「STORK
」を使おうか迷っている・・・
「STORK
」を使っているけど、うまく使いこなせていないかも・・・
そんな方に向けて、今回は「STORK![]() 」で記事を書く時に、知っていると便利なテクニックをご紹介します。僕も普段よく使っている「基本のもの」を中心に、具体的なやり方を、まとめました。
」で記事を書く時に、知っていると便利なテクニックをご紹介します。僕も普段よく使っている「基本のもの」を中心に、具体的なやり方を、まとめました。
中には「ギャラリー」など、WordPressユーザーが標準で使える「テクニック」もあります。「STORK![]() 」ユーザーでなくても、記事を書く時に「どんな機能が使えるか」不安がある方も、ぜひ参考にして下さいね。
」ユーザーでなくても、記事を書く時に「どんな機能が使えるか」不安がある方も、ぜひ参考にして下さいね。

記事を書く時の、便利なテクニック
1.記事レイアウト


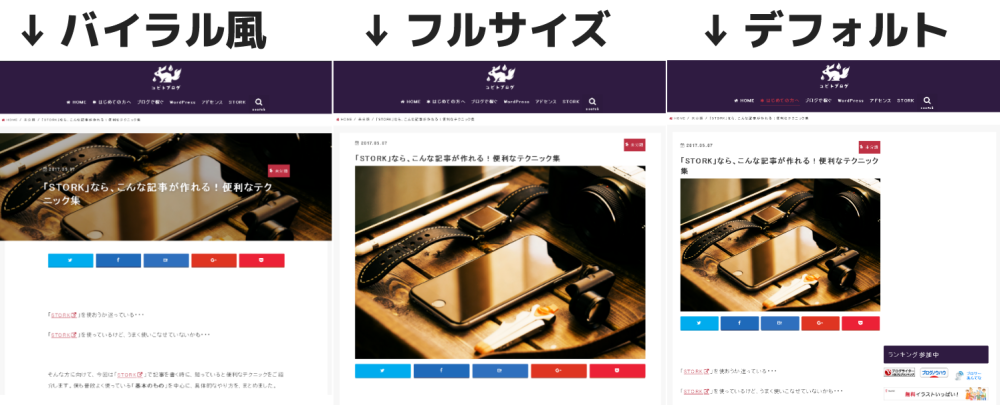
この記事は、「バイラル風」という1カラム表示のデザインです。
※フルサイズ(1カラム)の例は、コチラ(↓)を見てね。
※デフォルト(2カラム)の例は、コチラ(↓)を見てね。
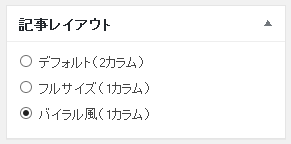
設定は、記事を作成する画面の右下(↓)にある「記事レイアウト」から、選ぶだけです。

ただ注意したいのが、「バイラル風」を選んだ場合、アイキャッチ画像が幅いっぱいに表示されるので、サイズを大きめにすること。また、画像の上に、記事タイトルが表示されるので、「画像に文字は入れない」方が良いです。
2.画像の、いろんな配置方法


この画像は、位置を「中央」にしています。やり方は、記事に挿入した画像を、クリックすると出てくる「アイコン」(↓)から、好きな配置を選ぶだけです。

また、上のやり方で「左寄せ」を選んだ場合、
 (←)このように、画像は「左寄せ」されたまま、右側に文字が回り込んでくれます。変に余白ができないので、とても便利です。
(←)このように、画像は「左寄せ」されたまま、右側に文字が回り込んでくれます。変に余白ができないので、とても便利です。
 「右寄せ」を選んだ場合(→)も、同様に、画像と文字が並んで表示されます。こんな風に、画像の配置を変えると、見た目がたのしい記事が作れますね!
「右寄せ」を選んだ場合(→)も、同様に、画像と文字が並んで表示されます。こんな風に、画像の配置を変えると、見た目がたのしい記事が作れますね!
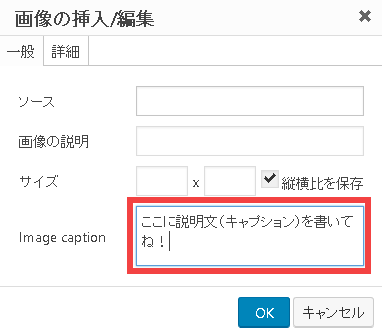
また、(↓)のように、画像に説明文(キャプション)が入れられます。

