「404ページ」というものを、ご存知でしょうか?
ブログ運営をしていると、実は、ある一定のアクセスが発生してしまうページです。特に、「Google AdSense(アドセンス)」を利用している方は、このページの存在を知らないと、アカウント停止になる場合もあるので、要注意です。
それでは、「404ページ」について、詳しくご紹介します。
ページが見つかりません・・・404ページとは?

アクセスしたページが見つからない場合に、表示されるエラーページのことです。システム上、「404」というエラーコードが返されるため、こう呼ばれます。
「404」などの「HTTPステータスコード」について、本記事では割愛しますが、コチラ(↓)のサイト様がわかりやすく、とても参考になります。
どういう時に、404ページが表示される?
主に、リンク切れページにアクセスされた場合、表示されます。ブログを運営すると、記事のリンクを変更したり、記事自体を削除してしまったものも、あると思います。
「Broken Link Checker」プラグインを使用している方は、リンクエラーがあれば自動検出されるので、「リンク切れページは無いから、大丈夫~」と、思われるかもしれません。・・・が、一度投稿した記事は、検索エンジンに登録されている場合があります。そうすると、今は存在しないページでも、アクセスされることがあるのです。
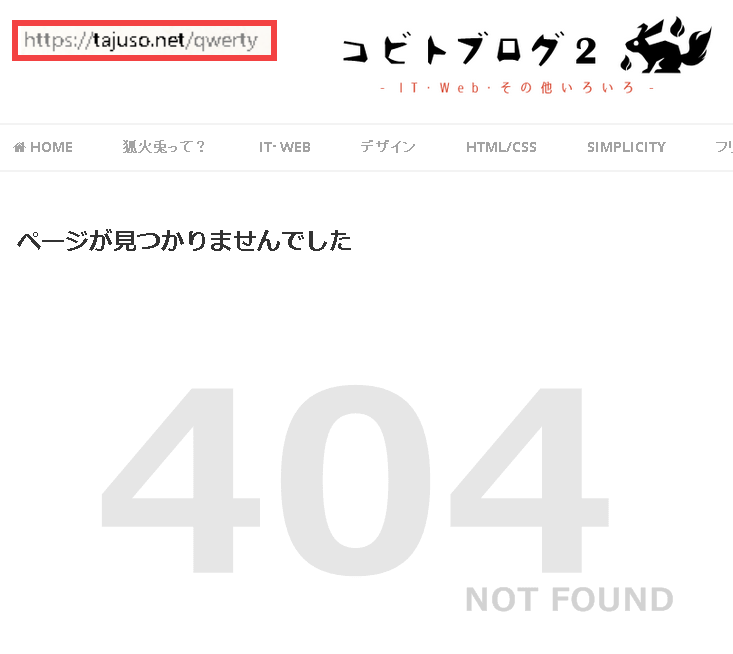
また「かつて存在していたページ」以外にも、「404ページ」は表示されます。例えば、自分のトップページアドレス以降に、意味のない文字列を打ち込んでみましょう。

(↑)は、僕のサブブログ「コビトブログ2」のトップアドレス「https://tajuso.net」の後に、「qwerty」と打ち込んでみた例です。もちろん「qwerty」なんてページは、もともと存在しませんが、「404」ページが表示されています。
このように、どれだけリンクミスに注意しても、ユーザー側がアドレスを間違って入力した場合など、一定のアクセスが発生してしまうページなのです。
なぜ「SEO」「アドセンス停止」対策になる?
「ページが見つかりませんでした」では、帰ってしまう
折角、あなたのブログにアクセスしたのに、前述のような「ページが見つかりませんでした」と簡素な表示だけでは、どうでしょうか?
