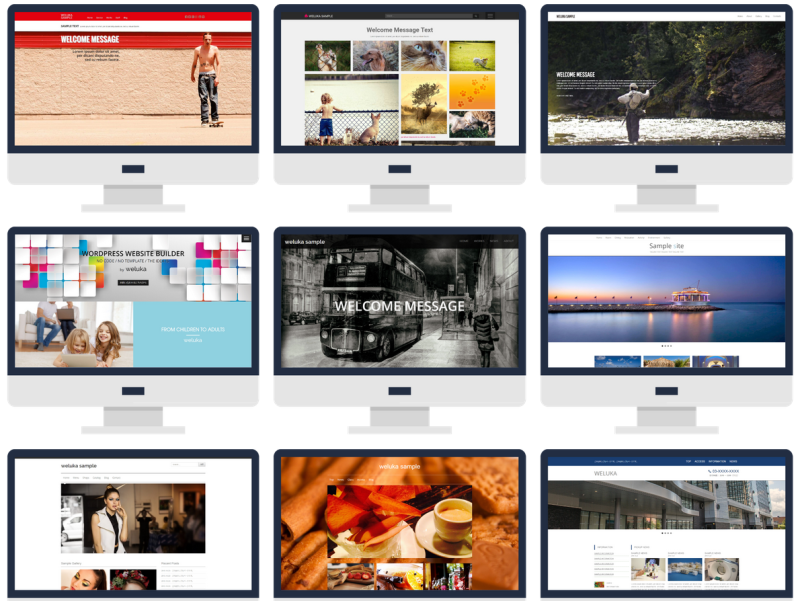
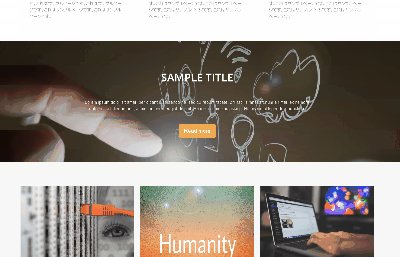
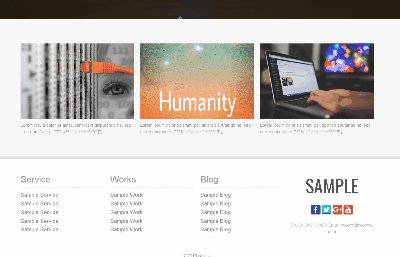
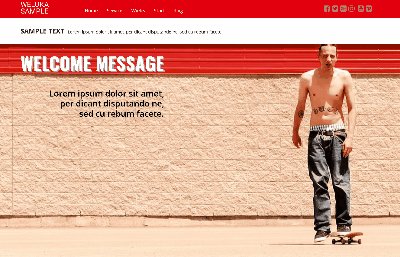
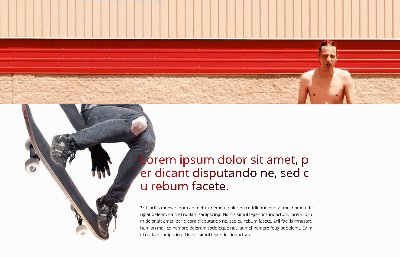
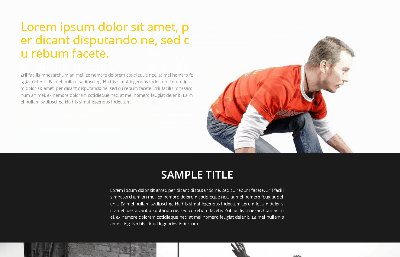
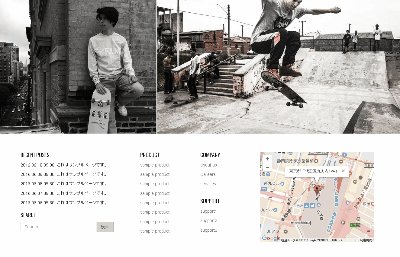
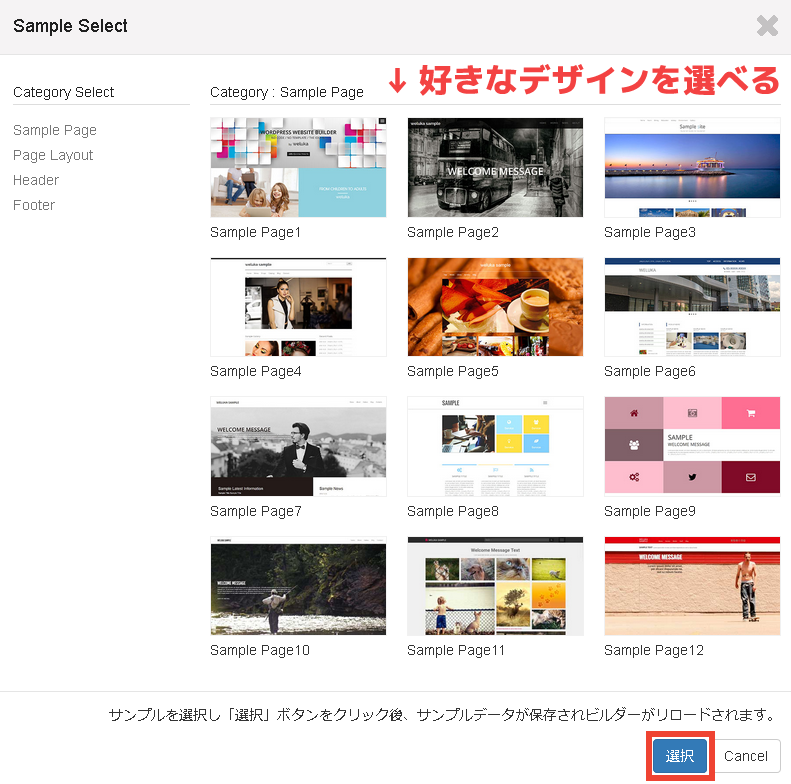
「weluka」には、はじめから下(↓)のような、サンプルページが用意されています。


そして、これらのサンプルページは、ただのデモページではなく、そのまま使えちゃいます。しかもカスタマイズは、ドラッグ&ドロップでOK。
