記事を作る時、見出しや文字の強調など、「見た目の調整」は欠かせません。
しかし、いちいちタグを打っては、プレビューして・・・なんてやると、大変です。
そこで、見たまま・ラクに、記事を作れるプラグイン、「TinyMCE Advanced」の出番です!
contents
TinyMCE Advanced

プラグインのインストール方法は、コチラ(↓)です。「有効化」を、忘れずに!
必要な設定

有効化後、「設定」の中に項目ができます。
その中から、「TinyMCE Advanced」を押します。

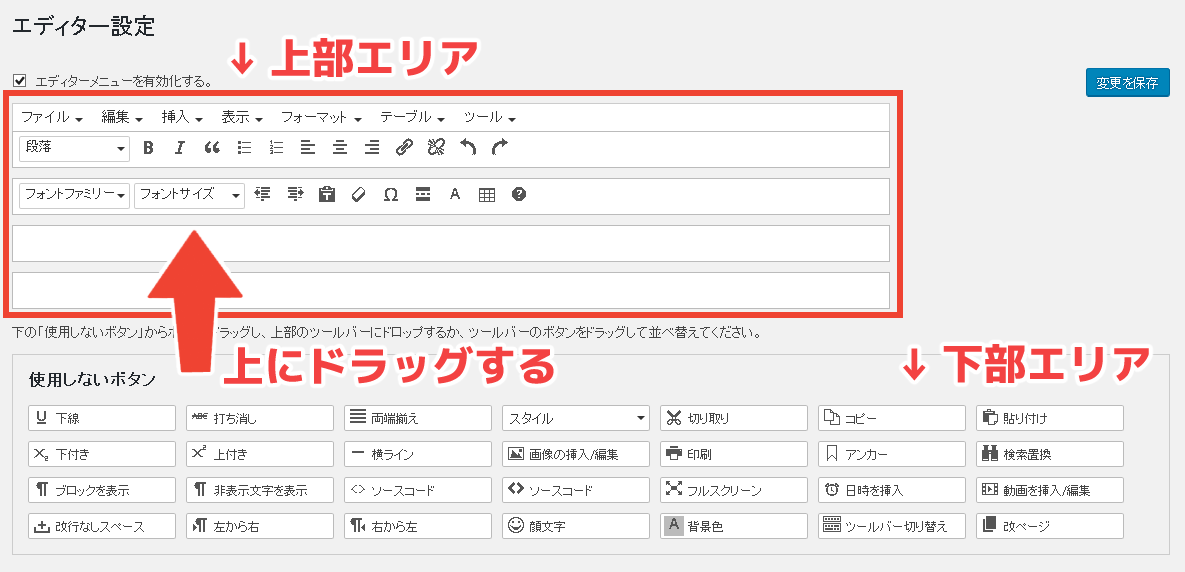
使いたいパーツを、上部の領域にドラッグして、追加します。使わないパーツは逆に、下部の領域にドラッグして、収納します。
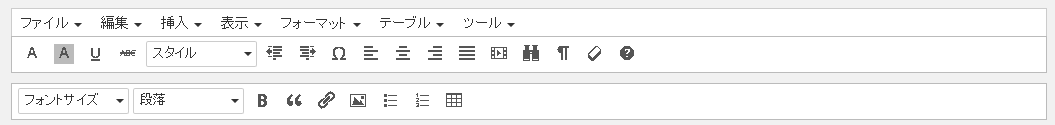
このように(↓)カスタマイズして、使っています。フォント関連を左側にまとめて配置しつつ、よく使う項目を一番下の列にまとめています。参考までに!


