現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、番外編「リクエスト集」を、ご紹介します。 ※【2017/9/23】更新!
第1~5弾も、見てね!(↓)
contents
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「番外編」をやってみましょう!
「STORK」カスタマイズ 番外編:リクエスト集
実は、これまで「STORK![]() 」のカスタマイズ記事をご紹介するうちに、お問合せを頂くことが増えました。
」のカスタマイズ記事をご紹介するうちに、お問合せを頂くことが増えました。
「細かいけど、ココを変えたい!何か方法はないでしょうか?」
「自分らしいブログのため、ココの色を変えたいのですが、自分ではわからなくて・・・!」
もともとオシャレな「STORK![]() 」ですが、やっぱり皆さん、それぞれ自分だけのブログデザインにしたい、という思いは強いですよね。そのご要望に僕も応えたいと思いまして、今回は「リクエスト集」として、少しマニアックなカスタマイズを、ご紹介します。
」ですが、やっぱり皆さん、それぞれ自分だけのブログデザインにしたい、という思いは強いですよね。そのご要望に僕も応えたいと思いまして、今回は「リクエスト集」として、少しマニアックなカスタマイズを、ご紹介します。
頂いている、すべてのご要望にお応えできるわけではありませんが、今後も随時追加していく予定です!
ご案内するカスタマイズ方法は、子テーマの「style.css」ファイルに、コピペして追加することで、ご利用できます。詳しいやり方は、記事の後半にある「テンプレートの使い方」を見てね。
また、普段のカスタマイズ記事と比べると、少し応用編です。わからないところ等あれば、気軽にご質問くださいね。
1.リンクカードの、文字・色・枠などを変える
ラベル文字を変える
ショートコードで、ラベル付きのリンクカードを挿入する場合、もともとは、このように(↓)「関連記事」という文字が、表示されます。

ここを、当ブログのように(↓)、好きな文字に変えられます。
/* リンクカード ラベル文字を変える */
.related_article .ttl:before{
content:'(ここに好きな文字を入れてね)' !important;
}
ラベル色を変える

/* リンクカード ラベル色を変える */
.related_article .ttl:before{
background: #78BBE6 !important;
}
背景色を変える

/* リンクカード 背景色を変える */
.related_article a{
background: #fdfce0 !important;
}
枠線を変える
たとえば、こんな風に(↓)カラーの点線風にも!

/* リンクカード 枠線を変える */
.related_article a{
border: 3px dashed #AAA5D1 !important;
}
ホバー時(カーソルを合わせた時)の色を変える
(↓)に、マウスのカーソルを合わせてみてね。
/* リンクカード ホバー時の色を変える */
.related_article a:hover{
background: #fff2f2 !important;
}
いろいろと組み合わせて、自分好みのリンクカードにして下さい~!
2.ヘッダーの、英字フォントを変える
もともとは、このように(↓)ポップな見た目の英字フォントが、表示されます。

