記事を作成するとき、意外と必要になる、HTMLタグの入力。これが意外とめんどくさい。。
そこで、タグ・コードを一発入力するプラグイン、「AddQuicktag」の出番です!
AddQuicktag

プラグインのインストール方法は、コチラ(↓)です。「有効化」を、忘れずに!
必要な設定

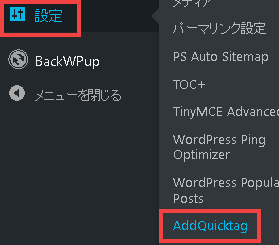
有効化後、「設定」の中に項目ができます。
その中から、「AddQuicktag」を押します。
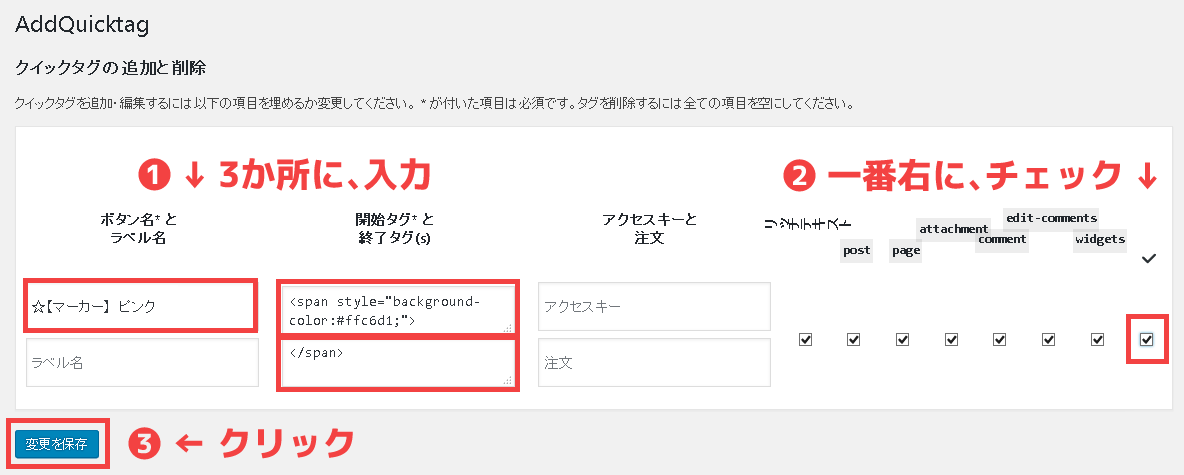
1.クイックタグの追加

- 「ボタン名」「開始タグ」「終了タグ」に、入力
- 一番右の「チェック」を入れる
- 「変更を保存」をクリック
例えば(↓)のように、記入します。
- ボタン名 : ☆【マーカー】 ピンク
- 開始タグ : <span style=”background-color:#ffc6d1;”>
- 終了タグ : </span>
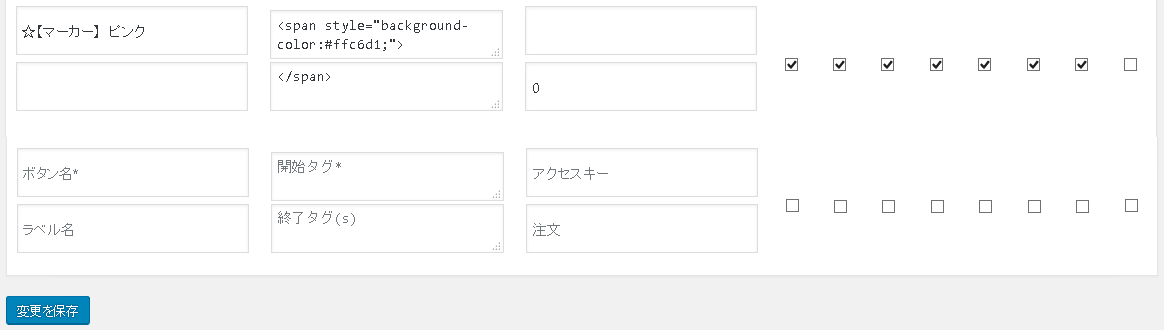
一度保存すると、新しい欄が表示されるので、同じように入力しよう!

