現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、第4弾「リンク用ボックス・マーク編」を、ご紹介します。
第1~3弾も、見てね!(↓)
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「リンク用ボックス・マーク」のカスタマイズをしましょう!
第4弾:リンク用ボックス(枠)・マーク
「STORK![]() 」では、記事内にリンクを挿入したい場合、ショートコードにより、このような(↓)カード型のリンクが、簡単に入れられます。
」では、記事内にリンクを挿入したい場合、ショートコードにより、このような(↓)カード型のリンクが、簡単に入れられます。
「STORK![]() 」で使える、全ショートコードを、簡単に導入できる方法をご紹介していますので、見てみてね。
」で使える、全ショートコードを、簡単に導入できる方法をご紹介していますので、見てみてね。
このリンクカードも便利ですが、文中にさりげなくリンクを入れたい場合や、記事上 or 記事下にまとめて入れたい場合に、ちょっと目立ちすぎてしまいます。
そこで、このような(↓)文字リンク集と、
こちらもオススメ
このような(↓)ポイントになるマークを、
CLICK!ブロガーの必須ツール!便利な画像編集ソフト3選
コピペで簡単に使えるテンプレートとして、ご紹介します!(使い方は最後にあります)
リンク用ボックス
1.ラベルボックス(外側タイトル)
ボックス枠の外側に、タイトルがついた使いやすいボックスです。
オススメ記事
- リンク1
- リンク2
- ・・・と、リストを使うと見やすいよ~
CSS用コード
/* ラベルBOX1 */
.label-box1 {
position: relative;
margin: 40px 10px 15px;
padding: 0.5em 1em;
border: solid 3px #07689f;
}
.label-box1-title {
position: absolute;
display: inline-block;
top: -30px;
left: -3px;
padding: 3px 9px;
height: 30px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #07689f;
color: #ffffff;
font-weight: bold;
border-radius: 3px 3px 0 0;
}
.label-box1 p {
margin: 0;
padding: 0;
}HTML用コード
<div class="label-box1"> <span class="label-box1-title">タイトル</span> <p>ここにリンクを挿入</p> </div>
2.ラベルボックス(内側タイトル)
枠内にタイトルを収納した、こちらも使い勝手の良いボックスです。
合わせて読みたい リンク1
リンク2
・・・と、アイコンをつけるのも良い!
CSS用コード
/* ラベルBOX2 */
.label-box2 {
position: relative;
margin: 10px 10px;
padding: 35px 15px 7px;
border: solid 3px #ff7e67;
}
.label-box2-title {
position: absolute;
display: inline-block;
top: -2px;
left: -2px;
padding: 3px 9px;
height: 30px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #ff7e67;
color: #ffffff;
font-weight: bold;
}
.label-box2 p {
margin: 0;
padding: 0;
}HTML用コード
<div class="label-box2"> <span class="label-box2-title">タイトル</span> <p>ここにリンクを挿入</p> </div>
3.ワンポイントボックス(左アイコン)
ラベルではなく、アイコンをワンポイントに使ったボックスです。
- リンク1
- リンク2
- ・・・と、リストを使うと見やすいよ~
CSS用コード
/* ワンポイントBOX1 */
.point-box1 {
position: relative;
margin: 10px 10px;
padding: 10px 12px;
box-sizing: border-box;
border: solid 3px #62c1ce;
border-left-width: 50px;
}
.point-box1:before{
display: inline-block;
position: absolute;
top: 50%;
left: -35px;
transform: -ms-translateY(-50%);
transform: -webkit-translateY(-50%);
transform: translateY(-50%);
vertical-align: middle;
content: "\f0a4";
font-family: FontAwesome;
color: #FFF;
font-size:22px;
line-height: 1;
}
.point-box1 p {
position: relative;
padding: 0;
margin: 10px 5px;
z-index: 3;
line-height: 1.7;
}HTML用コード
<div class="point-box1"> ここにリンクを挿入 </div>
4.ワンポイントボックス(しおり風)
しおり風のワンポイントがついた、ボックスです。
リンク2
・・・と、アイコンをつけるのも良い!
