以前、Google AdSense(グーグルアドセンス)に関する記事を、ご案内させて頂きました。
その中の1つ、「厳しくなった、Googleアドセンス「2次審査」:待ち時間・合否について」で、こんなご質問を頂きました。
コビトブログさんがこの記事で “またコードの編集は、慎重に。違ったファイルや親テーマを編集しないよう、気を付けてください。”と書かれているのですが、Storkの子テーマを導入しても、「header.php」などは表示されず、
・テーマのための関数
(functions.php)・yarpp-template-relative.php
・スタイルシート
(style.css)という3つの項目しか見当たらないのですが、
どのようにすれば「header.php」などを子テーマで編集できるようになるのでしょうか。
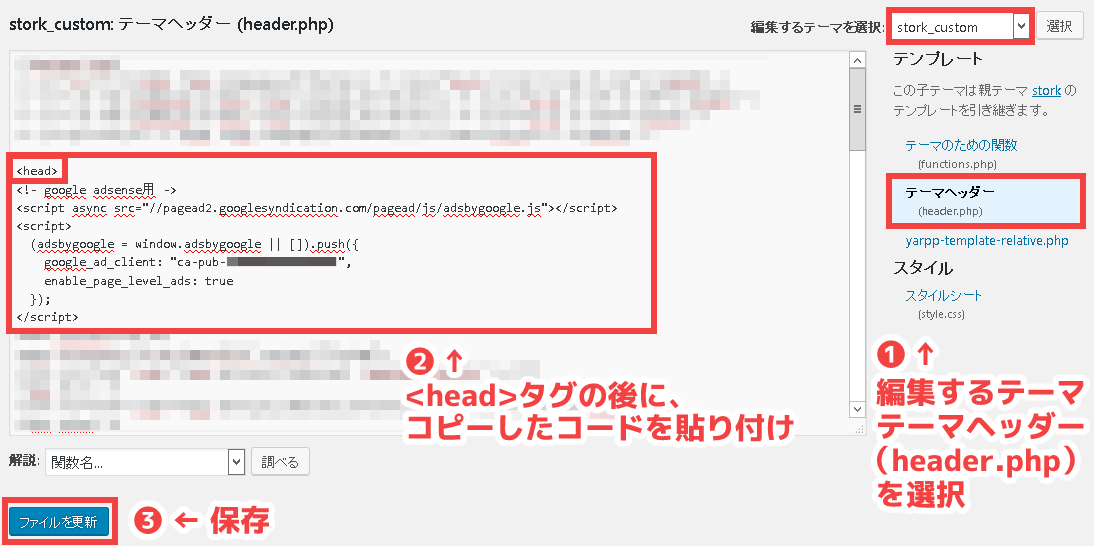
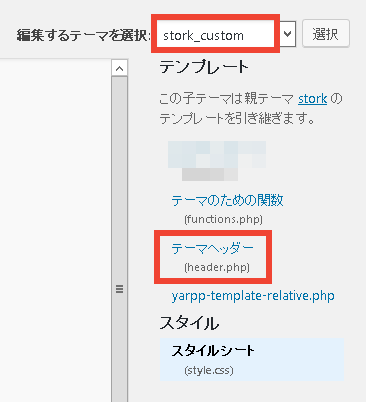
おそらく、コメントを下さった方が疑問に思われたのは、記事内のこのキャプチャ画像(↓)です。