「なんだ、折角アクセスしたのになぁ」と、期待はずれに思われて、直ぐにブラウザバックされるかも。そうして、ブログの離脱率を上昇させてしまうのです。
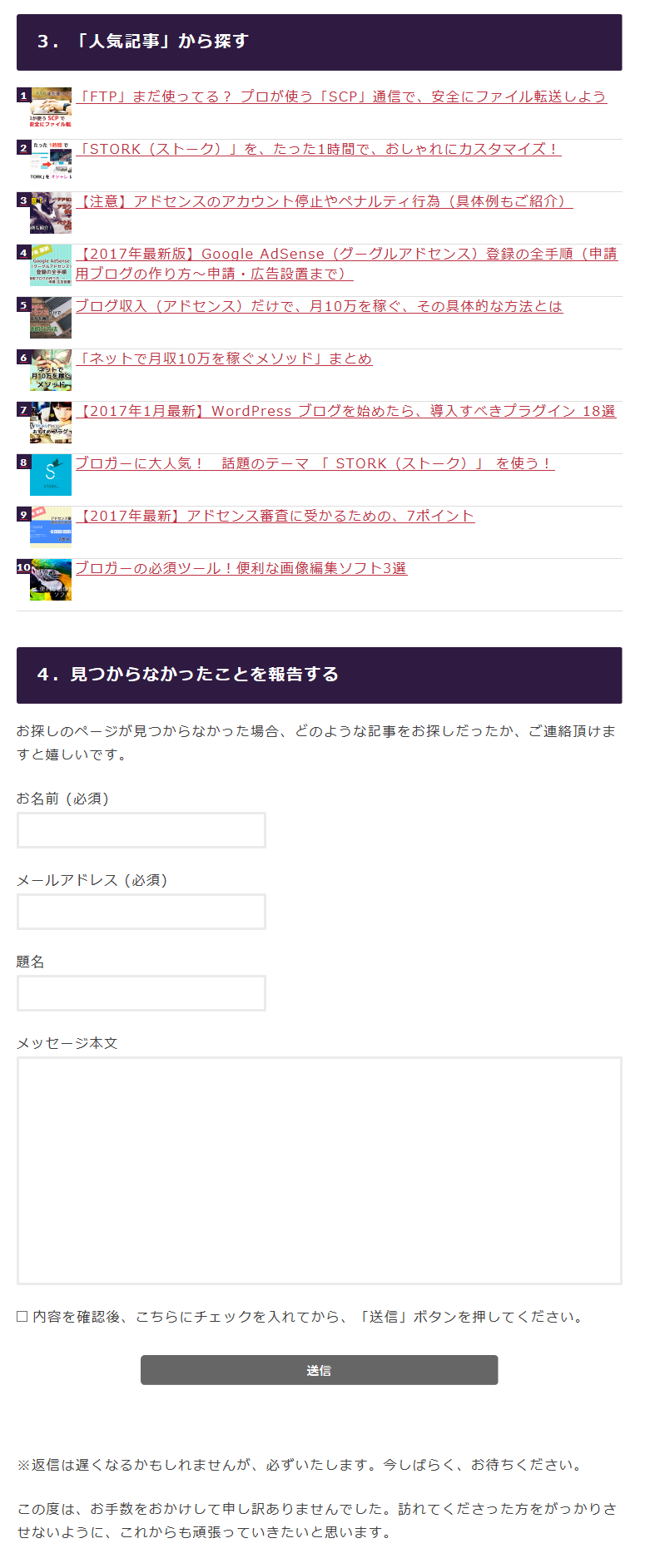
逆に、コチラ(↓)のような表示だと、いかがでしょう?これは、当ブログの「404」ページです。


まったく印象が違うと思います。これなら、探していたページが見つからなかったとしても、他の記事やブログに、興味をもってもらえるかもしれませんね。
アドセンス停止になるおそれも
以前、コチラ(↑)の記事で紹介させて頂きました、ポジ熊さんの「ポジ熊の人生記「Adsense警告を受けないために実例で学ぶ【ポリシー違反】」」でも、実例が紹介されていましたが、「404ページ」にコンテンツがないにも関わらず、サイドバーに広告が表示されていると、規約違反に該当するそうです。
そのため自分では気づかないうちに、アドセンス広告を停止されてしまう恐れもあります。
テーマ「STORK」を使っている場合、標準で(↓)のような「404ページ」が表示されます。検索バーやカテゴリが設置されているのは、さすがストークだな~と思いますが、やっぱり、少し素っ気ないですよね。

そこで、「カスタム404ページ」を作り、「ページが見つからない場合も、コンテンツを盛り込み、サイトの離脱率を下げるページ」に変更しましょう!
