現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、第3弾「フッター編」を、ご紹介します。
第1・2弾も、見てね!(↓)
contents
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)のカスタマイズを終えられた方は、早速「フォント」のカスタマイズをしましょう!
「STORK」カスタマイズ 第3弾:フッター
フッターは、ブログ内の最下部にあるエリアのこと。
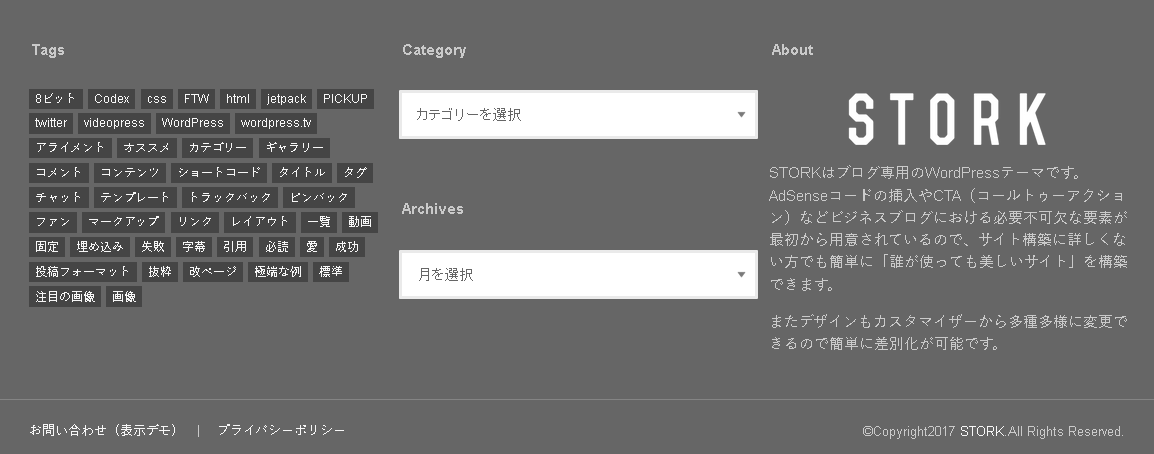
「STORK」では標準で、このような(↓)感じです。
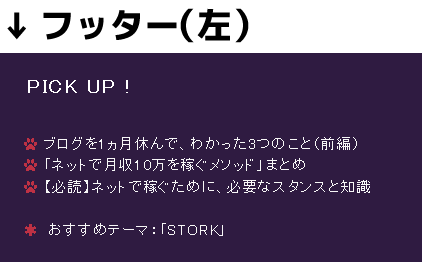
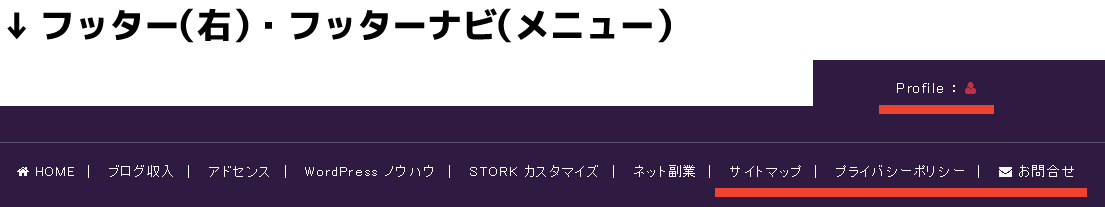
ちなみに、コチラ(↓)がカスタマイズした当ブログのフッターです。