ここを、当ブログのように(↓)、好きなフォントに変えられます。

- 「内部フォント指定」を変える方法
- 「Webフォント」を指定する方法
詳しくは、コチラ(↓)で解説しているので、ぜひ見てね。
内部フォント指定の場合
/* ヘッダー英字フォント変更 */
h2.en.gf{
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
font-size: 2.3em !important;
}
(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「内部フォント指定」の「② スッキリ・読みやすい」場合の例です。
「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)の「Font-familyメーカー」というツールがとても便利です!
Webフォント指定の場合
/* ヘッダー英字フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
h2.en.gf{
font-family: 'Kokoro', sans-serif;
font-size: 2.3em !important;
}
(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「Webフォント指定」の「❶ こころ明朝(おしゃれ・和風)」場合の例です。
「@import url」と「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)を見てみてね。
また「Google Fonts」の使い方は、コチラ(↓)で、わかりやすく解説されていますので、見てみてね。
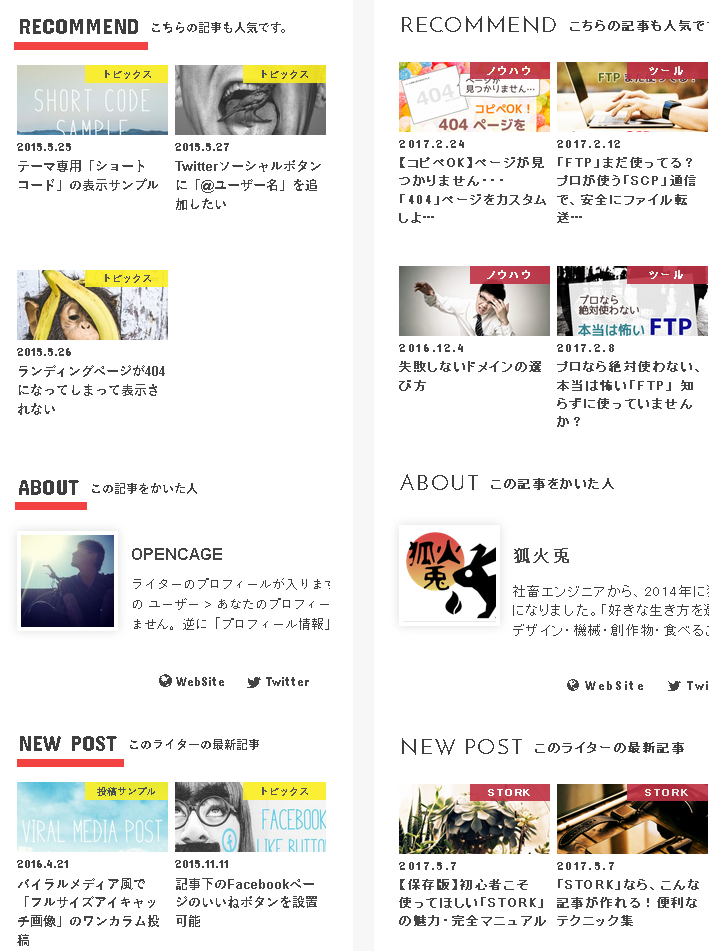
3.記事下の、英字フォントを変える
もともとは、左側のように、ポップな見た目の英字フォントが表示されますが、右側の、当ブログのように、好きなフォントに変えられます(↓)。

前述の「2.ヘッダーの、英字フォントを変える」と同様、「内部フォント指定」と「Webフォント指定」の、2種類の方法で変更できます。
内部フォント指定の場合
/* 記事下英字フォント変更 */
.single .h_ttl span{
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
font-size: 1em !important;
}
(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「内部フォント指定」の「② スッキリ・読みやすい」場合の例です。
「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)の「Font-familyメーカー」というツールがとても便利です!
Webフォント指定の場合
/* ヘッダー英字フォント変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
.single .h_ttl span{
font-family: 'Kokoro', sans-serif;
font-size: 2.3em !important;
}
(↑)は、「コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」でご紹介した、「Webフォント指定」の「❶ こころ明朝(おしゃれ・和風)」場合の例です。
「@import url」と「font-family」部分を、好きなフォントに変えて、使います。「font-size」も、好みのサイズに変えてね。
他のフォントも試してみたい!という方は、コチラ(↓)を見てみてね。
また「Google Fonts」の使い方は、コチラ(↓)で、わかりやすく解説されていますので、見てみてね。
【追記】2017/5/28
ヘッダーや記事下を含む、ポップな英字フォントを一括して変更したい!とのリクエストを頂きました。その場合は、以下をコピペして使ってね。
内部フォント指定の場合
/* 標準英字フォント・一括変更 */
.gf{
font-family: YuGothic,'Yu Gothic','ヒラギノ角ゴシック','Hiragino Sans','Helvetica Neue','Helvetica','Arial',sans-serif;
}
Webフォント指定の場合
/* 標準英字フォント・一括変更 */
@import url(https://fonts.googleapis.com/earlyaccess/kokoro.css);
.gf{
font-family: 'Kokoro', sans-serif;
}
4.オリジナルデザインの吹き出しを作る
ショートコードで、吹き出しを挿入する場合、もともとは、このように(↓)3種類の、デザインがあります。