画像を挿入する時に、ココ(↓)に文字を入力してくださいね。

記事によって、画像の配置を変えてみたり、アレンジを楽しんでくださいね♪
3.引用・リスト・表など、よく見る記事のアレ
記事を作る時に欠かせない、便利なプラグインです。まだ入れていない方は、ぜひ使ってくださいね!
引用
別の記事から引用する場合に、使います。ここに引用文をコピペして、参照した記事のリンク先を、書きましょう。
引用エリアを入れる場合は、記事作成画面で、「![]() 」のアイコンを押せばOKです。
」のアイコンを押せばOKです。
表(テーブル)
| 色 | 英語 | カラーコード |
| 青 | blue | #0000FF |
| 赤 | red | #FF0000 |
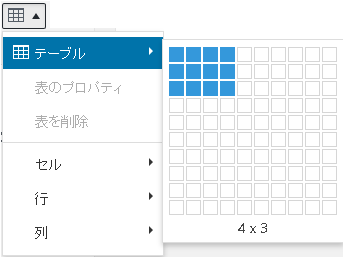
表を入れる場合は、記事作成画面で、(↓)のように、必要な列・行分だけ、選択します。

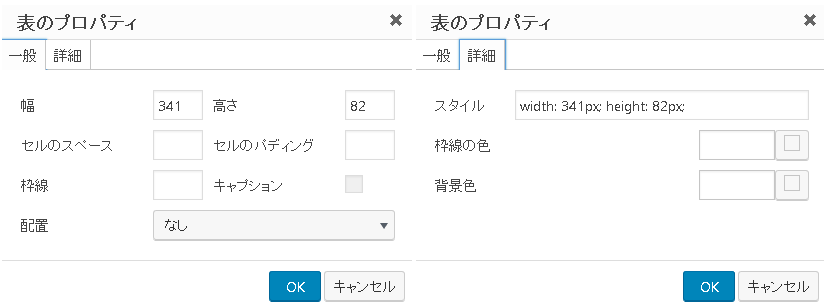
挿入した表を選択すると、「表のプロパティ」も変えられます(↓)。

リスト
- リスト1
- リスト2
- リスト3
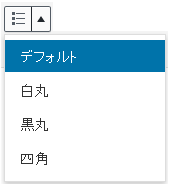
丸や四角のリストは、(↓)のアイコンから、選べます。

- リストA
- リストB
- リストC
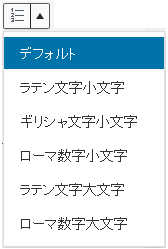
数字のリストは、(↓)のアイコンから、選べます。

コードを文中に、表示させる
<code>という風に、タグを文字として表示できます。
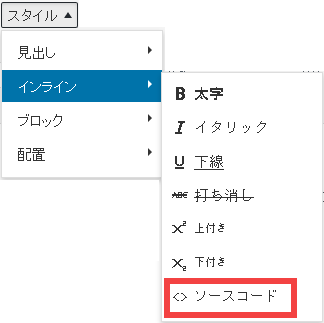
やり方は、「スタイル」→「インライン」→「ソースコード」を選べばOKです。

コード用のエリアを作る
こんな風に、コードを記載する専用のエリアを作れます。
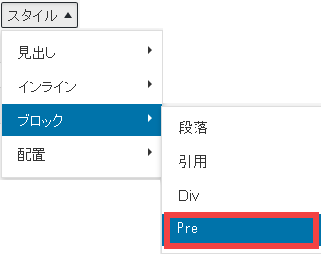
やり方は、「スタイル」→「インライン」→「Pre」を選べばOKです。

