テーマ「STORK![]() 」には、たくさんの便利な「ショートコード」が用意されています。
」には、たくさんの便利な「ショートコード」が用意されています。
例えば、こんな吹き出しや(↓)

こんなリンクカード(↓)を、簡単に使えます。
こういったパーツがあるだけで、記事レベルがUPしますね!しかし、この便利なショートコード、毎回、手動入力するのは大変です。かといって「AddQuicktag」に、1つ1つ登録するのも、かなりの手間・・・
そこで、ワンクリックで登録できるように、僕が実際に登録しているコードを、公開・配布します!
公式ページで案内されている「全ショートコード」が入っているほか、便利に使えるような工夫もしているので、是非使ってくださいね。
先日の「STORK![]() 」のアップデートにより増えた、【ボックス】ショートコード(7つ)も追加しました!また、吹き出しも「LINE風」「Facebook風」などを、使いやすいように登録しています。
」のアップデートにより増えた、【ボックス】ショートコード(7つ)も追加しました!また、吹き出しも「LINE風」「Facebook風」などを、使いやすいように登録しています。
では、改めて「STORK![]() 」で使える「全ショートコード」の説明と、それをサクッと登録する方法をご紹介します!
」で使える「全ショートコード」の説明と、それをサクッと登録する方法をご紹介します!
「STORK」ショートコードを、簡単サクッと登録する方法
1.AddQuicktag の導入
サクッと登録するには、「AddQuicktag」プラグインが必要です。導入がまだの方は、まずコチラ(↓)を見てね。
2.ショートコードの登録
(↓)のボタンを押して、「addquicktag.-09-27-2017.json」ファイルを、ダウンロードしてください。(任意のフォルダに保存してね)
「「AddQuicktag」で、面倒なタグ打ちから、オサラバ!」に書いた方法で、「インポート」!
以上で、終わり! サクッと簡単ですね~
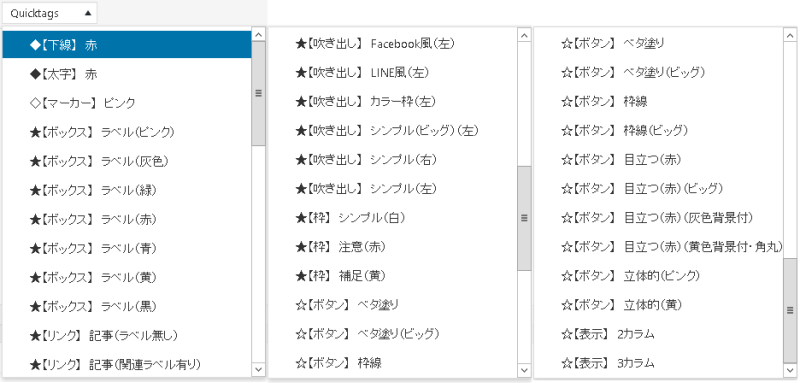
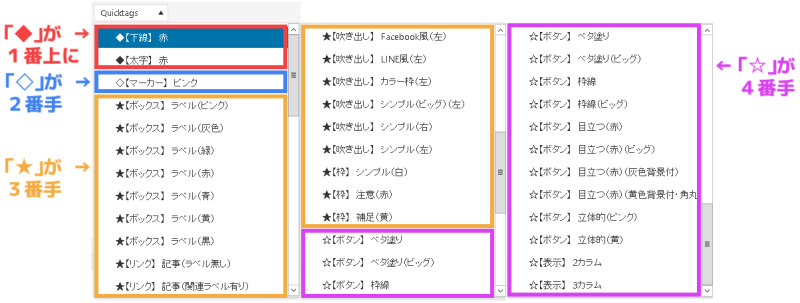
登録できた内容は、以下の通りです。(↓)

それでは、各ショートコードについて、解説します。
「STORK」で使える、全ショートコードを解説
カラーラベル ボックス NEW!
★【ボックス】 ラベル(赤)
[box class="red_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(青)
[box class="blue_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(黄)
(テキスト)
[box class="yellow_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(緑)
[box class="green_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(ピンク)
[box class="pink_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(灰色)
[box class="glay_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(黒)
[box class="black_box" title="ラベル名"](テキスト)[/box]
(↑)各ボックスは「ラベル名」「(テキスト)」の部分に、好きな文字を入れて、使ってね!
記事リンク
★【リンク】 記事(関連ラベル有り)
- 記事1つの場合: 「“x,x”」の部分を「“465”」に変更(↓)
- 複数記事の場合: 「“x,x”」の部分を「“38,243”」に変更(↓)
[kanren postid="x,x"]
(↑)のように、「1つ」 or 「複数」を指定できます。「x,x」としてあるのは、例えば「32,96」のように並べて、複数表示できるからです。
「x」に、リンクしたい記事のIDを入れて使います。記事IDは(↓)のように確認してね。