この3つ以外にも、このように(↓)、オリジナルデザインの吹き出しが作れます。


/* マイ吹き出し1 */
.voice.l.my1 .voicecomment:before{
border-right-color: (吹き出しのしっぽ部分の色を入れてね);
}
.voice.l.my1 .voicecomment:after{
content:none;
}
.voice.my1 .voicecomment{
background: (吹き出しの背景色を入れてね);
border-color: (吹き出しの枠の色を入れてね);
color: (吹き出し内の文字色を入れてね);
}
.voice.r.my1 .voicecomment:before{
border-left-color: (吹き出しのしっぽ部分の色を入れてね);
}
.voice.r.my1 .voicecomment:after{
content:none;
}
.voice.icon_my1 .icon img{
border-color: (アイコン枠の色を入れてね);
}
(↑)を、子テーマの「style.css」に、追加した後、ショートコードとしては、このように(↓)を書きます。
[voice icon="(画像アドレス)" name="(あなたの名前)" type="l my1 icon_my1"]セリフ[/voice]
アイコン枠の色を変えたくない場合は、「icon_my1」を削除すればOKです。

【2017/6/1】以下の「5・6」を追加しました!
5.記事一覧を見やすくする
記事一覧のタイトル・説明文が、そのままだと少し読みにくかったので、見やすく調整します(サイズはお好みで)。

/* 記事一覧(タイトル)調整 */
h1.h2{
font-size: 13pt !important;
}
/* 記事一覧(説明文)調整 */
.description p{
font-size: 10pt !important;
}
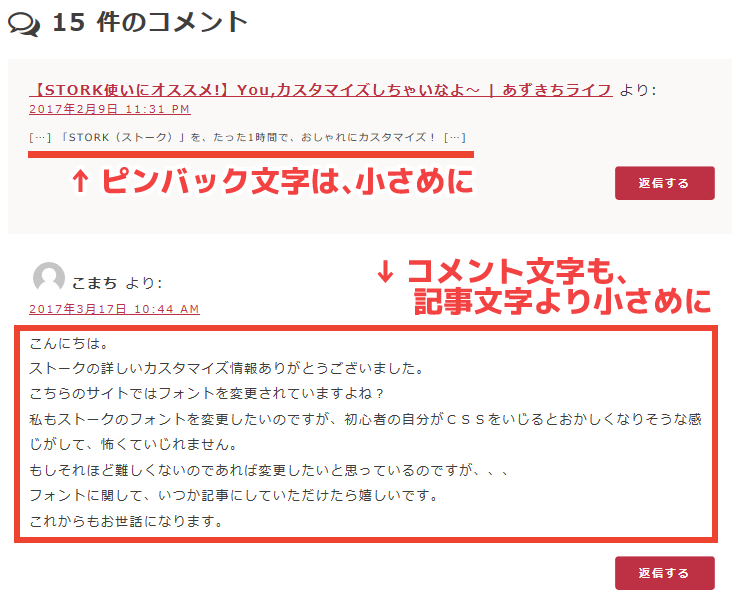
6.コメント欄を見やすくする
コメント欄が長くなると、不格好に見えてしまうので、少しフォントサイズを変えて調整します。

/* コメント欄調整 */
/* pinback調整 */
li.pingback div p{
font-size: 0.7em !important;
}
/* comment調整 */
li.comment div p{
font-size: 0.9em !important;
}
7.ボックス(シンプル・注意・補足)の、背景色・枠を変える
※【2017/9/23】更新!
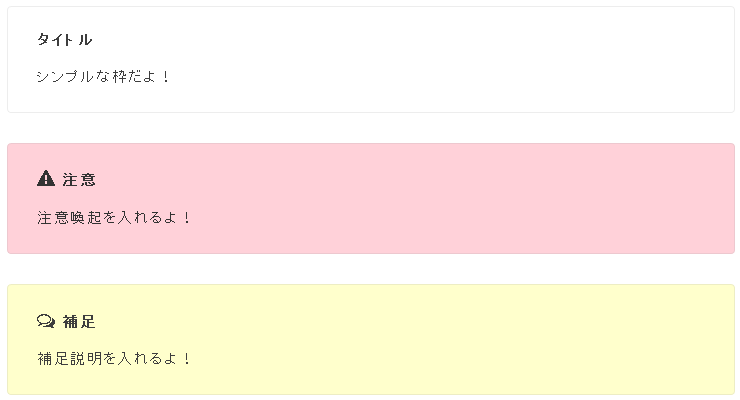
ショートコードで、ボックス(シンプル・注意・補足)を挿入する場合、もともとは、このように(↓)表示されます。