実はココには、「フッターに配置するべき、4つの要素+α」が、すべて詰まっています。
意外と知られていない「フッターの重要性」も含めて、具体的なカスタマイズ方法をご紹介します。
意外と知られていない「フッター」の重要性
上部のヘッダーエリアとは違って、フッターエリアは簡素なまま、放置している方も、結構多いです。でもそれ、非常にもったいない事なんです。
フッターエリアのアクセス頻度は、年々上がっている
「どうせフッターを見てくれる人なんて、ほとんど居ないでしょ」と思っている方、それは間違いです。実は現在、フッターまでアクセスするユーザーが増加しています。
それは、スマフォ・タブレットで訪れる方が増えたからです。パソコンより、スマフォ・タブレットは、ページ送りが早いので、以前よりフッターに行き着く方が多いのです。
うっかりスクロールし過ぎて、フッターにたどり着くこともあるでしょう。そんな形でも、折角見てもらえたのに、簡素なフッターでは、何の魅力もありません。例えばそこに、「お!」と思わせる何かがあれば、あなたのブログに興味を持つ「きっかけ」が作れます。
ブログや記事に満足してくれた方が、フッターに行きやすい
ブログや記事を見ても、すぐに立ち去る方は、フッターを見ませんよね。前述の「うっかり」以外では、あなたのブログや記事に満足した方が「最後」にあるフッターまで、見てくれます。
ブログに関心を持ってくれた方が、「最後に訪れる場所」です。「終わりよければ、すべて良し」ではないですが、最後に残す印象も、とても大切です。
興味を持ってくれた方が、さらに、あなたのファンになってくれるように、フッターは、とても大事な役割をもっているのです。
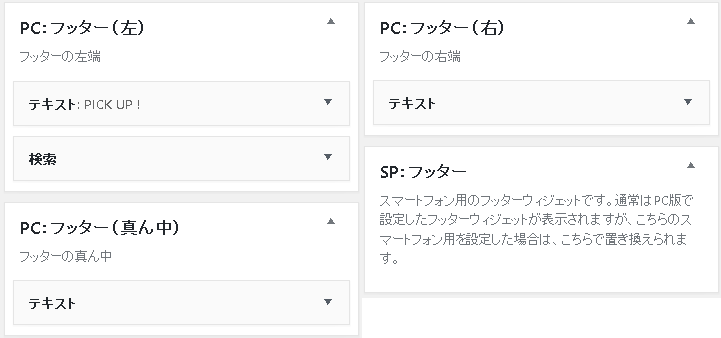
主に2か所で、設定します。
1ヵ所目は「外観」→「ウィジェット」にある、「PCフッター(左)」「PCフッター(真ん中)」「PCフッター(右)」です。

好きなウィジェットを「ドラッグ」で入れることで、設定できます。「SP:フッター」は、モバイルだけに表示したいものがある時に、使います。
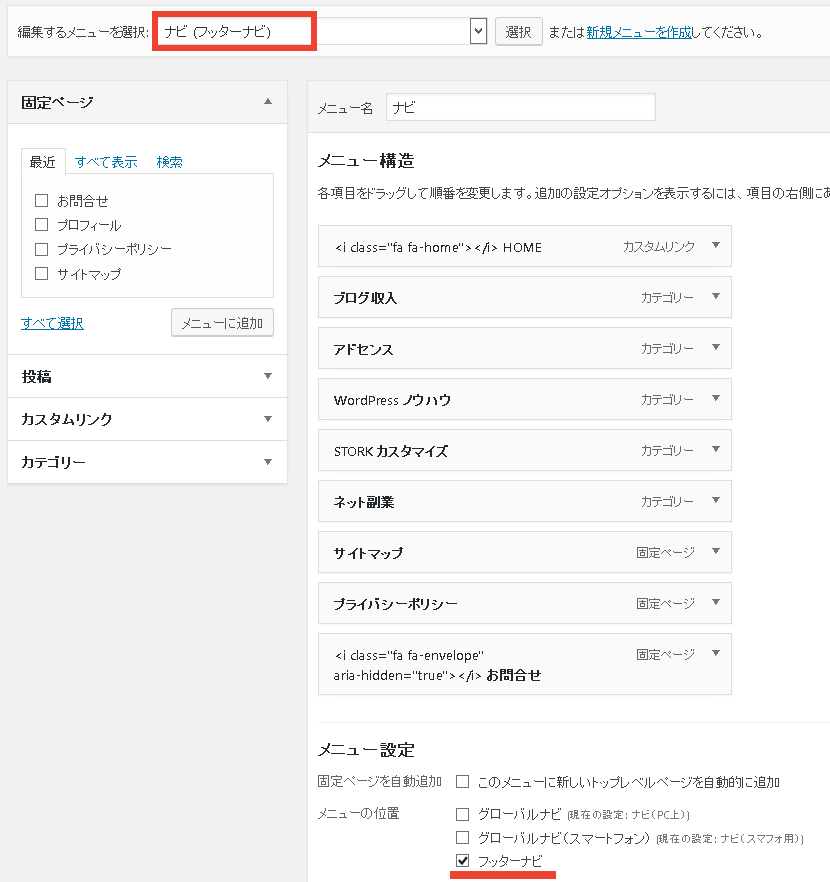
2ヵ所目は「外観」→「メニュー」にある、「フッターナビ」です。