ただ、複数指定する場合、順番がランダムになります。特定の順番に並べたい時は、「記事1つの場合」の方を、複数使いましょう。
★【リンク】 記事(ラベル無し)
[kanren2 postid="x,x"]
使い方は、上の「★【リンク】 記事(関連ラベル有り)」と同じ。違いは、タイトル前の「黒色」ラベルが無い点です。
吹き出し
★【吹き出し】 シンプル(左)

[voice icon="(画像アドレス)" name="(名前)" type="l"](定型文)[/voice]
★【吹き出し】 シンプル(右)

[voice icon="(画像アドレス)" name="(名前)" type="r"](定型文)[/voice]
★【吹き出し】 シンプル(ビッグ)(左)

大きくなります!
[voice icon="(画像アドレス)" name="(名前)" type="l big"](定型文)[/voice]
★【吹き出し】 Facebook風(左)

[voice icon="(画像アドレス)" name="(名前)" type="l fb"](定型文)[/voice]
★【吹き出し】 LINE風(左)

[voice icon="(画像アドレス)" name="(名前)" type="l line"](定型文)[/voice]
★【吹き出し】 カラー枠(左)

type="l icon_black"」にしてね(必要な色以外を消します)
type="l icon_blue"」にしてね(必要な色以外を消します)
type="l icon_yellow"」にしてね(必要な色以外を消します)
type="l icon_red"」にしてね(必要な色以外を消します)[voice icon="(画像アドレス)" name="(名前)" type="l icon_black/icon_blue/icon_yellow/icon_red"](定型文)[/voice]
各吹き出しは、「(画像アドレス)」「(名前)」に好きな文字を入れて、使ってね。また「(定型文)」に「では、また♪」といった定型句を入れておくと便利です。
枠
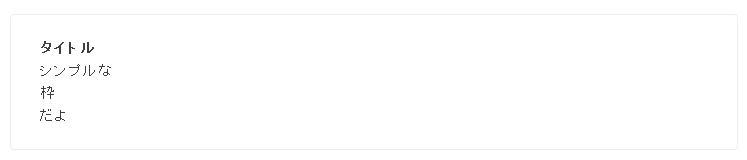
★【枠】 シンプル(白)

[aside type="boader"]タイトル シンプルな 枠 だよ [/aside]
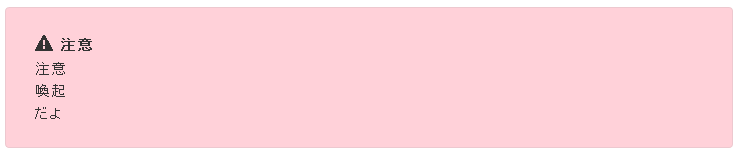
★【枠】 注意(赤)

[aside type="warning"]注意 注意 喚起 だよ [/aside]
★【枠】 補足(黄)

[aside]補足 補足 説明 だよ [/aside]
(↑)の枠は3種類とも、「タイトル」を太文字にして、改行(3行分)を入れてあるので、使いやすいと思います。好きな文字を入れて、使ってね!
ボタン
☆【ボタン】 ベタ塗り
[btn](テキストリンク)[/btn]
☆【ボタン】 ベタ塗り(ビッグ)
[btn class="big"](テキストリンク)[/btn]
☆【ボタン】 枠線
[btn class="simple"](テキストリンク)[/btn]
☆【ボタン】 枠線(ビッグ)
[btn class="simple big"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)
[btn class="lightning"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)(ビッグ)
[btn class="lightning big"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)(灰色背景付)
[btn class="lightning bg"](テキストリンク)[/btn]
☆【ボタン】 目立つ(赤)(黄色背景付・角丸)
[btn class="lightning big bg-yellow maru"](テキストリンク)[/btn]
☆【ボタン】 立体的(黄)
[btn class="rich_yellow"](テキストリンク)[/btn]
☆【ボタン】 立体的(ピンク)
[btn class="rich_pink"](テキストリンク)[/btn]
各ボタンは「(テキストリンク)」の部分に、リンクを貼った文字を入れて、使ってね!
カラム表示
☆【表示】 2カラム
[colwrap] [col2]カラム1(左)[/col2] [col2]カラム2(右)[/col2] [/colwrap]
(↑)は「カラム1(左)」「カラム2(右)」の部分を、文字+画像アドレスに、変更しています。広告も、2カラム表示にできますよ!
☆【表示】 3カラム
[colwrap] [col3]カラム1(左)[/col3] [col3]カラム2(中央)[/col3] [col3]カラム3(右)[/col3] [/colwrap]
(↑)は「カラム1(左)」「カラム2(中央)」「カラム3(右)」の部分を、文字+画像アドレスに、変更しています。広告も、3カラム表示にできますよ!
コビトブログでは、ショートコードのデザインを、一部カスタマイズしています。(色や文字の変更など)そのため、同じ見た目にならないものがあるので、標準的なサンプルも見てね。
おまけ
インポートした中に、僕がよく使っているタグも、入っています。よかったら、色を変えたりして使ってね!
◆【下線】 赤
コビトブログ
◆【太字】 赤
コビトブログ
◇【マーカー】 ピンク
コビトブログ
まとめ
今回ダウンロードして頂いたファイルには、制作者である「OPENCAGE(オープンケージ)![]() 」さんで案内されているショートコードが、すべて入っています。
」さんで案内されているショートコードが、すべて入っています。
また今回登録したコードには、項目の前に「◆」「◇」「★」「☆」をつけて、優先順位をつけています。こうすると、よく使うコードから順に並べることができるので、非常に便利です。
ここは登録後、自分好みに変えて使ってね!