僕の使用しているテーマ「STORK(ストーク)」の場合、右上で選択されている「stork_custom」は「子テーマ」です。にも関わらず、「header.php」ファイルが存在しています。
その理由を含め、今回は、親テーマにしか存在しないファイルを「子テーマのファイル」として編集する方法を、ご紹介します。
contents
親テーマにしかないファイルを、子テーマで編集する方法
もともと、子テーマにあるファイルは?
ご質問者様のおっしゃる通り、子テーマには本来、以下の3ファイルしかありません。
- テーマのための関数(functions.php)
- yarpp-template-relative.php
- スタイルシート(style.css)
つまり、子テーマには「header.php」ファイルは、無いはずなんです。
前述のアドセンスコードのように、「header.php」に追記したくても、親テーマにしかファイルがないため、仕方なく親テーマのファイルをいじってしまった方も、いらっしゃるのではないでしょうか。
「「STORK(ストーク)」を、たった1時間で、おしゃれにカスタマイズ!」でも書きましたが、親テーマを編集してしまうと、設定が消えてしまうおそれがあり、デメリットが大きいです。
そもそも、親テーマ・子テーマの関係性とは
- 「親テーマ」: 基本のデザイン・機能を持つメインテーマ
- 「子テーマ」: カスタマイズ専用のサブテーマ
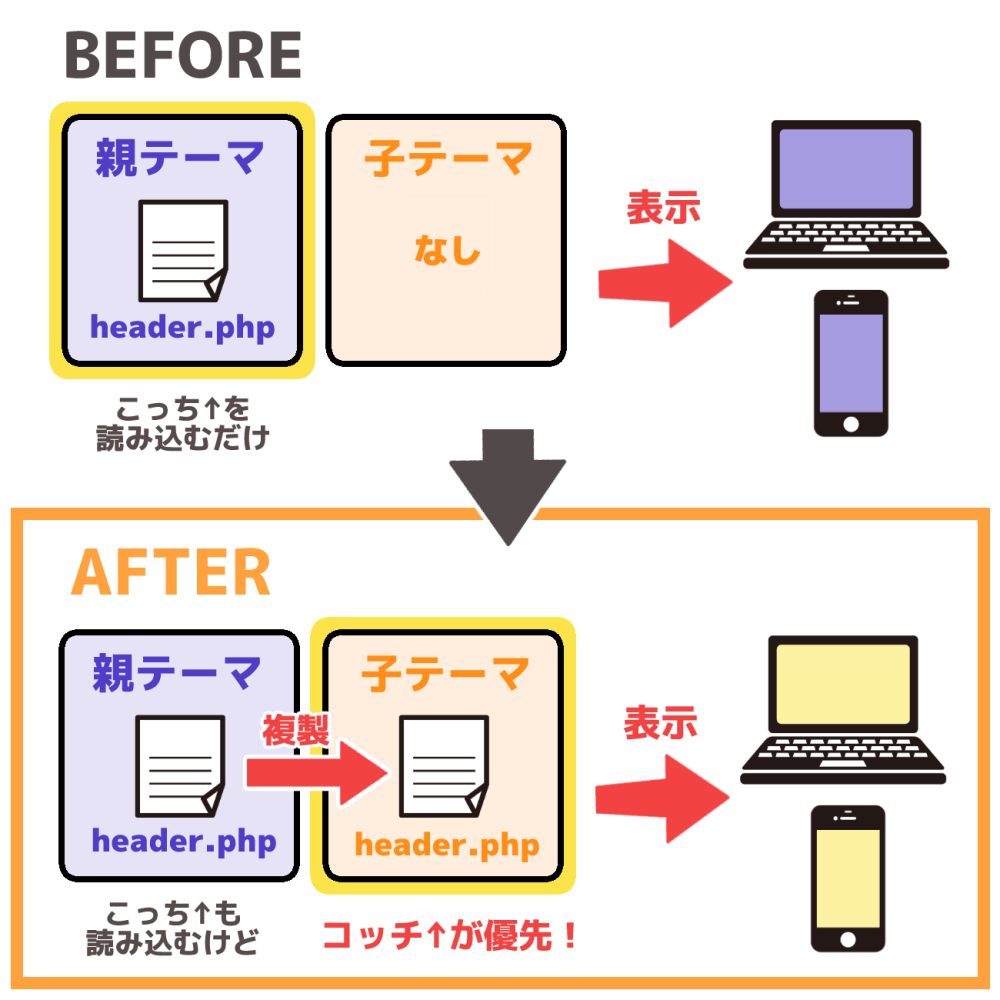
このように書くと、「親テーマ」「子テーマ」には「それぞれ違った名前のファイルがある」ような気がしますが、実はそうではありません。例えば「style.css」は、「親テーマ」にも「子テーマ」にも存在します。
ブログを表示する際、基本は「親テーマ」の設定を読み込み、その後「子テーマ」の設定を上書きして読み込みます。そのため、同じファイルがあっても、「子テーマ」側の設定が優先されます。こんな感じに(↓)

この関係性を利用して、「親テーマ」にしか存在しないファイルは、そのままコピーし、「子テーマ」側に複製することで、「編集用のファイル」にできちゃいます!

それでは、そのやり方をご紹介します。
子テーマ側に、親テーマのファイルを複製するやり方
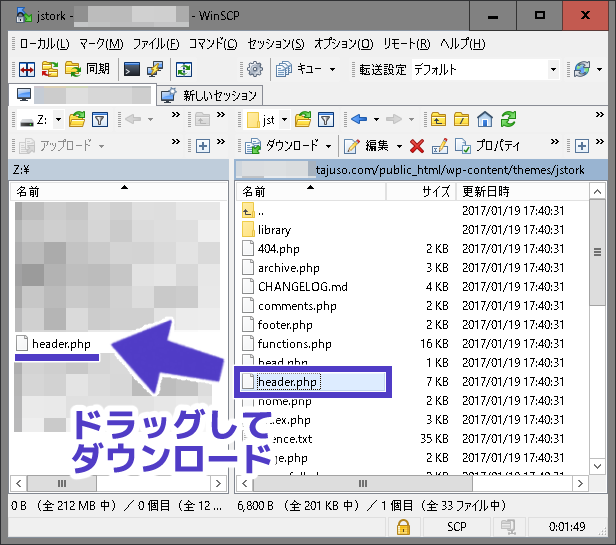
1.「親テーマ」の、編集したいファイルをダウンロード
まずは「親テーマ」内にある、編集したいファイルをダウンロードします。ファイル転送のやり方については、コチラ(↓)を見てね。
ファイル転送?FTP?という方は、コチラ(↓)
安全にファイル転送をしたい!という方は、コチラ(↓)
僕は、安全にファイル転送できる「SCP」ツールを使っています。本記事も、このツールによるキャプチャ画像での、ご案内になります。
ご自身のドメインフォルダから、ご使用の「親テーマ」フォルダにアクセスします。「STORK」をご利用の方は、「public_html」→「wp-content」→「themes」→「jstork」の順に、フォルダ階層を辿ってください。

