テーマ「STORK![]() 」には、たくさんの便利な「ショートコード」が用意されています。
」には、たくさんの便利な「ショートコード」が用意されています。
例えば、こんな吹き出しや(↓)

こんなリンクカード(↓)を、簡単に使えます。
こういったパーツがあるだけで、記事レベルがUPしますね!しかし、この便利なショートコード、毎回、手動入力するのは大変です。かといって「AddQuicktag」に、1つ1つ登録するのも、かなりの手間・・・
そこで、ワンクリックで登録できるように、僕が実際に登録しているコードを、公開・配布します!
公式ページで案内されている「全ショートコード」が入っているほか、便利に使えるような工夫もしているので、是非使ってくださいね。
先日の「STORK![]() 」のアップデートにより増えた、【ボックス】ショートコード(7つ)も追加しました!また、吹き出しも「LINE風」「Facebook風」などを、使いやすいように登録しています。
」のアップデートにより増えた、【ボックス】ショートコード(7つ)も追加しました!また、吹き出しも「LINE風」「Facebook風」などを、使いやすいように登録しています。
では、改めて「STORK![]() 」で使える「全ショートコード」の説明と、それをサクッと登録する方法をご紹介します!
」で使える「全ショートコード」の説明と、それをサクッと登録する方法をご紹介します!
「STORK」ショートコードを、簡単サクッと登録する方法
1.AddQuicktag の導入
サクッと登録するには、「AddQuicktag」プラグインが必要です。導入がまだの方は、まずコチラ(↓)を見てね。
2.ショートコードの登録
(↓)のボタンを押して、「addquicktag.-09-27-2017.json」ファイルを、ダウンロードしてください。(任意のフォルダに保存してね)
「「AddQuicktag」で、面倒なタグ打ちから、オサラバ!」に書いた方法で、「インポート」!
以上で、終わり! サクッと簡単ですね~
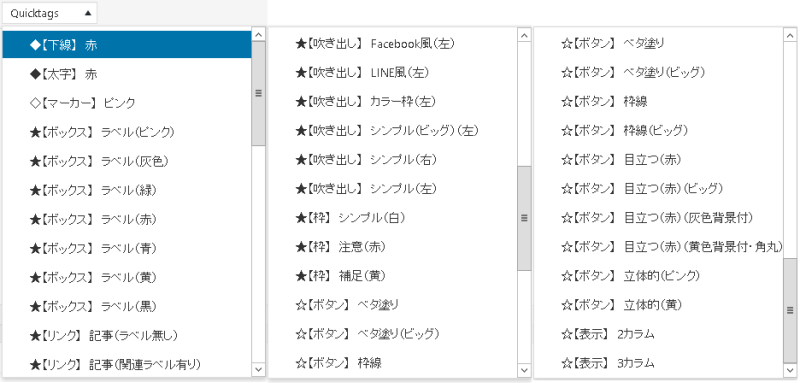
登録できた内容は、以下の通りです。(↓)

それでは、各ショートコードについて、解説します。
「STORK」で使える、全ショートコードを解説
カラーラベル ボックス NEW!
★【ボックス】 ラベル(赤)
[box class="red_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(青)
[box class="blue_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(黄)
(テキスト)
[box class="yellow_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(緑)
[box class="green_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(ピンク)
[box class="pink_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(灰色)
[box class="glay_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(黒)
[box class="black_box" title="ラベル名"](テキスト)[/box]
(↑)各ボックスは「ラベル名」「(テキスト)」の部分に、好きな文字を入れて、使ってね!
記事リンク
★【リンク】 記事(関連ラベル有り)
- 記事1つの場合: 「“x,x”」の部分を「“465”」に変更(↓)
- 複数記事の場合: 「“x,x”」の部分を「“38,243”」に変更(↓)
[kanren postid="x,x"]
(↑)のように、「1つ」 or 「複数」を指定できます。「x,x」としてあるのは、例えば「32,96」のように並べて、複数表示できるからです。
「x」に、リンクしたい記事のIDを入れて使います。記事IDは(↓)のように確認してね。

ただ、複数指定する場合、順番がランダムになります。特定の順番に並べたい時は、「記事1つの場合」の方を、複数使いましょう。
★【リンク】 記事(ラベル無し)
[kanren2 postid="x,x"]
使い方は、上の「★【リンク】 記事(関連ラベル有り)」と同じ。違いは、タイトル前の「黒色」ラベルが無い点です。
吹き出し
★【吹き出し】 シンプル(左)

[voice icon="(画像アドレス)" name="(名前)" type="l"](定型文)[/voice]
★【吹き出し】 シンプル(右)