「新規メニューを作成する」or「編集するメニューを選択」し、メニューの位置で、「フッターナビ」にチェックを入れると、設定できます。
そして、重要なフッターだからこそ、「絶対に配置するべき、4つの要素+α」があります。その内容を、具体的なカスタマイズ方法と共に、ご案内します!
フッターに配置するべき、4つの要素+α
1.特に、お知らせしたい情報を入れる
例えば、当ブログでは「PCフッター(左)」に、「特に読んでもらいたい記事」のリンクを配置しています。

これは「テキスト」ウィジェットに、(↓)のようなリンクを入れています。
<i class="fa fa-paw" aria-hidden="true" style="color: #be3144"></i> <a href="(ページのアドレス)" target="_blank">記事のタイトル</a>
- 自己紹介や経歴ページへのリンク
- 最新記事リスト
- 特にオススメしたい広告
フッターを見てくれた方が、他の記事・ページにも興味をもってもらえるよう、リンクを配置しましょう。ただし、貼り過ぎると、過度なアピールにも見えるので、ほどほどに。
リンク例のアイコンは、コチラ(↓)から、好きなものが選べます!
2.ユーザビリティを上げる
「ユーザビリティ」とは
Usability (使用性):
ある製品が、指定された利用者によって、指定された利用の状況下で、指定された目的を達成するために用いられる際の、有効さ、効率及び利用者の満足度の度合い。
簡単に言うと、「使いやすさ」のこと。ただし、「特定の人」にとって「特定の目的」を達成するための、という点が、重要です。
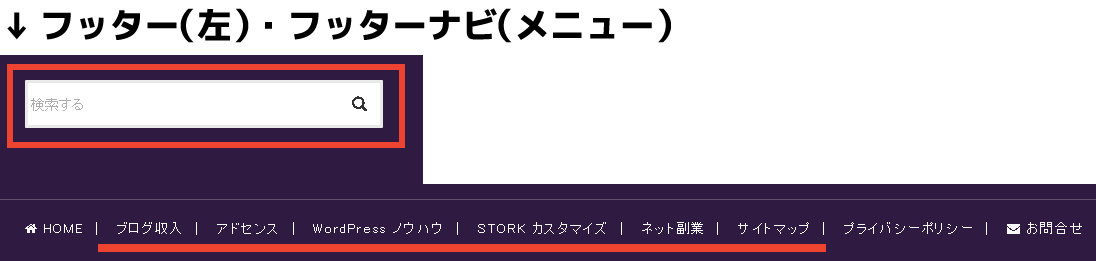
例えば、当ブログでは「PCフッター(左)」に「検索バー」ウィジェット、「フッターナビ」メニューとして、「カテゴリ」「サイトマップ」のリンクを配置しています。

これは「特定の人」=「ブログ・記事に興味をもってくれた方」が、その方の「特定の目的」=「興味をもってくれた何か」を、探しやすいようにしています。
つまり、「気になったワード」「気になった関連記事」が探しやすいように、(↑)の2つを配置しています。
前述の「1.特に、お知らせしたい情報を入れる」では「自分が見てほしいリンク先」、この「2.ユーザビリティを上げる」では「読者が見たいリンク先」を設置すると、区別してもらえればOKです。
- カテゴリーリスト
- アーカイブ
- タグクラウド
3.ブログの必須コンテンツを置く
(↓)の記事でも紹介しましたが、ブログには、4つの「必須コンテンツ」があります。
フッターは本来、「サイトの基本情報・詳細情報」が書かれることが多く、そういった情報をフッターに探しに来る読者の方も、いらっしゃいます。
そのため、必須コンテンツは、必ず配置しましょう。
例えば、当ブログでは「PCフッター(右)」と「フッターナビ」メニューに、リンクを配置しています。