ショートコードを文字として表示させたい時は、[(ここにショートコード)]という風に、[~]で囲んであげればOKです。
4.いろいろ使える埋め込み系

ギャラリー
画像をタイル状に一覧表示させたり、スライドショーとして、見せることができます。
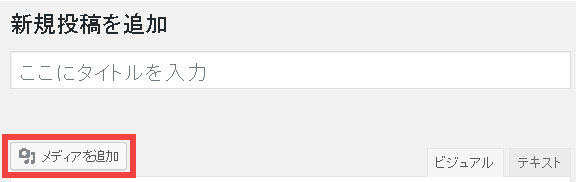
ギャラリーを設置するには、記事の作成画面で、上部(↓)にある「メディアを追加」を押します。


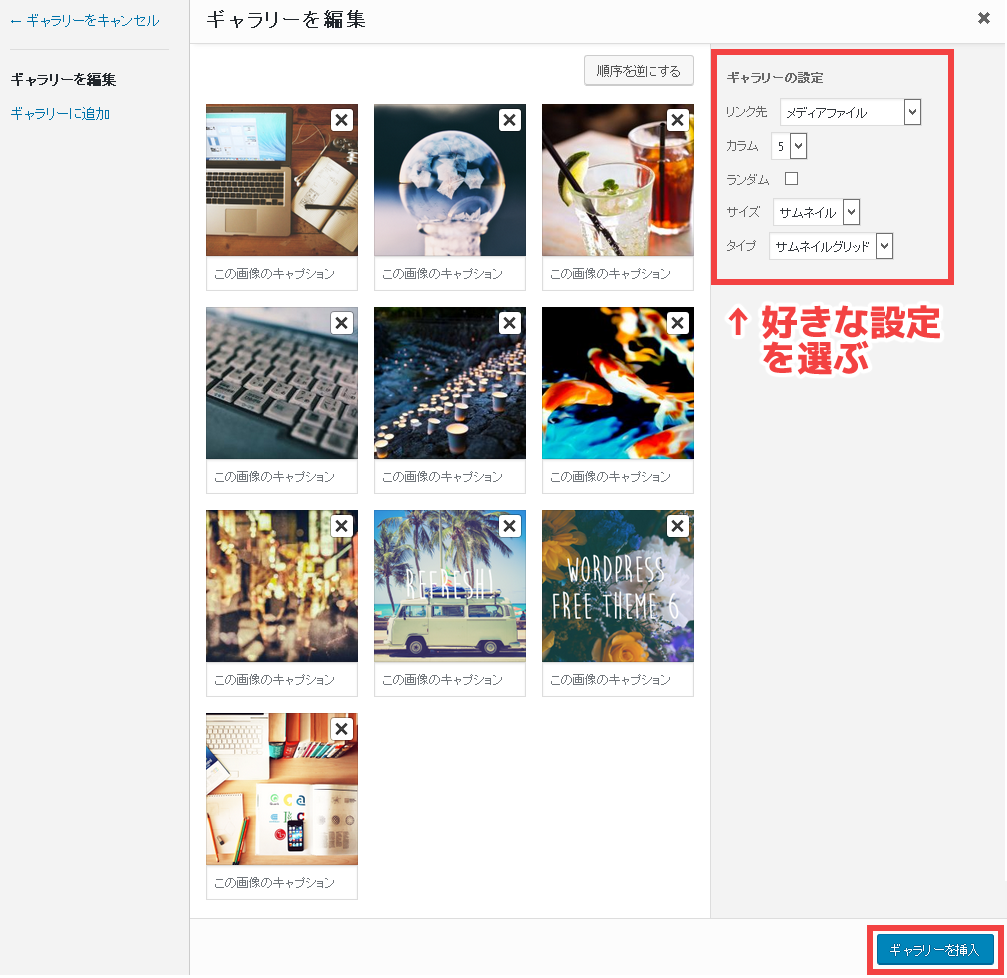
左側の「ギャラリーを作成」を選び、使いたい画像をいくつか選択したら、右下の「ギャラリーを作成」を押します。