CSS用コード
/* ワンポイントBOX2 */
.point-box2 {
position: relative;
margin: 10px 10px;
padding: 15px 15px 5px 65px;
box-sizing: border-box;
border-radius: 4px;
border: solid 2px #ff7d6e;
}
.point-box2:before{
display: inline-block;
content: '';
position: absolute;
top: 0;
left: 8px;
width: 38px;
height: 30px;
vertical-align: middle;
text-align: center;
background: #ff7d6e;
}
.point-box2:after{
content: '';
position: absolute;
left: 8px;
top: 30px;
height: 0;
width: 0;
border-left: 19px solid #ff7d6e;
border-right: 19px solid #ff7d6e;
border-bottom: 10px solid transparent;
}
.point-box2 p {
position: relative;
padding: 0;
margin: 10px 10px;
z-index: 3;
line-height: 1.7;
}HTML用コード
<div class="point-box2"> ここにリンクを挿入 </div>
5.ワンポイントボックス(ポストイット風)
ポストイットをつけたような、ワンポイントのボックスです。
- リンク1
- リンク2
- ・・・と、リストを使うと見やすいよ~
CSS用コード
/* ワンポイントBOX3 */
.point-box3 {
position: relative;
margin: 15px 10px;
padding: 20px 25px 5px;
box-sizing: border-box;
border: solid 2px #ffb270;
}
.point-box3:before{
display: inline-block;
position: absolute;
top: -8px;
left: 9px;
width: 40px;
height: 30px;
vertical-align: middle;
text-align: center;
content: "\f005";
font-family: FontAwesome;
color: #FFF;
font-size: 18px;
line-height: 30px;
background: #ffb270;
}
.point-box3:after{
position: absolute;
content: '';
top: -8px;
left: 49px;
border: none;
border-bottom: solid 8px #f08e6b;
border-right: solid 9px transparent;
}
.point-box3 p {
position: relative;
padding: 0;
margin: 10px 10px;
z-index: 3;
line-height: 1.7;
}HTML用コード
<div class="point-box3"> ここにリンクを挿入 </div>
このようなボックスを、記事の始め(目次の前)や、記事の最後に入れておくと、記事を読む流れでクリックしてくれやすいです。ブログの滞在時間UPや、直帰率DOWNにつながるので、是非使ってみて下さいね。
コチラのサイト様で、いろんなデザインのボックスが紹介されています。本記事も参考にしました!ぜひ見てみてね。
また、文字リンクにマークをつけるテンプレートも、ご紹介!
マーク
1.リンク頭用マーク(控えめ)
文字リンクの前につける、控えめなマークです。優しいカラー2色で、さりげなく。
おすすめここに文字リンク
CSS用コード
/* マーク1*/
.mark1 {
position: relative;
margin: 0 10px 0 3px;
padding: 3px 5px;
color: #ff8f07;
background: #ffd6a4;
font-weight: bold;
font-size: 0.7em;
}
.mark1:before{
margin: 0 3px 0 0;
content: "\f00c";
font-family: FontAwesome;
color: #ff8f07;
}HTML用コード
<span class="mark1">おすすめ</span>ここに文字リンク
2.リンク頭用マーク(強調)
文字リンクの前につける、アピール用マークです。濃い背景色+白文字で、目立ちます。
POINTここに文字リンク
CSS用コード
/* マーク2*/
.mark2 {