4.ブログの管理者情報を入れる
「3.」と同様に、このブログを書いた人について、知りたくて、フッターに探しに来る読者の方も、いらっしゃいます。
そのため、ブログの管理者情報(自分のコト)を、載せましょう。
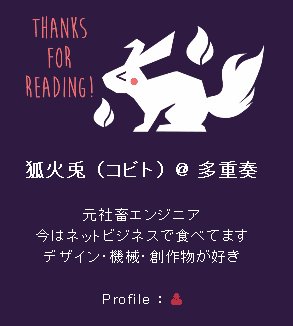
例えば、当ブログでは「PCフッター(右)」に、僕、狐火兎(コビト)の簡単な紹介を入れています。

これは「テキスト」ウィジェットに、(↓)のようなリンクを入れています。
<div style="text-align:center;"><a href="(プロフィールページのアドレス)"><img src="(アイコン画像)" align="center"></a> <strong><div style="font-size: 18px;">(自分の名前)</div></strong><br><div style="font-size: 14px;">(紹介文) Profile : <a href="(プロフィールページのアドレス)"><i class="fa fa-user" aria-hidden="true" style="color: #be3144"></i></a></div></div>
詳細はあくまで「プロフィール」に書くとして、ここでは最低限知っておいてもらいたいことや、ちょっとした趣味(僕の場合は好きなコト)を書いておくと、親近感がわきやすいと思います。

【重要】「+α」とは!?
実は、この記事の最初の方で、こんなこと(↓)を書きました。
うっかりスクロールし過ぎて、フッターにたどり着くこともあるでしょう。そんな形でも、折角見てもらえたのに、簡素なフッターでは、何の魅力もありません。例えばそこに、「お!」と思わせる何かがあれば、あなたのブログに興味を持つ「きっかけ」が作れます。
この「お!」と思わせる何かが、「+α」です。
これまでの「1~4」は、あくまで「配置すべき要素」であり、それだけでは「好感」は持ってもらえません。例えば、当ブログの場合、すでに気になった方がいるかもしれませんが、狐火兎(コビト)アイコンに、動きがあります。

これは、折角フッターを見てくれた方に、ちょっとした面白さと、感謝のメッセージを込めて、配置しました。こういった「+α」があると、他のブログに埋もれない、オリジナルの印象を与えられます。
でも、「こんなの用意できないよ~」と思うかもしれません。大丈夫です!本記事では、この動きのあるアイコンの、具体的な作り方も、ご紹介します!!
動きのあるアイコンの作り方
やり方① gifアニメを作る
当ブログの場合も、この方法です。まずは、動きに使う画像を作ります。普段のアイコンに、文字や記号を入れたりするだけでOKです。

次に、(↓)で紹介した「PhotoScape」を使います。無料ツールで、とっても便利なので、この機会にぜひどうぞ!