①サンプルから、ページを作るやり方
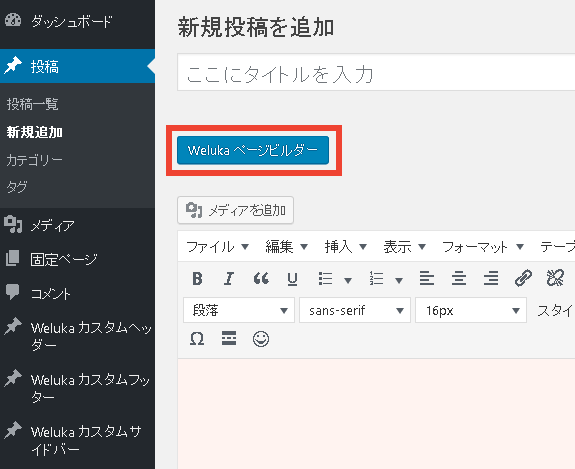
やり方は、簡単です。例えば、「投稿」→「新規追加」を選択し、ページにある「Welukaページビルダー」ボタンを押します。


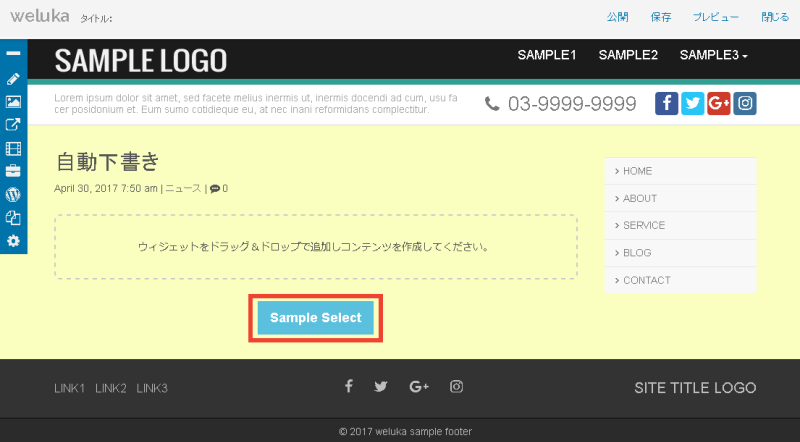
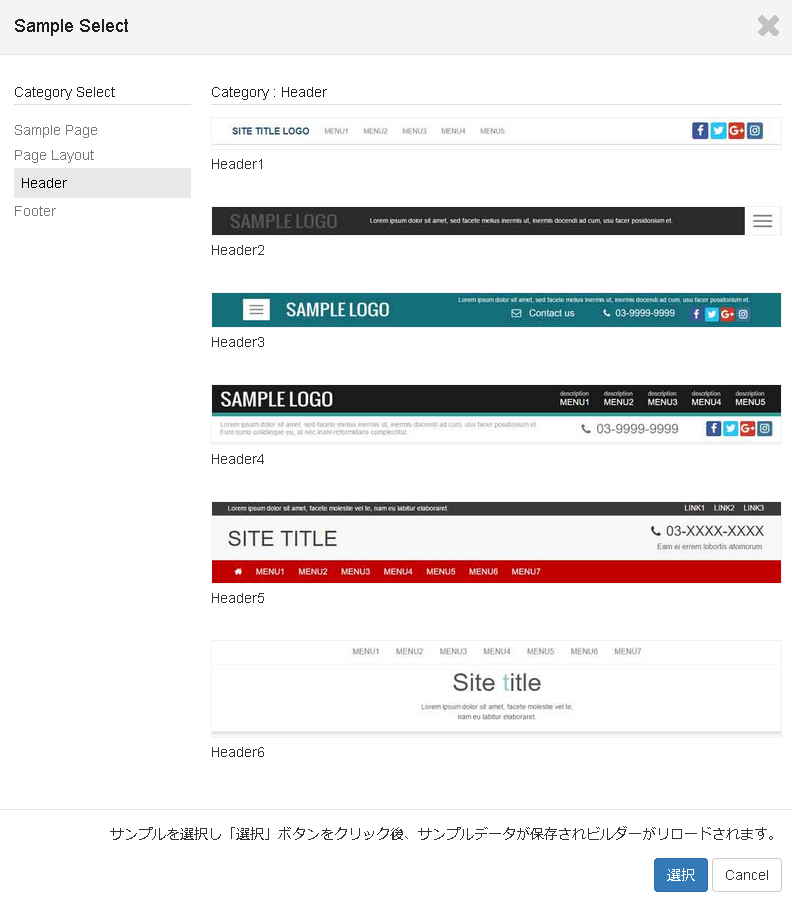
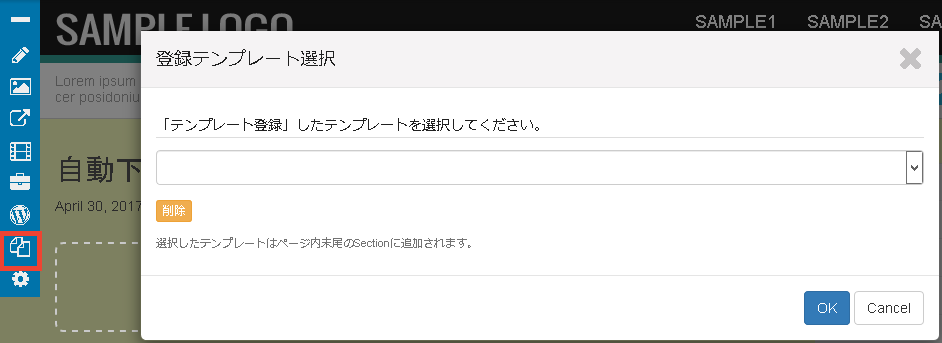
すると、(↑)の画面になるので、「Sample Select」を押します。

あとは、好きなデザインのページを選んで、「選択」を押すだけです。

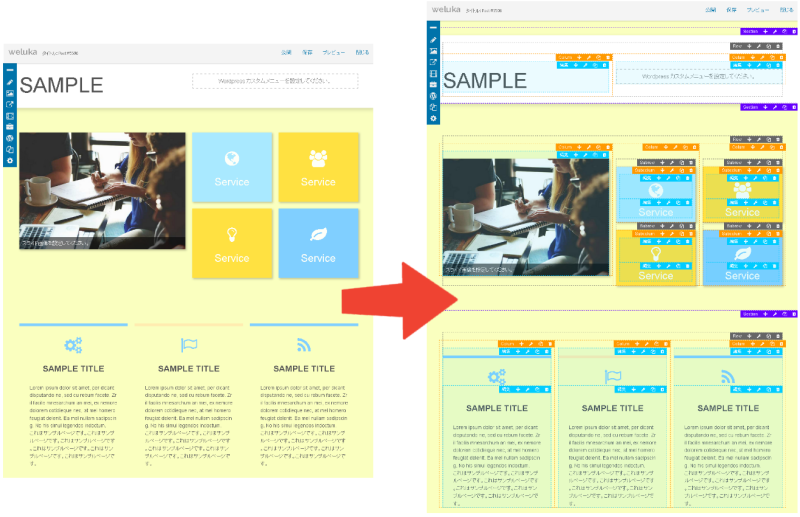
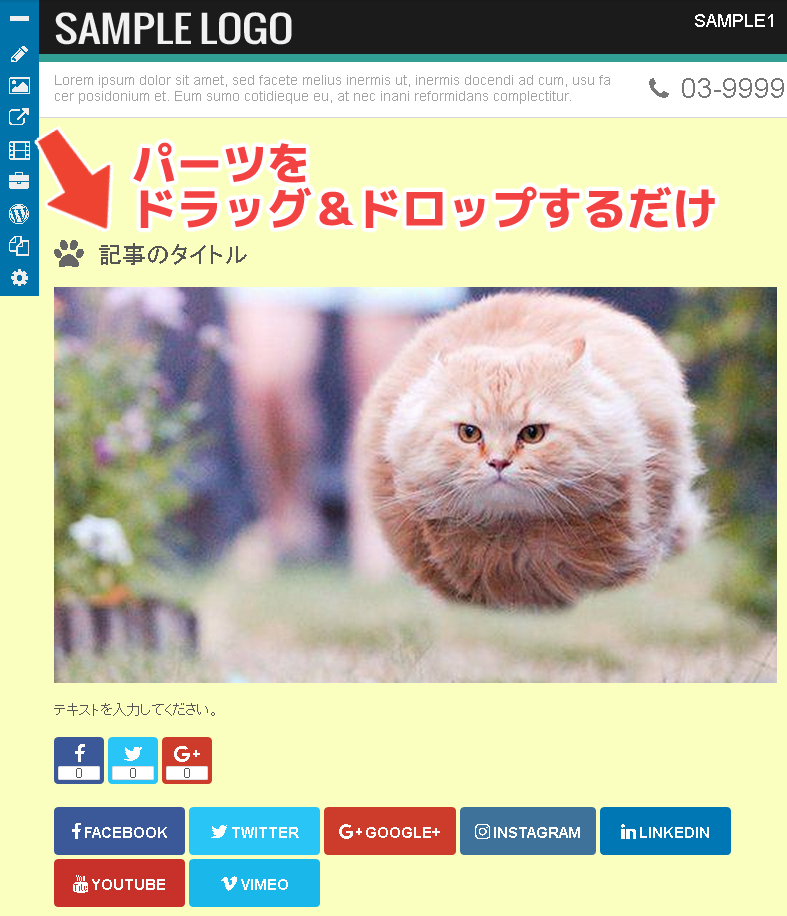
すると(左側)のように、サンプルと同じデザインのページができます。これらは(右側)のように、それぞれが選択できるパーツとなっています。