カスタム404ページの作り方
1.「404.php」ファイルを、「子テーマ」側に複製する
「404.php」ファイルは、使用している「親テーマ」フォルダ内にあります。
例えば「STORK」をご利用の場合、「public_html」→「wp-content」→「themes」→「jstork」内に、「404.php」ファイルがあります。
「「STORK(ストーク)」を、たった1時間で、おしゃれにカスタマイズ!」でも書きましたが、親テーマを編集してしまうと、設定が消えてしまうおそれがある等、デメリットが大きいです。
そのため「子テーマ」側に複製し、編集します。詳しくは、コチラ(↓)を見てね。
2.「404.php」ファイルを、カスタマイズする

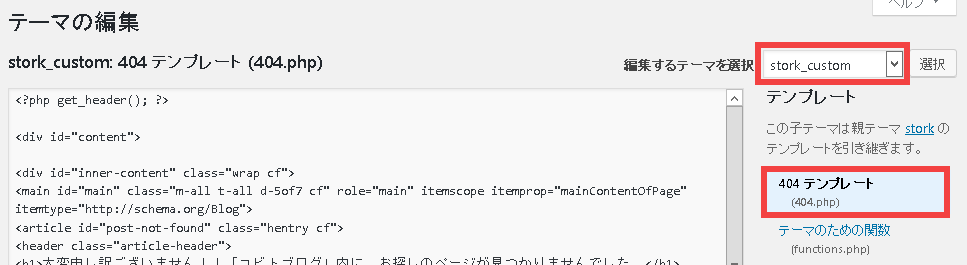
WordPressのダッシュボードから、「外観」→「テーマの編集」から「子テーマ」を選択し、先ほど複製した「404.php」ファイルをクリックして、編集します。しかし、phpやcssに自信の無い方は、なかなか難しいと思います。
そこで、当ブログで使っているページの、テンプレートをご用意しました!
<?php get_header(); ?>
<div id="content">
<div id="inner-content" class="wrap cf">
<main id="main" class="m-all t-all d-5of7 cf" role="main" itemscope itemprop="mainContentOfPage" itemtype="http://schema.org/Blog">
<article id="post-not-found" class="hentry cf">
<header class="article-header">
<h1>大変申し訳ございません!!「(あなたのブログの名前)」内に、お探しのページが見つかりませんでした。</h1>
</header>
<section class="entry-content">
<p><img src="(表示したい画像のアドレス)" /></p>
<p>入力したURLが誤っているか、すでに削除されたページの可能性があります。URLをご確認の上、再読み込みすると、表示される場合もございます。</p><p>それでも表示されない場合は、お手数ですが、以下の方法をお試しください。</p>
<div class="search">
<h2>1.「キーワード」で検索</h2>
<p>お探しの「キーワード」を入力し、検索ください。関連コンテンツが表示されます。</p>
<?php get_search_form(); ?>
</div>
<div class="cat-list cf">
<h2>2.「カテゴリー」から探す</h2>
<p>以下のカテゴリーより、お探しの記事や関連コンテンツを、探してみてください。</p>
<ul>
<?php $args = array(
'title_li' => '',
); ?>
<?php wp_list_categories($args); ?>
</ul>
</div>
<h2>3.「人気記事」から探す</h2><?php wpp_get_mostpopular('limit=10&range="all"&post_type="post"&thumbnail_width=50&thumbnail_height=50&stats_views=0'); ?>
<h2>4.見つからなかったことを報告する</h2>
<p>お探しのページが見つからなかった場合、どのような記事をお探しだったか、ご連絡頂けますと嬉しいです。</p>
<p><?php echo do_shortcode( '[[contact-form-7 id="(問合せフォームのID)" title="お問合せフォーム"]]' ); ?></p> <p>この度は、お手数をおかけして申し訳ありませんでした。訪れてくださった方をがっかりさせないように、これからも頑張っていきたいと思います。</p> </section> </article> </main> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?>
(↑)を「404.php」ファイルにコピペして、お使いください。
「(あなたのブログの名前)(表示したい画像のアドレス)(問合せフォームのID)」の3ヶ所を編集すれば、同様のページをすぐに設置できます。
ただし、注意点があります。
- 「WordPress Popular Posts」
- 「Contact Form 7」
また、使用されているテーマによって、うまく表示されないかもしれませんので、ご注意を。
まとめ
- 404ページは、どれだけ注意していても、アクセスが発生する
- そのままだと、ブログの離脱率をあげ、アドセンス停止の恐れも
- テンプレートをコピペして、404ページをカスタマイズしよう!
テンプレートを使えば、404ページが、簡単に見違えると思います。このような細かい配慮が、ブログ運営には欠かせないと思うので、是非カスタマイズしてくださいね。ファイル複製など、わからないところがあれば、気軽にご質問ください!
コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
成功のコツは、「ブログを通して、何を得たいか」目的・目標を明確にすること
ブロガーの必須ツール!便利な画像編集ソフト3選













[…] 参考 【コピペOK】ページが見つかりません・・・「404」ページをカスタムしよう!SEO・アドセンス停止対策にもコビトブログ […]
はじめまして。
子育てお役立ち情報ブログを運営している理系女子ママと申します。
ブログを初めてまだ1年も経ちませんが、数ヶ月前にワードプレス・ストークに移行してからは
度々こちらのコビトブログさんのカスタマイズ記事を参考にさせていただいています。
カスタマイズ方法は検索でいろいろなサイトの記事が出てきますが、
コビトブログさんのカスタマイズは確実・スマートで私の求めるものと同じなので、
見つけるとコビトブログさんの方法なら安心、と即真似しています(笑)
(プライバシーポリシー等もコビトブログさんのコピペです)
今回も404ページのカスタマイズ、まさに求めていたカスタマイズでした!
記事にしていただき、ありがとうございます。
早速コピペ使用させていただいたのですが、コンタクトフォームの箇所が
[contact-form-7 404 “Not Found”]
と表示されてしまいます・・・(プラグインはもちろん導入済です)
こうなってしまう原因は何なのでしょうか?
もしよろしければ、お時間のある時に教えていただけると大変助かります。
よろしくお願いいたします。
理系女子ママさん、はじめまして!
コメント頂きありがとうございます♪
僕の記事をたくさん参考にして下さり、恐縮です・・!嬉しいお言葉の数々、感謝いたしますね(*’▽’)
ご相談頂きました、コンタクトフォームが「[contact-form-7 404 “Not Found”]」と表示される件ですが、コンタクトフォームのIDが間違っている場合に、このような表示になります。
コピペした中の「'[contact-form-7 id=”(問合せフォームのID)”」という所で、使用したいフォームのIDを記載しているか、今一度ご確認くださいませ。(例:id=”10″ といった表記で記載します)
どうぞ、よろしくお願いいたします。
早速お返事ありがとうございます。
おっしゃるとおり、お恥ずかしいながらきちんとidの設定ができていませんでした・・・。
idを正しく設定したところ、無事表示させることができました。
ありがとうございました!
またいいカスタマイズがあればぜひ記事にしてください。
私のようにHTML初心者にとっては、知識がなくてもコピペでできるので非常に助かります。
楽しみにしています。
無事表示できたとのことで、良かったです!
今後も、またお役に立てる情報をアップしていきたいと思います(*’▽’)良ければ、ちょくちょく遊びに来てくださいね♪
今後とも、どうぞよろしくお願いいたします。
[…] コビトブログ|イチから稼ぐ 「ネット副業・… 36 users【コピペOK】ページが見つかりません・・・「404」ページをカスタムしよう!SEO・…https://tajuso.com/google_adsense_stop_404「 […]
はじめまして!「きゃじゅ」と申します。
「きゃじゅランド」と言うブログを運営している物です。
ブログ初心者で、右も左も分からずに、ネットをウロウロしておりましたら、コビトブログさんにたどり着きました。
大変為になるサイトを作っておられるのに、すべてを無料で公開してらっしゃるので、「なんて素敵な方なんだ!!!」と、非常に尊敬しております。
僕もこのページをコピペさせて頂きました、ありがとうございます。
(お陰さまで、見違えるようになりました!)
過去に仕事で辛い状況に置かれたにもかかわらず、こうやって不特定多数の方々に、情報を惜しみなく提供される姿勢に、頭が下がる思いです。(コレだけの情報量ですもん、もったいなくて普通はしませんもんね、無料で公開なんて)
これからも、全力で応援しますので(参考にさせてもらってばかりですが)、無理なさらず、このブログを続けていって下さい。
コビトブログさんのような、有意義なブログでは無いのですが、もし時間がありましたら、是非僕のサイトにも来て頂けると嬉しいです。https://kyaju.com/
このページを参考にして、404ページが完成した時に、物凄く嬉しくて感動したんですよ。
それで、どうしても感謝の言葉を言いたかったので、コメントさせてもらいました。
本当にありがとうございました。更新楽しみにしております。
きゃじゅさん、コメントありがとうございます!
僕のブログを参考にして下さったばかりか、社畜時代の話も読んで頂けたみたいで・・・!
こちらこそ、本当にありがとうございますね(*’▽’)
コビトブログは、僕の経験が誰かの役に立てば、と思い始めたので、きゃじゅさんのようなお言葉を頂ける事が、本当に嬉しいです。
早速、きゃじゅランドにお邪魔させて頂きました♪(404ページも拝見しました(`・ω・´))
ブログランキングを始められたとあったので、良ければ「ブログサークル」も是非!
たくさんのブロガーと仲良くなれますし、ブログに遊びに来てくれますよ~
少しお休みしていたブログも、そろそろ再開予定なので、良ければまた見に来てくださいね!
今後とも、よろしくです(*’▽’)