position: relative;
margin: 0 10px 0 3px;
padding: 3px 5px;
color: #fff;
background: #ff2b64;
font-weight: bold;
font-size: 0.7em;
}
.mark2:before{
margin: 0 3px 0 0;
content: "\f005";
font-family: FontAwesome;
color: #fff;
}HTML用コード
<span class="mark2">POINT</span>ここに文字リンク
3.リンク末尾用マーク(控えめ)
文字リンクの前につける、控えめなマークです。優しいカラー2色で、さりげなく。
ここに文字リンクcheck
CSS用コード
/* マーク3*/
.mark3 {
position: relative;
margin: 0 3px 0 8px;
padding: 3px 5px;
color: #009dff;
background: #badcf2;
font-weight: bold;
font-size: 0.7em;
}
.mark3:before{
margin: 0 3px 0 0;
content: "\f00c";
font-family: FontAwesome;
color: #009dff;
}HTML用コード
ここに文字リンク<span class="mark3">check</span>
4.リンク末尾用マーク(強調)
文字リンクの前につける、アピール用マークです。強い背景色+白文字で、目立ちます。
ここに文字リンクオススメ
CSS用コード
/* マーク4*/
.mark4 {
position: relative;
margin: 0 3px 0 8px;
padding: 3px 5px;
color: #fff;
background: #475053;
font-weight: bold;
font-size: 0.7em;
}
.mark4:before{
margin: 0 3px 0 0;
content: "\f004";
font-family: FontAwesome;
color: #fff;
}HTML用コード
ここに文字リンク<span class="mark4">オススメ</span>
このようなマークを、リンク文字の、頭や末尾に入れておくと、記さりげなくリンクを貼れたり、特に強調したい記事をアピールでき、クリックしてくれやすいです。こちらも、ブログの滞在時間UPや、直帰率DOWNにつながるので、是非使ってみて下さいね。
テンプレートの使い方

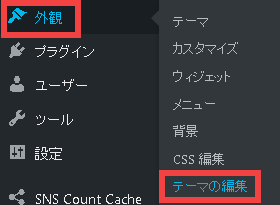
「外観」→「テーマの編集」を、押します。

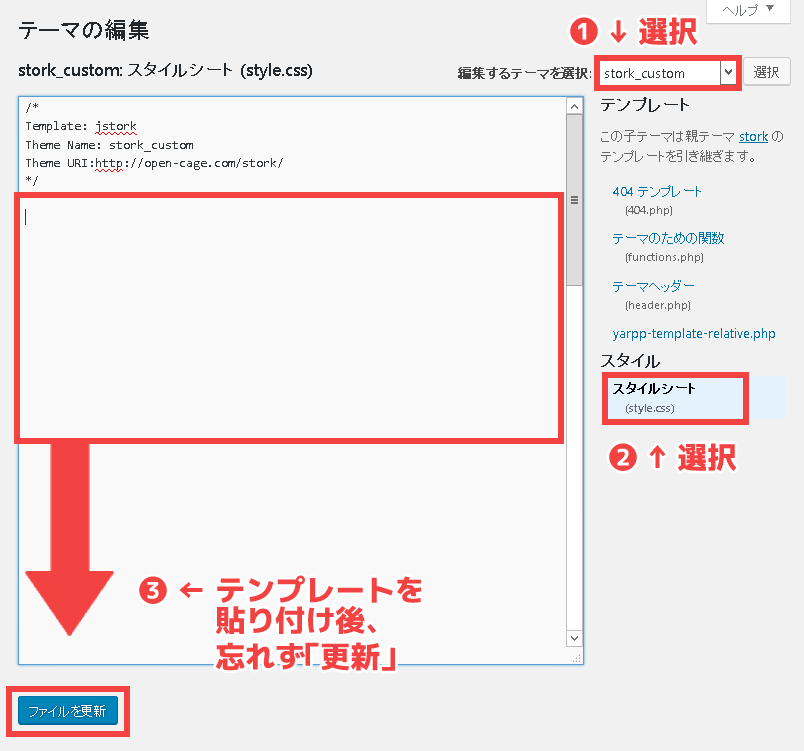
① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートの「CSS用コード」をコピーし、貼り付け後、「ファイルを更新」を忘れずに
あとは、記事中の使いたいところに、「HTML用コード」をコピーし、貼り付ければOKです。ただし「ビジュアル」エディタではなく、「テキスト」エディタ側に、貼り付けてくださいね。
「AddQuicktag」プラグインが、オススメです(↓)
またアイコンは、コチラ(↓)のサイト様から、好きなものを選べます。各テンプレートの「content:”\f219“;」の赤字箇所を、好きなものに変更して、使ってくださいね。
まとめ
記事文中にリンクを貼るのは、少し面倒ですが、他の記事も見てもらえる大きなきっかけとなります。今回ご紹介したボックスやマークを使って、記事内リンクを設置してみて下さいね。またリンク以外の用途にも使えるので、記事を彩る1パーツとして、ぜひ活用してください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第5弾は、「おしゃれ・機能的なSNSフォローボタン編」をは、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【保存版】初心者こそ使ってほしい「STORK」の魅力・完全マニュアル
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例

















はじめまして。ストークのカスタマイズでこのサイトにいきつきました。
リンク用ボックスのカスタマイズで2のラベルボックス(内側タイトル)を使いたいと思い、指定された通りの手順でスタイルシートにコピーしてHTMLもコードをコピーして使用しようと思ったのですが、編集画面やプレビューのいずれもまったく表示されません。
もちろんキャッシュも削除しましたが変わりません。
考えられる原因はどのようなものがあるのでしょうか?もしよろしければ、どのようにすれば正しく表示されるのか教えて頂けますでしょうか。
よろしくお願いします。
トマトさん、はじめまして!