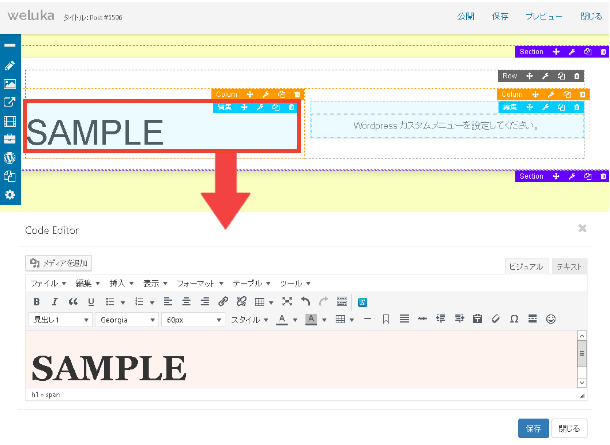
編集したいパーツをダブルクリック(または右上の「編集」をクリック)すると、専用ウィンドウが開くので、簡単に文字や画像が変えられます。各パーツは、ドラッグ&ドロップで、配置の変更もできますよ。
これなら、確かに7分半とは言わないけれど、「30分」あれば、イチからホームページが作れちゃいそうです。



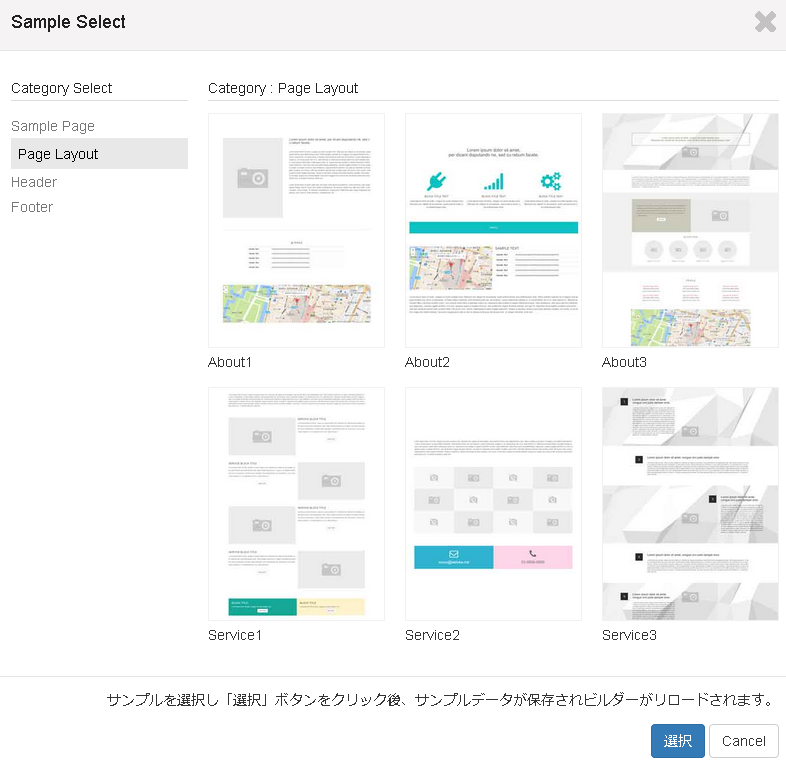
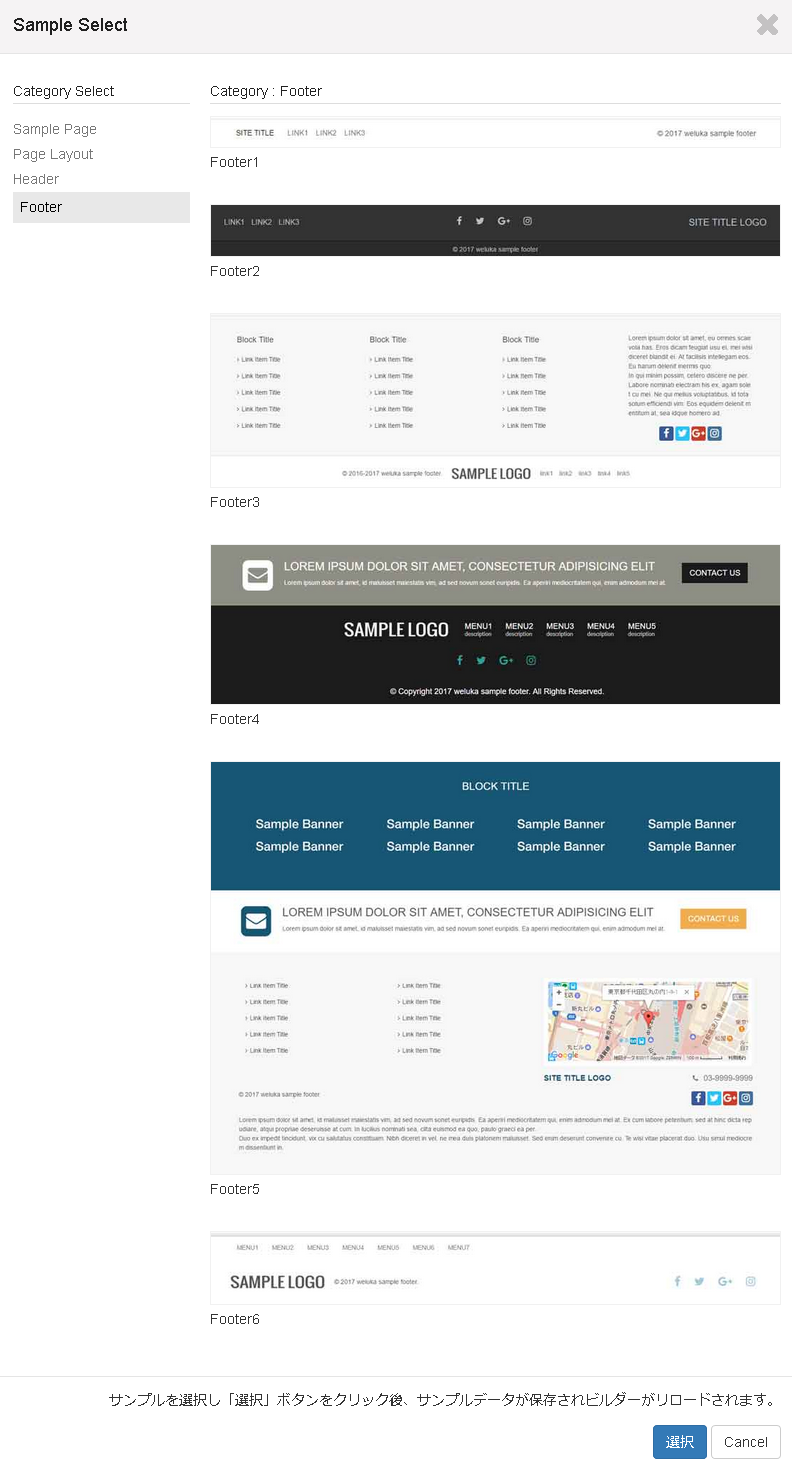
「レイアウト」「ヘッダー」「フッター」にも、そのまま使える、おしゃれなパーツが用意されています。これは、嬉しい!
また、サンプルページやテンプレートを使わず、イチからページを作る場合も、基本的にドラッグ&ドロップで、パーツを組み合わせるように、作ることができます。
②イチから、ページを作るやり方