2.クイックタグの使い方

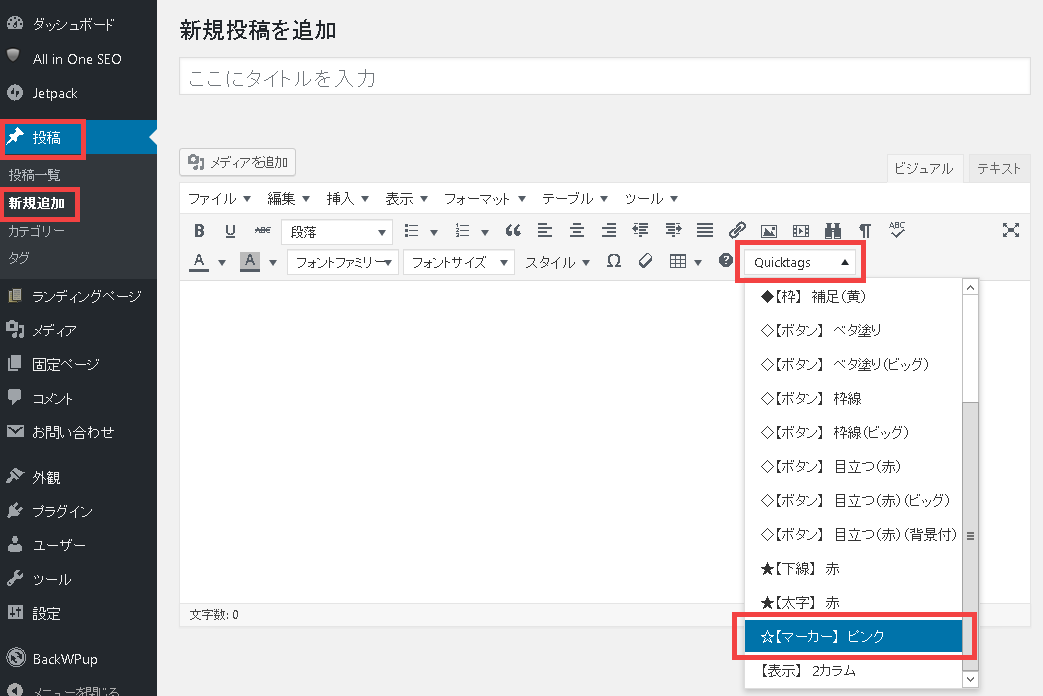
「投稿」→「新規追加」で記事の作成画面を、開きます。上部に「Quicktags」という項目があるので、その中から登録したタグ・コードを選択できます。
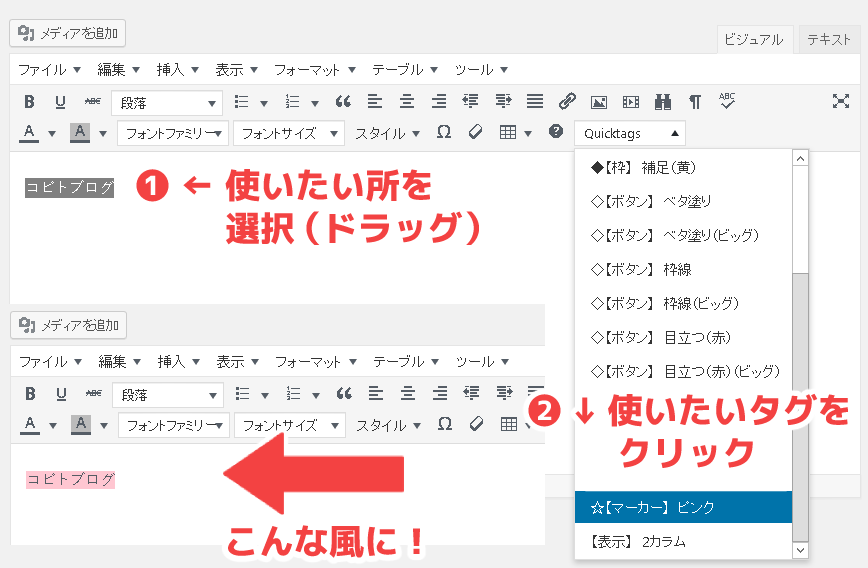
たとえば、先ほど追加した「☆【マーカー】 ピンク」を使ってみます!
使いたい場所をドラッグして、「Quicktags」→「☆【マーカー】 ピンク」を押すと・・・
この通り!(↓)