コメント頂きありがとうございます(*’▽’)
僕の記事を参考にして下さり、嬉しいです。
ご相談頂いたラベルボックスが反映されない点について、僕の方でも詳細を確認してみますので、コチラの→「問合せフォーム」より、以下3つを教えて頂けますでしょうか?
「ブログアドレス・貼り付けたコードの内容・反映されない記事のアドレス」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。
狐火兎さま
はじめまして。MASUDAと申します。
いつも参考にさせていただいており、大変感謝しております。
私も、今回のリンク用ボックスならびにマークを一式スタイルシートにコピーしてHTMLもコードをAddquicktagにコピーして使用しているのですが、どれもまったく表示されず困っております。。。
キャッシュかと思い、ブラウザもクリアしているのですが、やはり何度やってもプレビューできちんと表示されません。。。
ちなみにですが、Addquicktagもおかしくて、きちんとコピペしているにもかかわらず、終了タグがちゃんと出てきません。なのでいちいち手でいれなければいけなくなっています。。。
きっと日頃の行いが悪いからなのだと思いますが、何卒お力添えのほどよろしくお願い申し上げます。
MASUDAさん、コメントありがとうございます(*’▽’)
僕の記事を参考にして頂き、嬉しいです!
ご相談頂いた内容ですが、文面から判断すると、原因は以下のいずれかにあるように思います。
・スタイルシートの設定内容
・Addquicktagの、タグの登録内容(または使い方)
・インストールしているプラグインによる不具合
ご面倒ではありますが、コチラの→「問合せフォーム」より、該当のタグ(またはスクリーンショット)を送って頂けますでしょうか。
そうすれば、僕の方でも詳細が確認できますので、解決がはやいかもしれません。
出来る限りサポートさせて頂きますので、どうぞよろしくお願いいたします。
狐火兎さん
早速どうもありがとうございます。お問い合わせフォームから件のCSSとAddquicktagの設定画面などをお送りしようとしましたが、今度はお問い合わせフォームが作動しません・・・。
(送信を押すと、矢印がぐるぐる回ったままになります)
もはや完全に呪われてますが笑、よろしければメールでやり取りさせていただければ幸いです。
なお、お問い合わせフォームからはスクリーンショットがお送りできないようでした。
お手数をおかけいたしますが、何卒宜しくお願い申し上げます。
MASUDA
こちらこそお手数おかけして、申し訳ないです!
先ほど、「スタイルシート・Addquicktagについて、ご相談頂いた件について」というタイトルで、メールを送付いたしました。このメールに返信する形で、タグ・スクリーンショットを送って頂ければと思います。
こちらこそ、お手数・時間がかかっており、ヤキモキするかもしれませんが、
解決に向けて、お力になれればと思いますので、どうぞよろしくお願いいたします。
狐火兎さん
お返事遅くなり申し訳ありません。先日、いただいたメールにタグ等をお送りさせていただきました。お手すきのときにご覧いただければ幸いです。お手数をおかけいたしますが、何卒宜しくお願い申し上げます。
MASUDA
メールでのご送付ありがとうございます。
先ほど、内容を確認し、返信させて頂きました(*’▽’)
こちらこそ、返事が遅くなりまして申し訳ありません。
引き続き、メールにてサポートさせて頂きますね!