こちらもやり方は、簡単。例えば、「投稿」→「新規追加」を選択し、ページにある「青のツールバー」を使います。

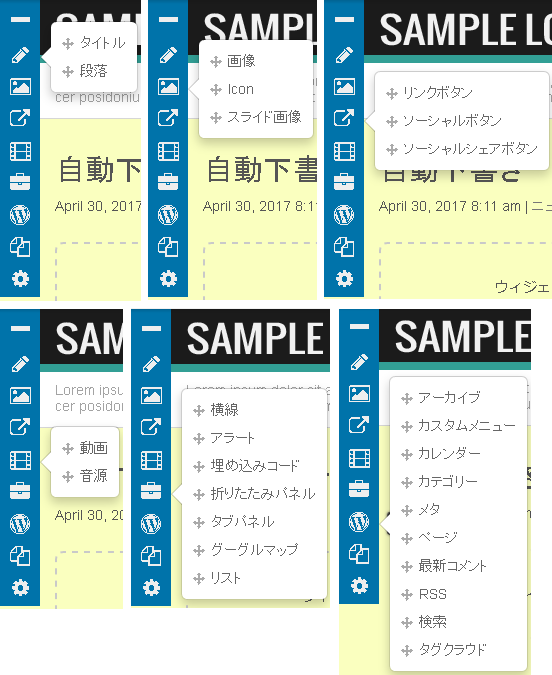
このように(↓)、たくさんの項目が用意されています。




これらを好きに、ドラッグ&ドロップで、置いて行くだけで、ページができていきます。

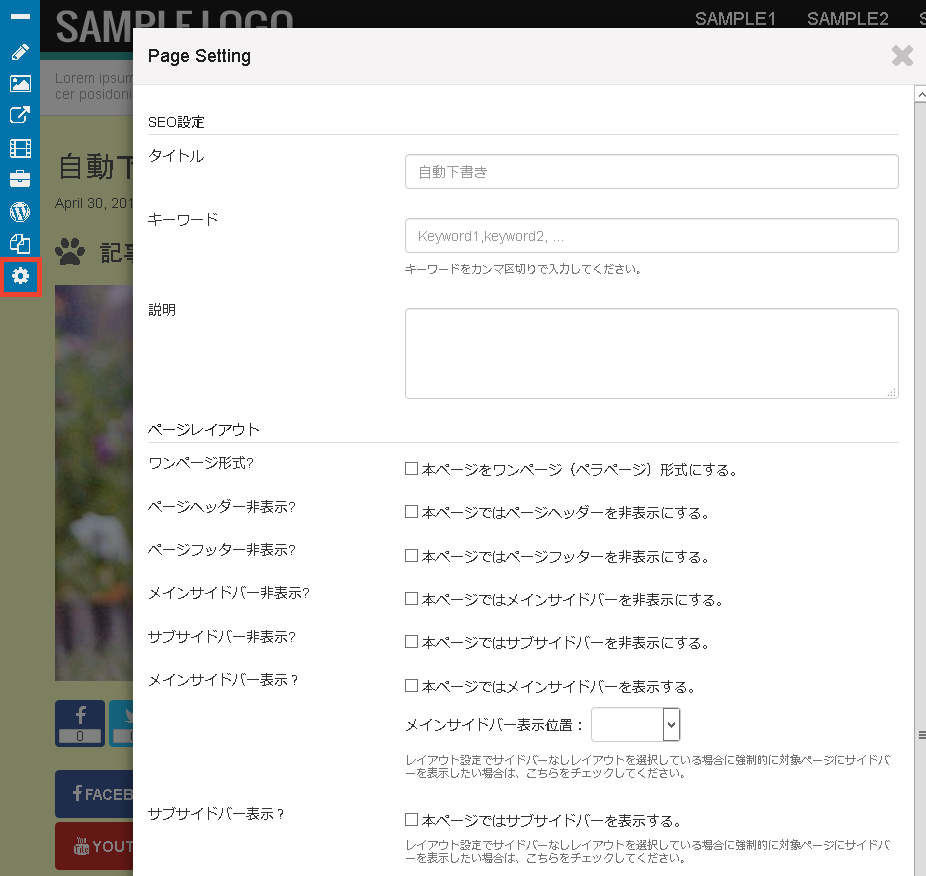
使ってみると、確かに簡単・便利です!各ページごとに、「ヘッダー」「フッター」など基本的なデザインも変えられるのは、他のテーマには無い機能だと思います。
また通常WordPressでは、一度公開した内容を、ちょっと変えて確認したくても、事前チェックができません。少しの変更でも、今公開しているページに、すぐに反映されてしまいます。そのため、誤字やリンク先などが間違った内容に変更してしまっていても、その状態が公開されてしまうのです。