いや~、便利ですね~!
3.登録内容の書き出し・インポート

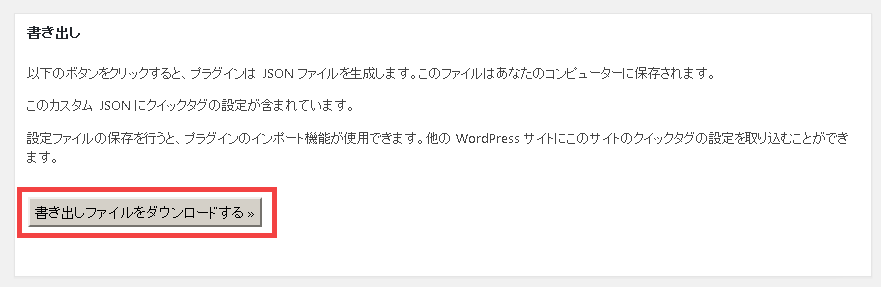
「設定」→「AddQuicktag」内にある、「書き出し」欄の、「書き出しファイルをダウンロードする」を押します。すると、登録したクイックタグの書き出しができちゃいます!(任意のフォルダに保存してね)
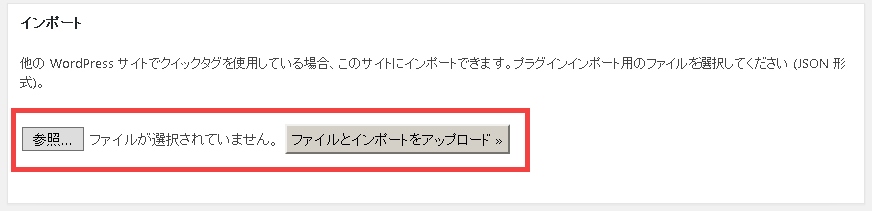
もし「間違って消してしまった!」「別のWordPressブログで同じ内容を使いたい!」・・・なんて時、以下(↓)の「インポート」欄から「ファイルとインポートをアップロード」するだけで、瞬時に、書き出した時の内容が反映されます。

いや~~、本当に便利ですね~!!
まとめ
普段からよく使うものは、登録しておくと便利です。僕は、文字色変更や下線、マーカーなんかを入れてます!色選択の手間が省けて、本当にラクですよ!
また、テーマ「STORK」をお使いの方は、便利な「ショートコード」の登録もできちゃいます!コチラ(↓)で、僕の使っているタグ・コード一覧を公開しているので、ぜひ見てみてね。
以上で、AddQuicktag、設定完了です!
お疲れさまでした!
WordPressブログを始めたら、導入すべきプラグイン 18選 は、コチラ(↓)からどうぞ!
コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
ネットで月10万を稼ぐ、7つの副業
【最重要】月10万を稼ぐための、3ステップ










[…] こちらの、コビトブログさんのサイトがとてもわかりやすかったので、参考にしてやってみました。 […]
狐火兎さん、初めてまして。マシーンと申します。
いつも楽しく記事読ませていただいてます。最近ワードプレスをブログに導入し、テーマをstorkにしました。
右も左もわからないため、ショートコードをダウンロードして見出しをオシャレにしようと思ったのですが、ファイルをダウンロードすることができませんでした。
僕の確認不足かもしれませんが、お手数ですが確認よろしくお願いします。
マシーンさん、はじめまして♪
コメント頂きありがとうございます(*’▽’)
僕の記事を参考にして下さり、ありがとうございますね。
ダウンロードしたいショートコードファイルは、「【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!」でご案内しているものでよろしかったでしょうか?
先ほど確認しましたが、記事内の「ショートコード登録ファイル」という赤いボタンを押して頂くと、「addquicktag.-09-27-2017.json」というファイルが、ブラウザのダウンロードフォルダに保存されます。
もしダウンロードできない場合は、お手数をおかけしますが、
コチラの→「問合せフォーム」より、ご連絡頂ければ、メールでファイルをお送りしますね。
どうぞ、よろしくお願いいたします。
[…] リンクやボタンの装飾などは「AddQuicktag」というアドオンで一発登録です。 […]
[…] → 「AddQuicktag」設定方法 […]
[…] 「AddQuicktag」で、面倒なタグ打ちから、オサラバ!記事を作成するとき、意外と必要になる、HTMLタグの入力。これが意外とめんどくさい。。 そこで、タグ・コードを…tajuso.com […]