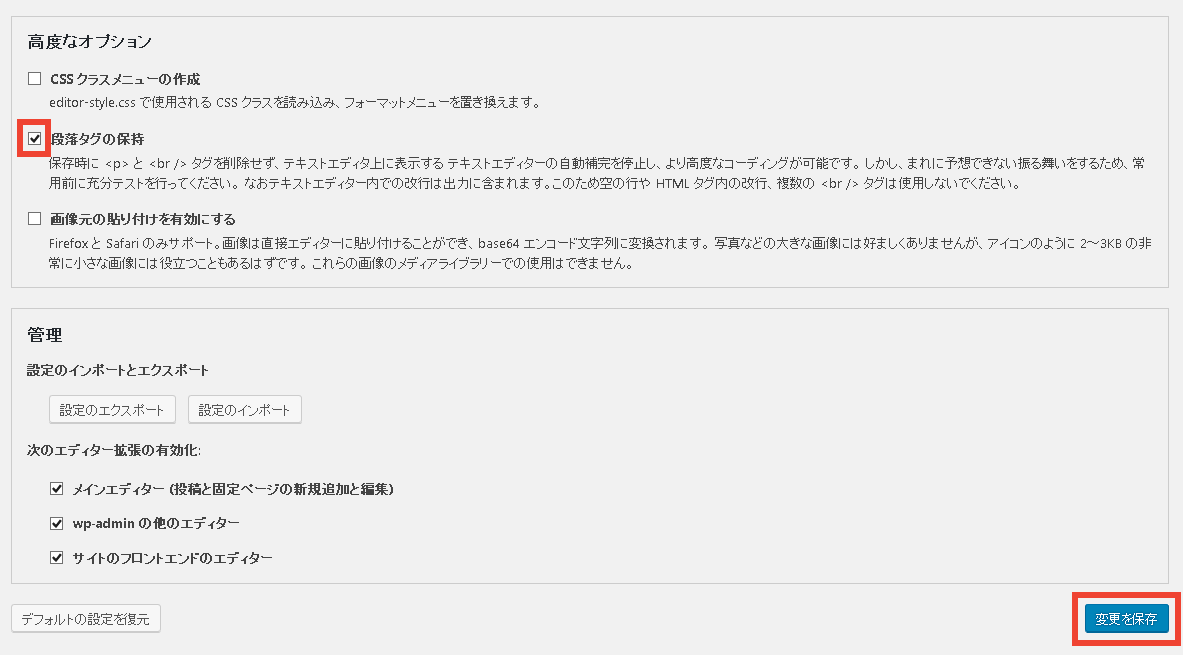
「段落タグの保持」にチェックを入れ、「変更を保存」を押します。
使い方
「投稿」から「新規追加」を押します。すると、先ほどのツールパレットが表示されます。
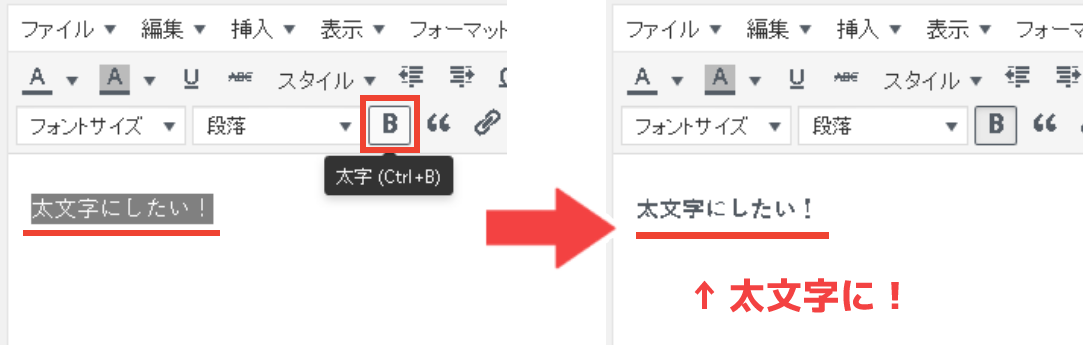
例えば、太文字にしたい場合は、太くしたい文字を選択した状態で、「B」を押すだけです。(↓)

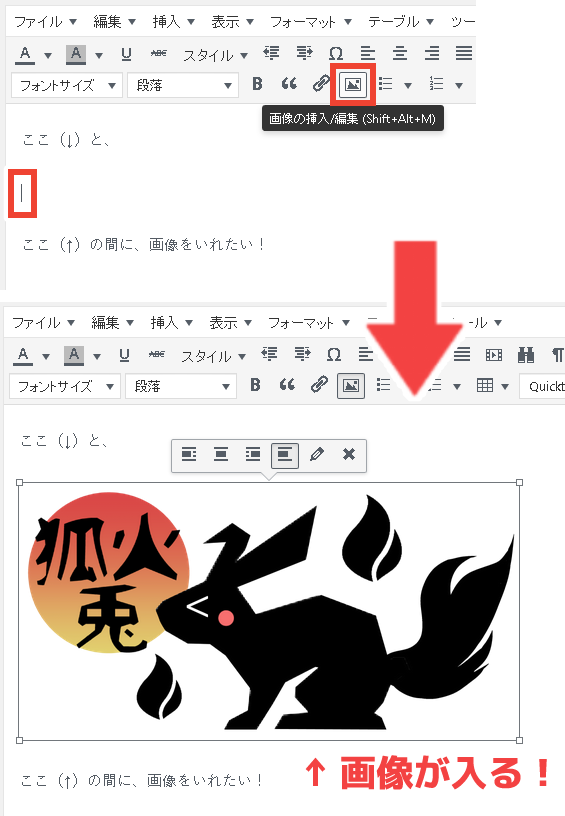
画像を表示したい場合は、挿入したい場所にカーソルを置いて、「画像アイコン」を押して、挿入できます。(↓)

まとめ
一度使い始めると、このツールパレット無しでは、記事が作れなくなるほど、便利なプラグインです。見たまま作成できる方が、完成ページも意識して編集できるので、早めに慣れておくといいですね。
以上で、TinyMCE Advanced、設定完了です!
お疲れさまでした!
WordPressブログを始めたら、導入すべきプラグイン 18選 は、コチラ(↓)からどうぞ!
コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
ネットで月10万を稼ぐ、7つの副業
【最重要】月10万を稼ぐための、3ステップ









[…] 見たまま・ラクに、記事を作れるプラグイン、「TinyMCE Advanced」をインストールしました。 […]
[…] → 「TinyMCE Advanced」設定方法 […]