また、普段の記事作成では使いませんが、「CTA用のショートコード」があります。詳しくは、コチラ(↓)をどうぞ。
STORKユーザーの方は、コチラもみてね
要注意!「STORK」で、不具合の起きるプラグイン・ウィジェット
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例
【コピペOK】STORK(ストーク)をカスタマイズ!「第1弾:見出し テンプレート12選」

















[…] き出しの練習です 画像売上サイズ100×100です やすこやっとできたね! この画像は80×80だね 次は70×70で試してみよう おいら今日はコビトブログで学ばさせていただきました感謝!です […]
コビトさん、はじめまして
コビトさんの記事を参考にさせて頂きながらブログ作らせて頂いています
ショートコードでひとつ質問なのですが
ラベルのショートコードをテキストに貼り、ラベル名とテキストを任意の文字に変更しているのですがビジュアルで確認するとそのままコードが書かれています。他のタグはちゃんと反映されるのですがラベルのタグだけは全て反映できません。
正しいやり方を教えて頂くことはできませんでしょうか?
だいぶ前の記事で恐縮ですがよろしくお願いいたします
kosukeさん、はじめまして♪
コメント頂きありがとうございます!
僕の記事を参考にして下さり、嬉しいです(*’▽’)
ご相談頂いた「ラベルのショートコード」についてですが、「カラーラベル ボックス」のことでよろしかったでしょうか?こちらは、STORK(Version1.1.3)(2017.9.25リリース)で追加されたものなので、まずは最新バージョンにアップデートされているかご確認ください。
ちなみに、キャッシュ系のプラグインは、使用していらっしゃいますか?
古いキャッシュが残っていると、設定が反映されない場合があります。
ブラウザのキャッシュも悪さをする可能性があるので、そちらも消去して、再度確認してみて下さいね。
(キャッシュが原因で、反映されないという方も多いようです)
また、それでも改善されない場合は、僕の方でも詳細を確認してみますので、コチラの→「問合せフォーム」より、以下2つを教えて頂けますでしょうか?
「ブログアドレス・貼り付けたコードの内容」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。
[…] コビトブログ […]
いつも参考にさせて頂いています。
もしご存知でしたら教えて欲しいのですが、ストークの吹き出しのショートコードで、「icon=”画像アドレス”」の画像アドレス部分を変数で定義できたりする方法、ご存知ないでしょうか?
毎回、画像URLを記載するのは大変ですし、URLが変更になったときも全てを変更しないといけないので、すごく大変だと感じました。
いきなり質問させて頂き、大変申し訳ありません。
nyo267さん、はじめまして!
コメント頂きありがとうございます♪僕の記事を参考にして下さり、嬉しいです(*´▽`*)
ご相談頂いた「画像アドレス部分を変数で定義」する方法ですが、javascriptで定義するやり方がよく使われています。いろいろな変数定義が可能ですので、「javascript 画像 変数」で検索いただくと、ご自身のブログに合った書き方が見つかるかと思います。
もしご自身で設定が難しい場合は、無償でのサポートはできないのですが(同様の内容に、お金を頂いて、サポートさせて頂いているお客様がいらっしゃるため)、僕でよければ頼りにして下さいね(*’▽’)
どうぞ、よろしくお願いいたします。
こんにちは。固定ページをブログカードで表示する方法はございますでしょうか?
Yuiさん、コメント頂きありがとうございます(*’▽’)
「STORK」では、ショートコードによってブログカードを表示できるのは、投稿一覧に含まれる記事だけとなっているようです(固定ページやランディングページは、対象外のようです)。
どうしてもブログカード表示させたい場合は、「Pz-LinkCard」等のプラグインを使うと良いと思います。
どうぞよろしくお願いいたします。