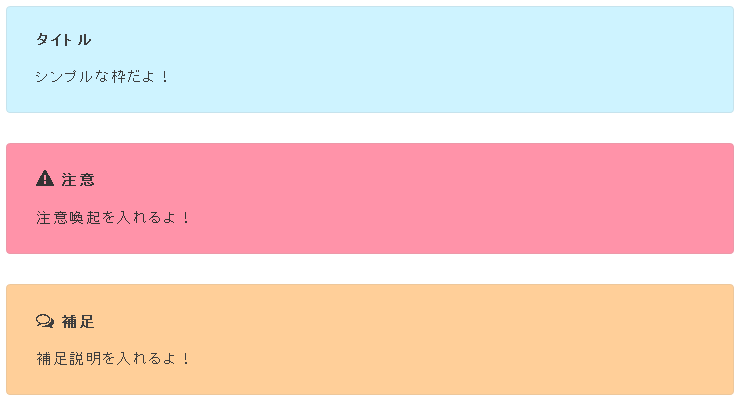
これを、好きな背景色・枠線に変えられます!
背景色を変える

/* シンプル枠 背景色を変える */
.supplement.boader{
background: #cef3ff !important;
}
/* 注意枠 背景色を変える */
.supplement.warning{
background: #ff93a9 !important;
}
/* 補足枠 背景色を変える */
.supplement{
background: #ffcf99 !important;
}
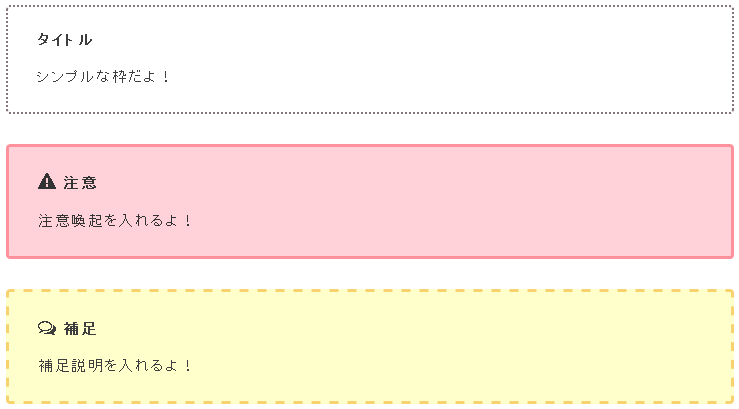
枠線を変える
こんな風に(↓)枠線の種類・カラーも変えられます!

/* シンプル枠 枠線を変える */
.supplement.boader{
border: 2px dotted #877679 !important;
}
/* 注意枠 枠線を変える */
.supplement.warning{
border: 3px solid #ff919c !important;
}
/* 補足枠 枠線を変える */
.supplement{
border: 3px dashed #f9d270 !important;
}
いろいろと組み合わせて、自分好みのボックスにして下さい~!
各テンプレートの使い方