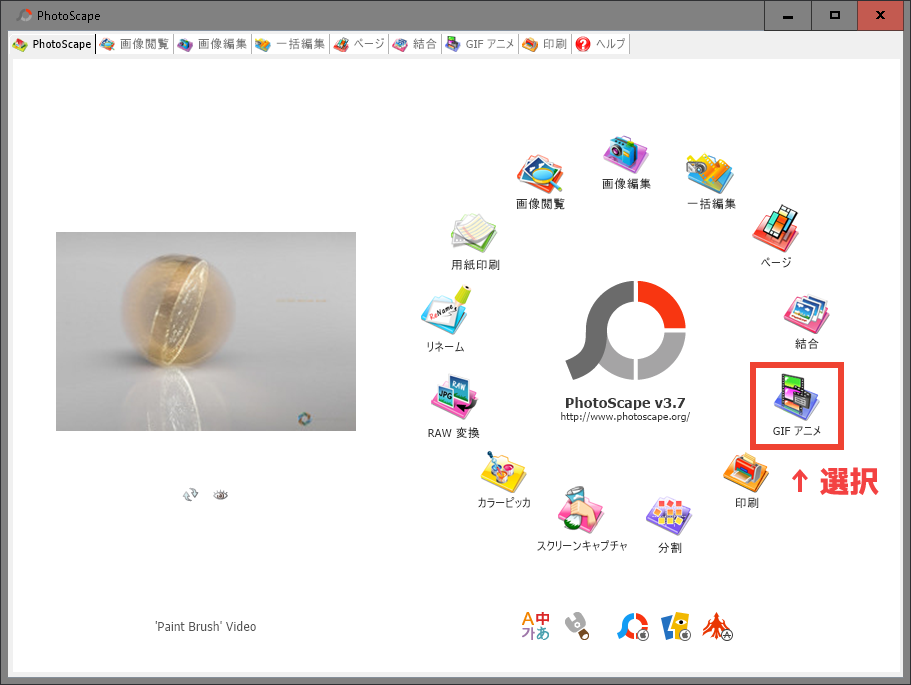
「PhotoScape」を起動したら、「GIFアニメ」を選択します。

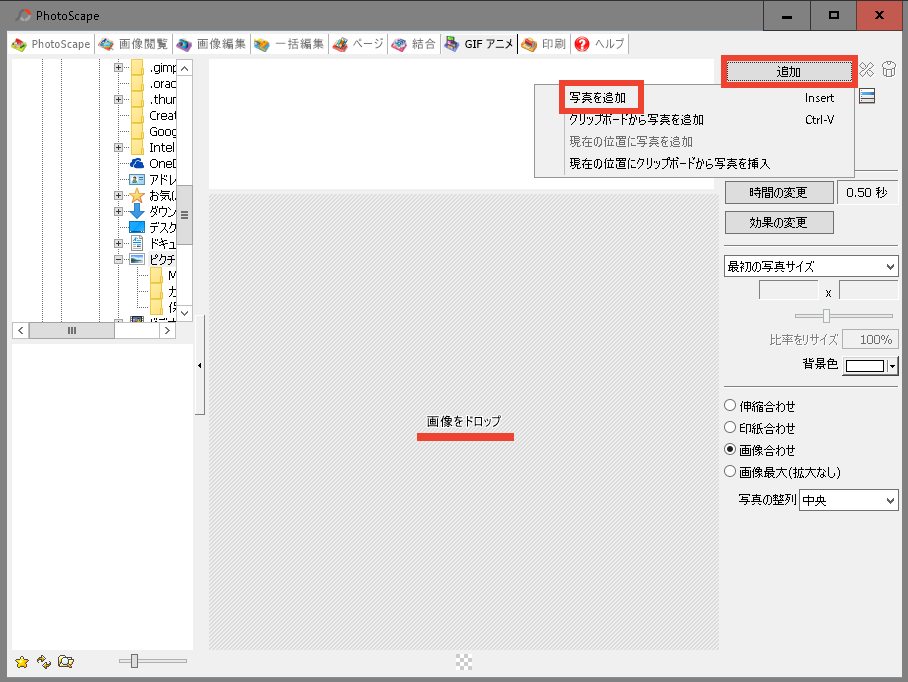
「画像をドロップ」or「追加 → 写真を追加」から、作っておいた画像を追加します。

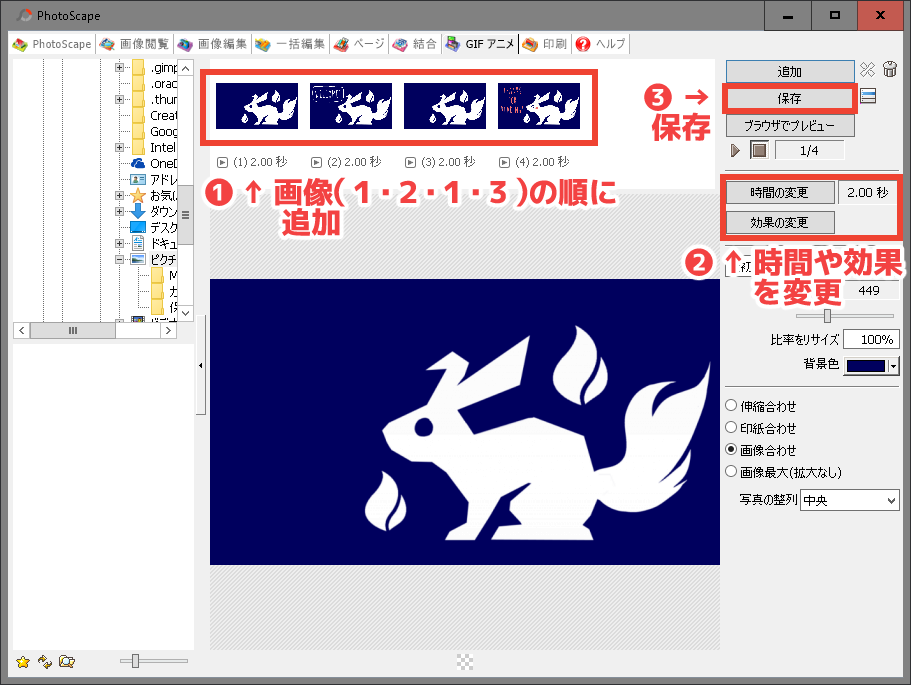
① 例えば僕の場合、画像「1・2・1・3」の順に追加
② 「時間の変更」で、すべて「2.00秒」に変更
③ 「保存」を選択