[voice icon="(画像アドレス)" name="(名前)" type="r"](定型文)[/voice]
★【吹き出し】 シンプル(ビッグ)(左)

大きくなります!
[voice icon="(画像アドレス)" name="(名前)" type="l big"](定型文)[/voice]
★【吹き出し】 Facebook風(左)

[voice icon="(画像アドレス)" name="(名前)" type="l fb"](定型文)[/voice]
★【吹き出し】 LINE風(左)

[voice icon="(画像アドレス)" name="(名前)" type="l line"](定型文)[/voice]
★【吹き出し】 カラー枠(左)

type="l icon_black"」にしてね(必要な色以外を消します)
type="l icon_blue"」にしてね(必要な色以外を消します)
type="l icon_yellow"」にしてね(必要な色以外を消します)
type="l icon_red"」にしてね(必要な色以外を消します)[voice icon="(画像アドレス)" name="(名前)" type="l icon_black/icon_blue/icon_yellow/icon_red"](定型文)[/voice]
各吹き出しは、「(画像アドレス)」「(名前)」に好きな文字を入れて、使ってね。また「(定型文)」に「では、また♪」といった定型句を入れておくと便利です。
枠
★【枠】 シンプル(白)

[aside type="boader"]タイトル シンプルな 枠 だよ [/aside]
★【枠】 注意(赤)

[aside type="warning"]注意 注意 喚起 だよ [/aside]
★【枠】 補足(黄)

[aside]補足 補足 説明 だよ [/aside]
(↑)の枠は3種類とも、「タイトル」を太文字にして、改行(3行分)を入れてあるので、使いやすいと思います。好きな文字を入れて、使ってね!
ボタン
☆【ボタン】 ベタ塗り
[btn](テキストリンク)[/btn]
☆【ボタン】 ベタ塗り(ビッグ)
[btn class="big"](テキストリンク)[/btn]
☆【ボタン】 枠線
[btn class="simple"](テキストリンク)[/btn]
☆【ボタン】 枠線(ビッグ)
[btn class="simple big"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)
[btn class="lightning"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)(ビッグ)
[btn class="lightning big"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)(灰色背景付)
[btn class="lightning bg"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)(黄色背景付・角丸)
[btn class="lightning big bg-yellow maru"](テキストリンク)[/btn]
☆【ボタン】 立体的(黄)
[btn class="rich_yellow"](テキストリンク)[/btn]
☆【ボタン】 立体的(ピンク)
[btn class="rich_pink"](テキストリンク)[/btn]
各ボタンは「(テキストリンク)」の部分に、リンクを貼った文字を入れて、使ってね!
カラム表示
☆【表示】 2カラム
[colwrap] [col2]カラム1(左)[/col2] [col2]カラム2(右)[/col2] [/colwrap]
(↑)は「カラム1(左)」「カラム2(右)」の部分を、文字+画像アドレスに、変更しています。広告も、2カラム表示にできますよ!
☆【表示】 3カラム
[colwrap] [col3]カラム1(左)[/col3] [col3]カラム2(中央)[/col3] [col3]カラム3(右)[/col3] [/colwrap]
(↑)は「カラム1(左)」「カラム2(中央)」「カラム3(右)」の部分を、文字+画像アドレスに、変更しています。広告も、3カラム表示にできますよ!
コビトブログでは、ショートコードのデザインを、一部カスタマイズしています。(色や文字の変更など)そのため、同じ見た目にならないものがあるので、標準的なサンプルも見てね。
おまけ
インポートした中に、僕がよく使っているタグも、入っています。よかったら、色を変えたりして使ってね!
◆【下線】 赤
コビトブログ
◆【太字】 赤
コビトブログ
◇【マーカー】 ピンク
コビトブログ
まとめ
今回ダウンロードして頂いたファイルには、制作者である「OPENCAGE(オープンケージ)![]() 」さんで案内されているショートコードが、すべて入っています。
」さんで案内されているショートコードが、すべて入っています。
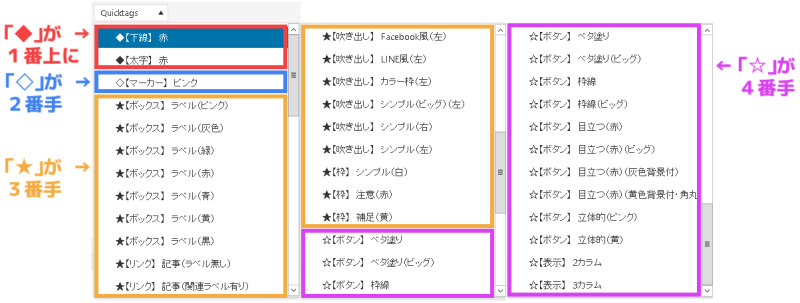
また今回登録したコードには、項目の前に「◆」「◇」「★」「☆」をつけて、優先順位をつけています。こうすると、よく使うコードから順に並べることができるので、非常に便利です。
ここは登録後、自分好みに変えて使ってね!