どうぞよろしくお願いいたします。
タグがちゃんと表示されていなかったのでもう一度書き直します><
—
マークが出ているリンクのテキストを確認したところ、
<a href=”リンクしたいURL” rel=”nofollow”>リンクさせたい文字</a>
というHTMLで表示ができていたので、とりあえずこれをコピペして表示させているような状況です。
ちなみにAddQuicktagでリンクを挿入すると
<a href=”リンクしたいURL”>リンクさせたい文字</a>
となっていました。
—
です。
お忙しいところお手数おかけしますがよろしくお願いいたします。
みやこさん、はじめまして!コメントありがとうございます(*’▽’)
頂いたご質問の「右に四角と矢印のマーク」ですが、本来は「外部リンク」の時にだけ表示されるマークです。
ですので、記載頂いた「rel=”nofollow”」の有り無しは関係なく、「target=”_blank”」がある時のみ、末尾にマークがつきます。
記載頂いた「クリップのようなマークのリンクの挿入/編集(余談ですが、AddQuicktagの機能ではございません)」で、リンクを作る時、右端の「リンク設定」を押し、「リンクを新しいタブで開く」にチェックを入れると、マークがつくようになるはずです。
上記のやり方でつかない場合、他にカスタマイズした項目の影響だと思います。
一度、ご確認くださいませ。
どうぞよろしくお願いいたします。
度々すみません><
リンクの件とは別で気になっていたことがありまして、ぜひ教えていただけないでしょうか。
狐火兎さんのブログでは、グローバルナビの「HOME」と「お問合せ」にそれぞれ家と手紙のマークがついていますが、どのようにつけられたのでしょうか?
Font Awesome Iconsで、<i class=”fa fa-home” aria-hidden=”true”></i>と入力すればいいのかなと思ったのですが、ナビゲーションラベルに入れても反映されません。説明欄だと反映されますが、スマホでは表示されない部分なのでナビゲーションラベルで表示させたいです。
良かったら教えていただけると嬉しいです!
お忙しいところお手数おかけいたしますが、よろしくお願いいたします
再び、ご質問頂きありがとうございますね(*’▽’)
メニューに表示されているアイコンですが、みやこさんのおしゃっるやり方と、おそらく同じです。
例えば、
お返事ありがとうございます(*^^*)
早速やってみたところ、サイトが縦長になって崩れたりうまくいかなくて(^_^;)
STORKと相性の悪いアイコンのプラグインを削除したおかげか?、狐火兎さんと同じように表示することができました!
ただ、説明欄に文字を入れているとなぜかナビゲーションラベルと説明が上下逆に表示されてしまうので、説明欄は削除しました。
リンクの件も、特に理由がない限りは、内部リンクは新しいタブで開かない設定にしようと思います。
何度も何度もありがとうございました
また懲りずに質問させていただくかもしれませんが、お付き合いいただければ幸いです(^▽^;)
うまくいったようで良かったです!(>ω<*) お力になれたようで、ホッと致しました♪ ブログ運営は、いろいろな問題にあたると思いますが、 それも確かな経験値となっていくので、少しずつ頑張ってくださいね。 またお気軽にご質問くださいませ~ 今後ともよろしくお願いいたします(*'▽')
狐火兎さん、早速お返事いただきましてありがとうございます!
教えていただいた通り、リンク設定の「リンクを新しいタブで開く」にチェックを入れたら、マークが出ました!
チェックをした覚えがないのにマークがついたりつかなかったりしていたのが謎ですが、解決して嬉しいです(*^^*)
全てのリンクにあのマークをつけたいと思っていたのですが(リンクだとわかりやすいため)、必ずしも新しいタブで開いていいのかどうか、考えないといけませんね。
本当にありがとうございました
ブログこれからも参考にさせていただきます♪頑張ってください!