(↑)が表示されるので「OK」を押し、保存が完了です。
あとは、好きな場所に「画像として挿入」するだけ!
簡単に、動きのあるアイコンになりました!もちろん、フッター以外にも使えるので、いろんな場所に活用してくださいね。
やり方② CSSアニメーションを設定する
①のように画像を用意しなくても、コピペするだけで、普通のアイコンを動かすこともできます。
例えば、こんな感じに(↓)

これは、サブブログのフッターに設定しています。
これを使うには、計3か所に、以下のコードをコピペします。

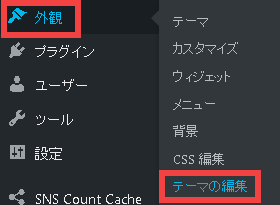
「外観」→「テーマの編集」を、押します。
親テーマにしかないファイルを編集する場合は、子テーマ側に複製する必要があります。事前に、コチラ(↓)も見てね。
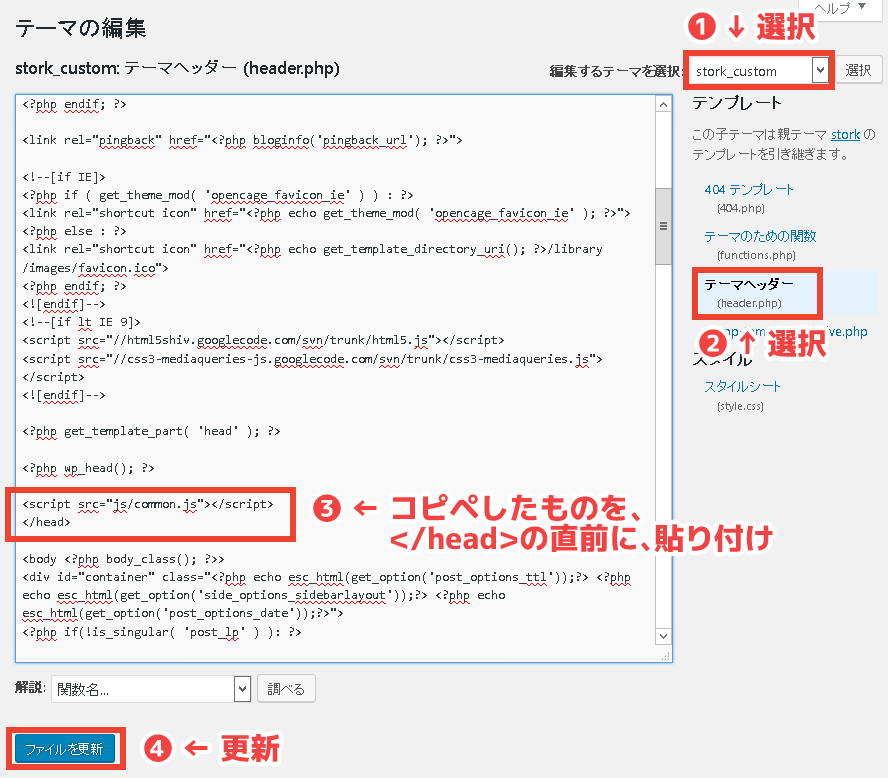
1.まず「header.php」にコピペ