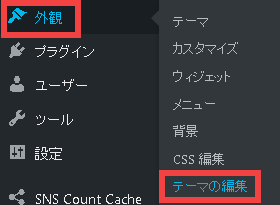
「外観」→「テーマの編集」を、押します。

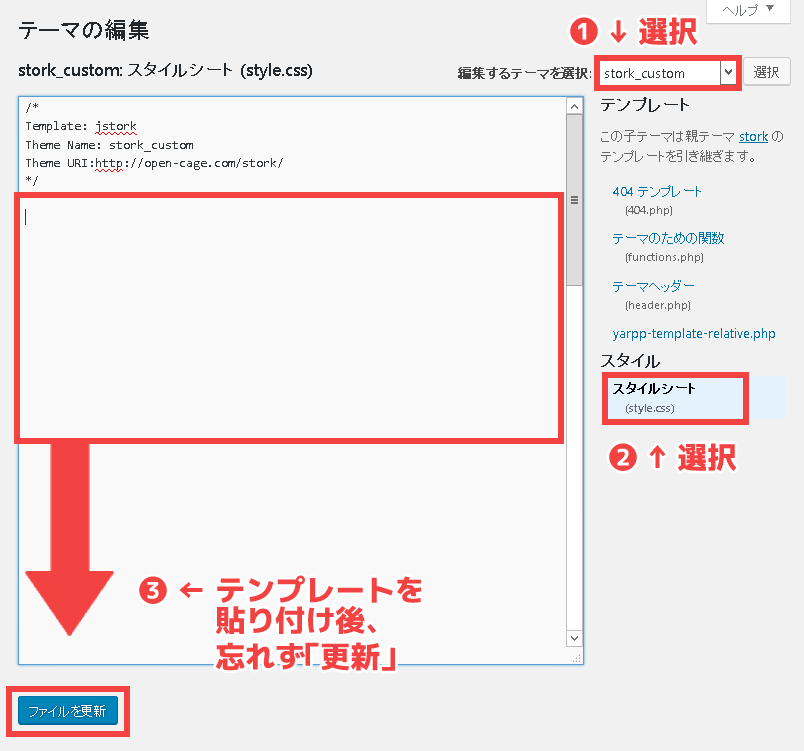
① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートタグをコピーし、貼り付け後、「ファイルを更新」を忘れずに
まとめ
- リンクカードの、文字・色・枠などを変える
- ヘッダーの、英字フォントを変える(2種類の方法アリ)
- 記事下の、英字フォントを変える(2種類の方法アリ)
- オリジナルデザインの吹き出しを作る
- 記事一覧を見やすくする
- コメント欄を見やすくする
今回この番外編は、頂いたリクエストの中から、勝手ながらチョイスして書かせて頂きました。ご要望頂いてから、お待たせしてしまった方、遅くなってしまい申し訳ありませんでした。
今後も、随時更新していきたいと思います!
リクエストも受け付けていますので、コメントまたは、お問合せフォーム・Twitterなどから、気軽にご連絡くださいね。
また「STORK![]() 」の基本的な機能・必要なプラグインなど、STORKユーザーが知っておくべきコトを、コチラ(↓)にまとめていますので、ぜひ見てね!
」の基本的な機能・必要なプラグインなど、STORKユーザーが知っておくべきコトを、コチラ(↓)にまとめていますので、ぜひ見てね!

コチラもおすすめです
「ネットで月収10万を稼ぐメソッド」まとめ
ブログ収入(アドセンス)だけで、月10万を稼ぐ、その具体的な方法とは
【最重要】月10万を稼ぐための、3ステップ