右上の「ギャラリーの設定」から、好きなものを選び、「ギャラリーを挿入」で、完成です。
Twitterの埋め込み
わー!!こんな風に、紹介してもらえるなんて、めちゃくちゃ嬉しいです~(。>ω<)ノ / “ストーク(STORK)をカスタマイズ(見出しだけで一苦労) | メンタル医のブログ” https://t.co/gURi1fOBM7
— 狐火兎@コビトブログ (@cobito_tajuso) 2017年4月28日
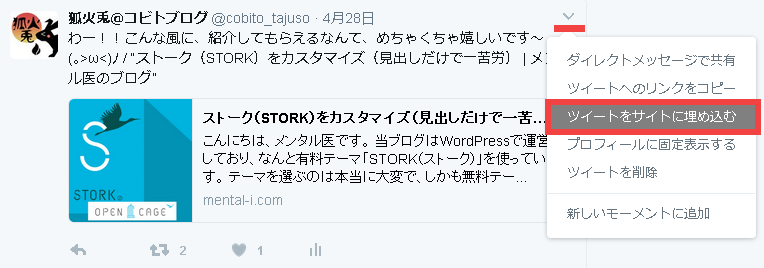
Twitterのツイートを埋め込むには、挿入したいツイートの右上の「アイコン」を押し、「ツイートをサイトに埋め込む」をクリックします。

すると、埋め込み用のコードが表示されるので、それをコピペすればOKです。(「ビジュアル」エディタでは無く「テキスト」エディタ側に、貼り付けてね)
Youyube動画の埋め込み
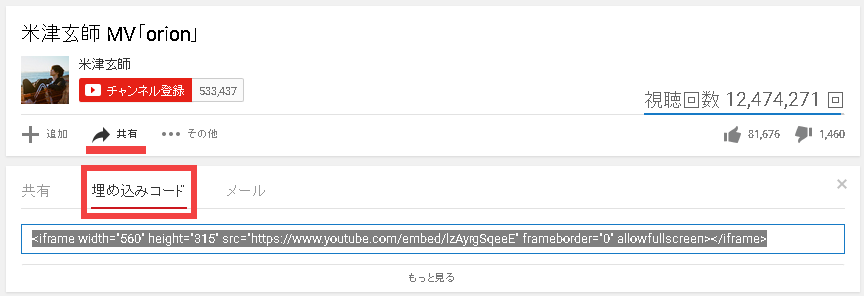
Youtube動画を埋め込むには、挿入したい動画の「共有」をクリックし、「埋め込みコード」を押します。