しかし「weluka」の場合、公開したページはそのままに、何度も「試しに変更→プレビュー確認」が可能です。これは、あると嬉しい機能ですね。
ただし、使っていくうちに見えたきた、気になる点もありました。
「weluka」のデメリット
- 「元に戻す」「やり直し」のような機能がない
- ある程度、HTML/CSS等の知識は必要
- 他のWordPressプラグインとの、相性問題
- お値段
特に僕が1番気になったのが、「元に戻す」「やり直し」機能がないところ。「試しにこのパーツ外してみよう」「あ・・・、やっぱりあった方がいい!元に戻そう!」・・・と思っても、イチからそのパーツは作り直しです。
ドラッグ&ドロップと操作が簡単な分、簡単に消してしまえて、あとで後悔することも。これについては、以下(↓)のように質問もしましたが、実装予定はないそうです。


このご要望はユーザーの方からもたびたび頂戴する機能でして、技術的には実現可能なのですが、サーバーや通信環境の性能に依存する部分が大きく、それぞれの方の環境が異なる状況で、すべての方が安心して利用していただくのは難しいため、今後も実装する予定はありません。
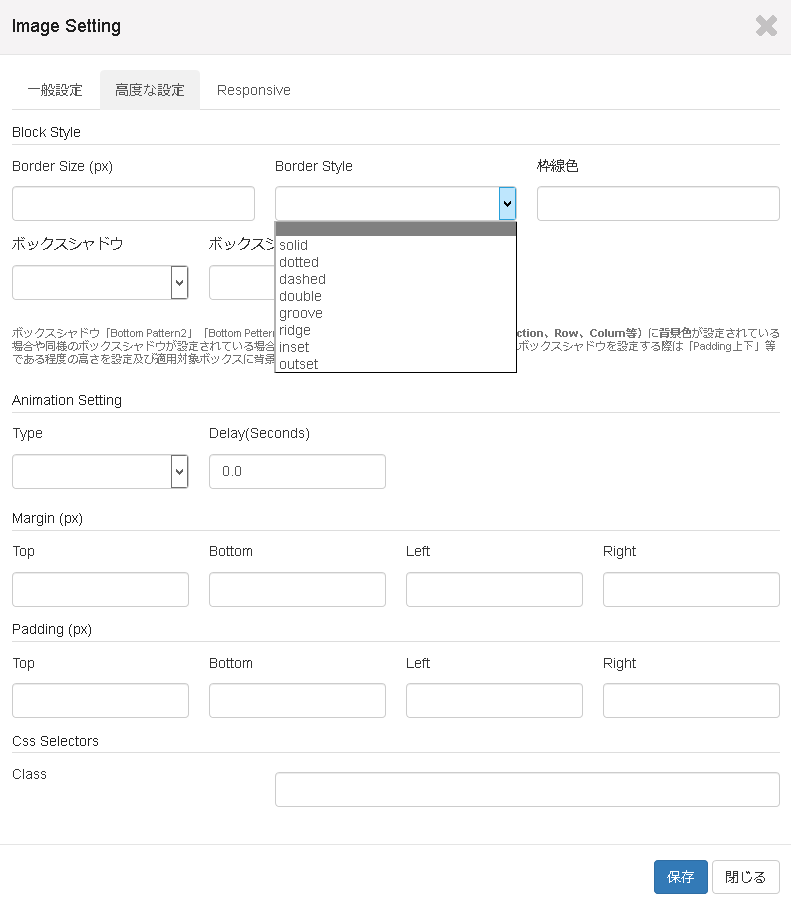
また、各パーツの細かい設定値には、HTML/CSS等の知識が必要になります。例えば、画像の細かい設定の画面が、コチラ(↓)です。

こういった、設定項目の意味がわからないと使いこなせないので、まったくの初心者の方が「weluka」を利用する場合は、「使いながら勉強していく」と捉えた方がいいと思います。
さらに、相性の悪いプラグインがいくつか、あります(↓)。
こちらに載っていなくて、使いたいプラグインがある場合も、「weluka」で使えるかを、事前に問い合わせるなり、確認した方がよいです。
というのも、「weluka」は有料プラグインです。価格が「39,800円(税別)」。気軽に買える額ではないと思います。そのため、以下の「まとめ」(↓)にある「向いている方」「向いていない方」も見て、あとで「買って後悔した」とならないように、事前に十分検討してください。