また、普段の記事作成では使いませんが、「CTA用のショートコード」があります。詳しくは、コチラ(↓)をどうぞ。
STORKユーザーの方は、コチラもみてね
要注意!「STORK」で、不具合の起きるプラグイン・ウィジェット
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例
【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」

















[…] →【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録! […]
初めまして、狐火兎 さんのブログの記事をいくつか参考にしてWordpressの設定をしました。6月下旬には芸術や書籍などの基本は自分が訪れたり感じたりした生の情報を大切に配信するサイトを無事開設する事が出来ました。
また、つい先日Googleアドセンスの認証もされ、狐火兎さんのブログを参考にして広告を設置する事が出来大助かりです。
立ち上げて間もないので、まだまだ技術的に改修できる所があると感じていますので、自コンテンツの作成と並列して狐火兎さんのブログに更新されているWordpressの技術的な細部へのこだわりについても習得実践できるようにしたいです。
これからも記事の更新頑張ってください。
カズノリさん、コメントありがとうございます!
僕のブログを参考にして頂き、とても嬉しいです(*’▽’)
アドセンス合格おめでとうございますね!
続けていくと、しっかりした収益になっていくので、頑張ってくださいね♪
また、さきほどブログにお邪魔してきました。僕も美術館好きなので、たのしく記事を読ませて頂きました。
ぼちぼち更新ですが、お役に立てる記事をアップしていきますね(>ω<*) 今後ともよろしくお願いいたします。
はじめまして。
大変、お世話になっております。
おかげさまで、昨日、headerにタグを入れ込むのも、無事にできました。
ありがとうございます。
このショートタグもお言葉に甘えて全コピさせていただいたのですが、一つ教えてください。
関連記事を入れるショートタグ、kanren2のほうです。
このタグは、サムネイルなしで使いたいのですが、なぜかサムネイルありで表示されます。
サムネイルなしで使う方法を教えてもらえると嬉しいです。
よろしくお願いします。
habitさん、はじめまして!
コメントありがとうございます。
僕のブログを参考にして頂き、嬉しいです(*’▽’)
ご相談頂いたショートタグについてですが、リンクカードは2種類とも「サムネあり」が標準仕様です。
サムネなしで使いたい場合は、サムネを消す定義をcssに追加する必要があります。
(検証していないので、必要であればリクエストという形で、伺いたいと思います)
どうぞよろしくお願いいたします。
お返事、ありがとうございます!
記事を読み直して、あ!そうか!と思いました。
理解できましたので、大丈夫です。
これからもよろしくお願いします!
コメント確認遅くなりまして、申し訳ありません!
ご相談頂いた内容が、解消されたようで何よりです(>ω<*) こちらこそ、これからも宜しくお願いいたしますね♪
[…] 【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録! […]
なぜか、公式のがインストールエラーで使えず困っていたら、こちらのブログを見つけ紹介されてたショートコードをインポートさせてもらいました!おかげでかなり助かりました!ありがとうございました!
ついでに教えてもらい事があるんですが、もしよろしければ教えてほしいです!
紺色で「まとめ」の文字の回りを塗り潰してますよね?これはどうやってこんな風にするんでしょうか?
龍一さん、コメントありがとうございます!
お役に立てて良かったです(>ω<*) ショートコード以外にも、文字装飾のクイックタグも入っていたと思うので、お好きにアレンジして使ってくださいね♪ ご質問の「まとめ」文字についてですが、記事内の見出しのことでよかったでしょうか? であれば、実は装飾はしておらず、フォントを変えているのみです。 フォントの変え方については、他の方からご要望も頂いたので、4月に記事にする予定です♪ それまで、少しお待ちいただけると嬉しいです(*'▽')
返事ありがとうございます!
ブログを始めたばかりでわからないことが多かったので助かります!
あれは、見出しって言うんですね^^;
勉強になります!
為になる記事が他にも書いてるので、ちょくちょく暇なときにに来て勉強させてもらいます!
いえいえ!はじめは知らないことだらけで、当たり前ですよ(*’▽’)僕もそうでした♪
見出しや段落・hタグと、呼んだりします~
これからも役立つ内容がお届けできるように頑張りますね!
また気になる事などあれば、いつでもご質問ください♪