すると、埋め込み用のコードが表示されるので、それをコピペすればOKです。(「ビジュアル」エディタでは無く「テキスト」エディタ側に、貼り付けてね)
Instagramの埋め込み
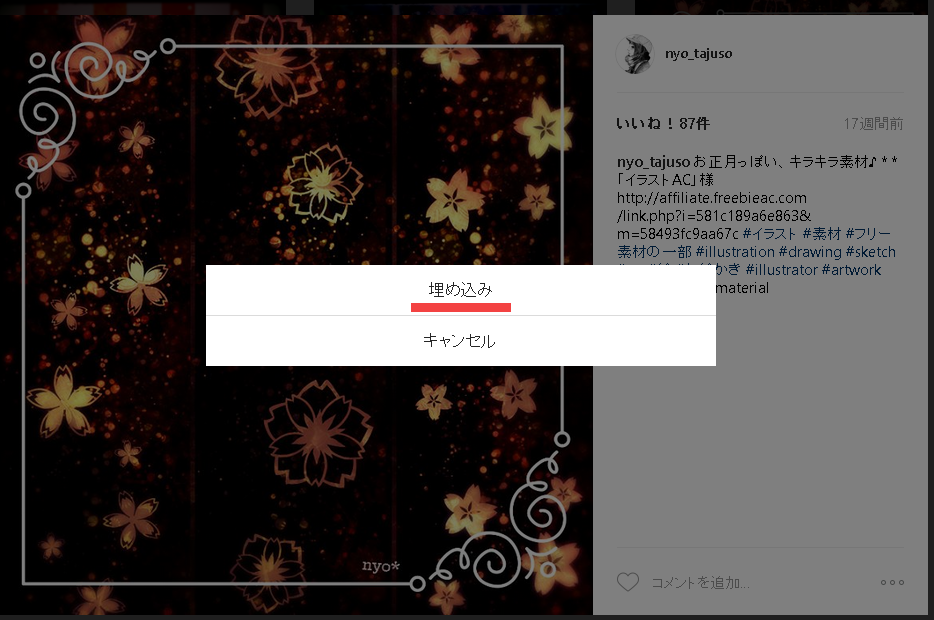
Instagramの投稿を埋め込むには、挿入したい投稿の「メニューアイコン」から「埋め込み」を押します。

すると、埋め込み用のコードが表示されるので、それをコピペすればOKです。(「ビジュアル」エディタでは無く「テキスト」エディタ側に、貼り付けてね)
Google Mapの埋め込み
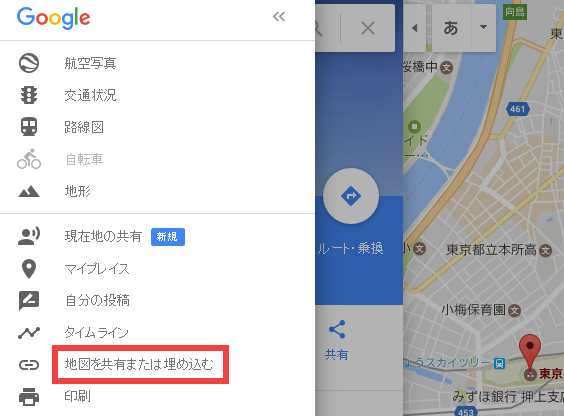
Google Mapを埋め込むには、挿入したい地図ページで、「メニューアイコン」を開き、「地図を共有または埋め込む」を押します。

すると、埋め込み用のコードが表示されるので、それをコピペすればOKです。(「ビジュアル」エディタでは無く「テキスト」エディタ側に、貼り付けてね)
まとめ
もともと、WordPressで使えるものから、「STORK![]() 」ならではのものまで、幅広く取り上げてみました。
」ならではのものまで、幅広く取り上げてみました。
基本的なテクニックが中心ですが、こういったやり方を改めて説明してくれているサイトが、あんまりなかったので、今回ご紹介することにしました。
もし知らないテクニックがあれば、ぜひ次に記事を書く時に、使ってみて下さいね。

コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
ブログ収入(アドセンス)だけで、月10万を稼ぐ、その具体的な方法とは
【最重要】月10万を稼ぐための、3ステップ





















初めてコメントします!
ストーク記事内で『関連ブログ』を入れたいのですが、一つだけの記事のurlをコピーしてもなぜか7つほど一気に挿入されてしまいます…。
対処法はありませんでしょうか??
ぜひ教えて頂きたいです( ͡° ͜ʖ ͡°)
林さん、コメント頂きありがとうございます!
僕の記事を参考にしてくださり、嬉しいです(*’▽’)
ご相談の件ですが、ちょっと詳細がわからないので、
お手数ですが、コチラの→「問合せフォーム」に、以下をご連絡頂けますでしょうか?
「現在の状況(スクリーンショットなど)」「該当記事のアドレス」
少しでもお力になれたら、嬉しいです。
どうぞよろしくお願いいたします。