狐火兎さん
初めまして、カワサキと申します。
ストークのカスタマイズ、いつも参考にさせて頂いています。
1時間でできるカスタマイズはもちろん、フォローボタンの設定などとってもわかりやすくて大変助かりました。
現在、で一つやりたいカスタマイズができなくて困っています。
もしお時間あれば助けていただけますと幸いです。
【やりたいカスタマイズ】
ページネーション(数字つき)の導入
参考:https://nelog.jp/wordpress-responsive-pagination
【やったこと】
作成した子テーマのfunctions.phpに、参考の記事を見ながらコードをコピーしました。
(初心者なもので、そのままコピーしています。)
【困っていること】
「ページネーション表示箇所にコードを貼り付ける」とあるのですが、どこをどう触ったらわからず、行き詰まりました。。
大変恐れ入りますが、お力添えいただければ幸いです。
よろしくお願いいたします。
カワサキさん、はじめまして(*’▽’)
コメント頂き、ありがとうございますね!
僕の記事を参考にしてくださって、嬉しいです♪
「ページネーション」のカスタマイズですが、コードを貼り付ける箇所は、カワサキさんの設置したいページ・ウィジェット等で、良いと思います。ちなみに、「STORK」は最初から、トップページにはレスポンシブなページネーションがあるので、改めて設置する必要がないようにも感じます。。
また、参照されている記事は「Simplicity」開発者様のブログだと思うので、「STORK」の場合、そのままコピペでは反映されない可能性もあります。
どうぞ、よろしくお願いいたします。
[…] コビトブログ 17 usersSTORKをカスタマイズ!「番外編:リクエスト集」https://tajuso.com/stork_customize_request現在、ブロガーの間で大人気となっている、テーマ「STORK(ストーク)」 […]
[…] STORKをカスタマイズ!「番外編:リクエスト集」(コビトブログ) […]
はじめまして。いわいと申します。
「リンク用ボックス・マーク編」とても参考になりました!ありがとうございます。
「関連記事」の背景色も変更したいと思って、こちらの記事を拝見しました。文字の部分は書かれているとおりに、style.css に該当のcssを書き込むことで変更できたのですが、背景色が変更できません。
大元のコードが、テーマフォルダ内の library > css >shortcode.css であることはわかっているのですが、関連記事の文字色と同じ要領で style.css に背景色部分のコードをコピペして色を変更しても反映されません。
どうやってもうまくいかず、急場しのぎに親テーマの css に手を加えて色を変えていますが、アップデートされると消えてしまうので子テーマ側で変更をしたいです。
大変恐れ入りますが、子テーマ側で背景色を変更する方法を教えていただければ幸いです。
よろしくお願いします。
いわいさん、はじめまして!
コメント頂き、ありがとうございます(*’▽’)
僕の記事がお役に立てたようで、何よりです♪
「関連記事の背景色」とは、ラベル付きリンクカードの背景色で、よろしかったでしょうか?
そちらで宜しければ、リクエストとしてお受けし、記事を更新する形でお答えさせてください♪
(他の方も同じように気になった際に、参考になるようにしたいので)
今週中には更新できると思いますので、更新次第、コメントでご連絡させて頂きます。
どうぞ、よろしくお願いいたします。
狐火兎さん、迅速にご返信いただき、ありがとうございます!早速記事にしていただけるとのことで、重ねて御礼申し上げます。m(_ _)m
記事は役に立ったなんてもんじゃないです。感謝しかありません!ストークのカスタマイズについて書いている人はいらっしゃいますが、私が知りたい部分について、ここまで詳しく書かれているのは、狐火兎さんだけでした。
説明がわかりにくくて、ごめんなさい。私がお伝えしたかった「関連記事」とは、公式のショートコードでは[kanren postid="XXX"] で表示されるものです。狐火兎さんの記事では「1.「関連記事」ラベルの、文字を変える」の項目で文字を「Check」に変えられていますが、その部分です)。
文字の変更に関しては、狐火兎さんが記事に書かれているコードを子テーマの style.css にコピペしたら、簡単に変更できました。しかしながら、文字ラベルやリンクボックスの背景・外枠などは、子テーマの style.css に該当のコードをコピペしてもまったく反応がありません。
親テーマの該当コードを触ると、思った通りに色が変えられることから、触る箇所は間違っていないのだと思いますが、私の中途半端な知識では子テーマへの移植ができず…
お手数をおかけしてしまうことになり、誠に恐れ入ります。どうぞよろしくお願いします。
いわいさん、お待たせいたしました!
先ほど、リクエスト頂いた内容について、記事を更新しました。
「1.リンクカードの、文字・色・枠などを変える」を、ご参照ください(*’▽’)
こちらで、ご要望が叶いますと嬉しいです♪
どうぞ、よろしくお願いいたします。
狐火兎さん、迅速にご対応いただきありがとうございます!
CSSのことをきちんと理解されている人であれば簡単なことなのかもしれませんが、私の拙い知識では完全に手詰まりでした。感謝の気持ちを込めまして、狐火兎さんのブログのことを私のブログで紹介させてもらいますね!Feedlyでフォローさせてもらったので、これからの記事更新も楽しみにしております(^^
改めまして、このたびは面倒な質問に快くご回答いただけましたこと、重ねて御礼申し上げます。
お役に立てたようで、何よりです(>ω<*) ブログでご紹介頂けるなんて、こちらこそありがとうございますね。早速拝見しましたが、リンクカードのカスタマイズ、とっても素敵です!Feedlyでもフォロー頂き、感謝です♪ 実は、いわいさんのダンボールアートを以前テレビでお見掛けしていたので、コメント頂いた時は、ビックリいたしました(*'▽')今後とも、活動応援しておりますね。 これからも、どうぞよろしくお願いいたします。
いえ、こちらこそご丁寧にありがとうございますね!
嬉しいお言葉の数々、とっても励みになります(>ω<*) なるほど、「関連記事」ラベルの背景色ですね♪ 了解いたしました。 CSSは、親テーマのコードをそのまま子テーマに持ってきても、表示されないものも多いです(読み込みや優先順のルールがあります)。そのため、初心者の方が簡単にデザイン変更しづらい部分もあると思い、本記事のようなコピペで使える記事を書き始めました(*'▽') 今回のリクエストでも、またお役に立てるような内容となるよう、頑張りますね! それでは、少しお時間頂きますが、記事更新までしばしお待ちくださいませ。
[…] STORKをカスタマイズ!「番外編:リクエスト集」https://tajuso.com/stork_customize_request現在、ブロガーの間で大人気となっている、テーマ「STORK(ストーク)」を、自分だけのオリジナルデザイ […]