まとめ
僕的評価として、「weluka」は、コチラ(↓)の方に向いていると思います。
- ドラッグ&ドロップで、ラクにサイトが作りたい
- 上にあったサンプルが、すごく気に入った!
- 3つ以上のサイトを、手早くオシャレに作りたい
特に、複数のサイトを作りたい方は、サンプルを使えば、あっという間に完成するので、有料テーマをいくつか購入するよりは、とてもコスパの良い、便利なツールになるはずです。
ただ、コチラ(↓)に当てはまる方には、ちょっと向いていないかも。
- HTML/CSSが、サッパリわからない・勉強する気もない
- デザインには、細かいこだわりがある
- 7分半で、絶対に作りたい!
HTML/CSS等について、多少調べながらでも知ろうと思えないと、使いこなせない部分があります。また、細かくこだわろうと思えば、HTML/CSSコードが必要になります。
それと、慣れた方は「7分半」で出来るかもしれませんが、初めて使う方は、早くても「30分」くらいはかかると思います(それでも、2時間あれば、4つもおしゃれなホームページが作れると思えば、相当スゴイ事ですが)。
実際に使ってみると、「便利だな~!」と感心する部分もありつつ、正直「もうちょっと改善してほしいな~」と思う部分もある、発展途上なツールです。ただ「weluka」はプラグインなので、一度購入すれば、常に新しいバージョンに更新して、使うことができます。また、作り方マニュアルや公式のYoutube・Facebookもあるので、サポート体制も充実していると思います。
これから、さらに進化して「誰もが、簡単にサイトを作れる」夢のようなツールになる可能性も秘めていますので、興味のある方は、ぜひ検討してみてください。

コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
ブログ収入(アドセンス)だけで、月10万を稼ぐ、その具体的な方法とは
【最重要】月10万を稼ぐための、3ステップ