例えば「header.php」ファイルを編集したい場合、このファイルを自分のPCにダウンロードします(任意の場所でOK)。

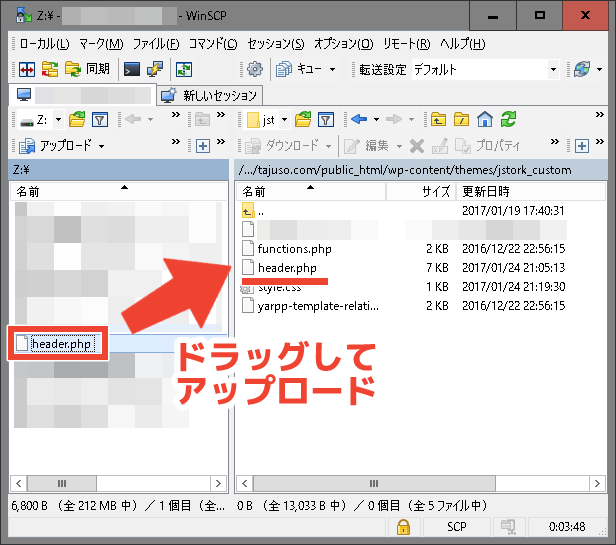
2.ダウンロードしたファイルを、「子テーマ」フォルダに、アップロード
次に、「子テーマ」フォルダにアクセスします。「STORK」をご利用の方は、「public_html」→「wp-content」→「themes」→「jstork_custom」の順に、フォルダ階層を辿ってください。

先ほどダウンロードした「header.php」ファイルを、アップロードします。

3.「テーマの編集」で確認

WordPressのダッシュボードから、「外観」→「テーマの編集」を押します。

右上で「子テーマ」を選択し、先ほどアップロードしたファイルが、表示されているのを確認してください。あとは、このファイルを選んで、好きに編集するだけです。
まとめ
- 親テーマにしか存在しないファイルは、子テーマに複製(コピペ)して使う
- コピペは、ファイル転送ツールで、やり取りするだけ!
親テーマを編集することは、非常にリスクが高いので、なるべくこの方法を使いましょう。
ただ注意したいのは、「親テーマ」に更新があった場合。
これは「子テーマ」を利用する際の、基本的な注意点と同じですが、「子テーマ」の設定が上書き適用されてしまう特性上、せっかく更新された内容が、反映されない場合があります。特に親テーマにしかないメインファイルを、子テーマ側に複製した場合は、ファイルを置き換える等、対応が必要です。
コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
無料テーマを辞めて、僕が「STORK(ストーク)」を選んだ理由
【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」










[…] 親テーマにしか存在しないファイルを、子テーマで編集する方法 […]
[…] コビトブログ 8 tweets 13 users【必読】親テーマにしか存在しないファイルを、子テーマで編集する方法以前、Google AdSense(グーグルアドセンス)に関する記事を、ご案内さ […]
FTPを使ってのファイルの編集方法が分からず、大変困っておりました。STORKに直接問い合わせをしても返答がなかったので、こちらに掲載の情報、大変助かります。ただ、私はWord Press内からテーマ・小テーマをインストールしたせいなのか、FTP上の「themes」の中に、「jstork」や「jstork_custom」フォルダが見当たりません。(Word Pressにデフォルトで入っているテーマは表示されています)もしその原因をお分かりになるようでしたら、教えて頂けないでしょうか。よろしくお願い致します。
i-cookさん、コメント頂きありがとうございます!
僕の記事を参考にしてくださり、嬉しいです(*’▽’)
ご相談の件ですが、通常テーマはWordPress内からインストールするので、「themes」内にフォルダは存在するはずです。
おそらくですが、別のドメインのフォルダをご覧になってはいないでしょうか?
宜しければ、お手数ですが、コチラの→「問合せフォーム」から、詳細をご連絡いただけますと、より詳しくご案内が可能です。
少しでもお力になれたら、嬉しいです。
どうぞよろしくお願いいたします。