解決されたようで良かったです♪
あのマークは「外部リンク」マークと言って、新しいタブや新しいウインドウで開くリンクに対して、つけるマークなので、そうじゃない「内部リンク」の時にはつけない方が、本来は良いです。リンクの内容によって、使い分けして頂ければと思います。
ひとまず、お役に立てて何よりです(*´▽`*)
これからも、コビトブログをよろしくお願いいたします。
はじめまして(*^^*)みやこと申します。
リンクについて解決策を検索していてこちらのページにたどり着きました。こびとさんならおわかりになるかと思い質問させていただいている次第です(_ _)
私のブログにもSTORKを導入したのですが、色々カスタマイズしたせいか、文字にリンクを挿入すると右に四角と矢印のマークが出てたのが出なくなってしまいました。
AddQuicktagでクリップのようなマークのリンクの挿入/編集で文字にリンクしているのですが、マークが出ません。。
マークが出ているリンクのテキストを確認したところ、
リンクさせたい文字
というHTMLで表示ができていたので、とりあえずこれをコピペして表示させているような状況です。
ちなみにAddQuicktagでリンクを挿入すると
リンクさせたい文字
となっていました。
良かったらアドバイスいただけますと幸いです。
初めまして。あつゆみと申します。
ブログ初心者で右も左もわからず困っている中、狐火兎様のこのサイトを見つけ、大変参考にさせて頂いています。
私は、CSSもHTMLについても、まだ全く分からないので、ストークのカスタマイズの仕方を掲載して頂いてるこのサイトに大変助けられています。本当に感謝しています。
今回の、STORKカスタマイズ!「第4弾:リンク用ボックス・マーク」についても、やってみたいと思っていたものだったので、この記事を読みながらやってみたのですが、どうも上手く表示されず、どこが間違っているのかわからない状態です。
記事通り
① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートの「CSS用コード」をコピーし、貼り付け後、「ファイルを更新」を忘れずに
はできて、ファイルの更新も行いました。
後は、「HTML用コード」をコピーし、「ビジュアル」エディタではなく、「テキスト」エディタ側に貼り付けたのですが、うまく表示されません。
タイトル
ここにリンクを挿入
タイトルのところには、記事のタイトル
ここにリンクを挿入には、記事のURL
を挿入すればいいのでしょうか?そのようにしても、うまく表示されませんでした。
あまりに初心者で、見当違いのことをしているのかもしれません。
もしよろしければ、どのようにすれば正しく表示されるのか教えて頂けませんでしょうか?
お忙しいとは思いますが、どうぞよろしくお願いします。
あつゆみさん、コメントありがとうございます!
僕の記事を参考にして頂き、とっても嬉しいです(*’▽’)
ご質問頂いた「リンク用ボックス」についてですが、手順は正しく行えているように思います。
すこしお手数をおかけしますが、コチラの→「問合せフォーム」より、該当のタグを送って頂けますでしょうか。そうすれば、僕の方でも詳細が確認できますので、解決がはやいかもしれません。
また、キャッシュ系のプラグインは、使用していらっしゃいますか?
古いキャッシュが残っていると、設定が反映されない場合があります。
ブラウザのキャッシュも悪さをする可能性があるので、そちらも消去して、再度確認してみて下さいね。
どうぞよろしくお願いいたします。
お忙しいところ、お返信ありがとうございます。
キャッシュを削除して、同じようにやってみたところ上手くいきました!こんな単純なことにも気づかなくてお恥ずかしいです。
わざわざお手間をとって頂き、ありがとうございました。今後ともよろしくお願いします。
うまくいって良かったです!
CSSの設定変更後は、キャッシュの削除をするようにしてみてくださいね♪(僕もたまに忘れちゃいますが笑)
また何かわからないことがあれば、いつでもご連絡くださいね(*’▽’)
こちらこそ今後とも、よろしくお願いします。