① 編集するテーマで、子テーマ「stork_custom」を選択
② テーマヘッダー(header.php)を選択
③ 以下(↓)のコードをコピーし、「</head>の直前」に貼り付け
<script src="js/common.js"></script>
④ 忘れず「ファイルを更新」を選択
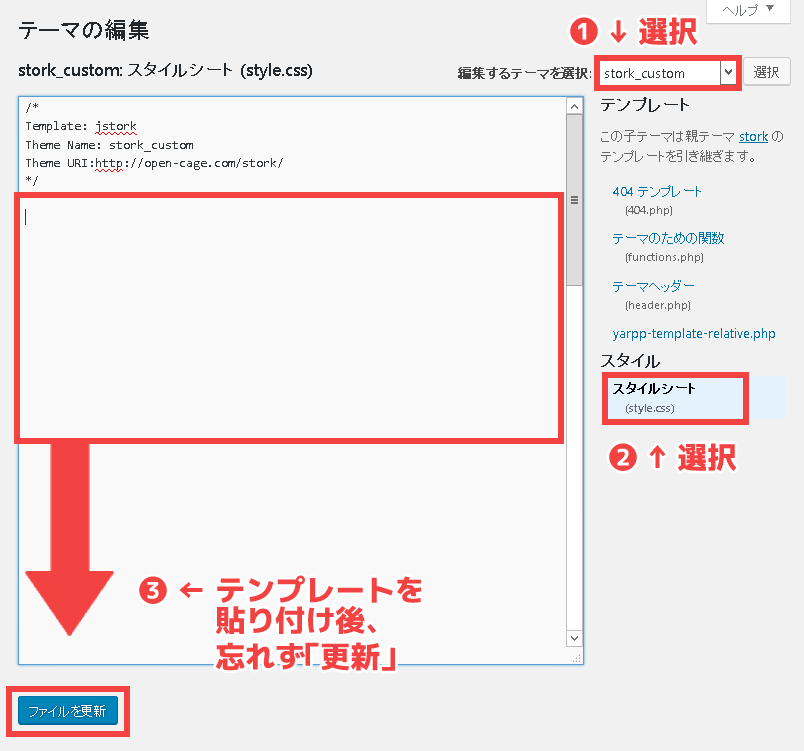
2.次に「style.css」にコピペ

① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 以下(↓)のコードをコピーし、貼り付け後、「ファイルを更新」を忘れずに
/* CSSアニメーションの設定 */
.kororo {
-webkit-animation: kororo 2.5s linear 0s 1;
animation: kororo 2.5s linear 0s 1;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-duration:8s;
animation-duration:8s;
}
@-webkit-keyframes kororo {
0% { -webkit-transform: translate(0%, 0%); }
5% { -webkit-transform: translate(10%, 0%) rotate(10deg); }
25% { -webkit-transform: translate(20%, 0%) rotate(20deg); }
30% { -webkit-transform: translate(-10%, 0%) rotate(-10deg); }
35% { -webkit-transform: translate(-15%, 0%) rotate(-15deg); }
45% { -webkit-transform: translate(10%, 0%) rotate(10deg); }
50% { -webkit-transform: translate(15%, 0%) rotate(15deg); }
60% { -webkit-transform: translate(-5%, 0%) rotate(-5deg); }
65% { -webkit-transform: translate(-7%, 0%) rotate(-7deg); }
75% { -webkit-transform: translate(0%, 0%) rotate(0deg); }
100% { -webkit-transform: translate(0%, 0%) rotate(0deg); }
}
@keyframes kororo {
0% { transform: translate(0%, 0%); }
5% { transform: translate(10%, 0%) rotate(10deg); }
25% { transform: translate(20%, 0%) rotate(20deg); }
30% { transform: translate(-10%, 0%) rotate(-10deg); }
35% { transform: translate(-15%, 0%) rotate(-15deg); }
45% { transform: translate(10%, 0%) rotate(10deg); }
50% { transform: translate(15%, 0%) rotate(15deg); }
60% { transform: translate(-5%, 0%) rotate(-5deg); }
65% { transform: translate(-7%, 0%) rotate(-7deg); }
75% { transform: translate(0%, 0%) rotate(0deg); }
100% { transform: translate(0%, 0%) rotate(0deg); }
}
3.最後に「動かしたい画像のタグ内」にコピペ
こんな風に(↓)、動かしたいアイコン画像のタグ内に「class=”kororo”」を、コピペする。
<img class="kororo" src="(アイコン画像)">
これだけで、普通のアイコンから、動きのあるアイコンになります!
ちなみに、ジャンプバージョン(↓)もあるので、好きな方を使ってね!

1.まず「header.php」にコピペ
上記手順を参照し、同じコードを、コピペしてください。
2.次に「style.css」にコピペ
上記手順を参照し、コチラのコード(↓)を、コピペしてください。
/* CSSアニメーションの設定 */
.poyon {
-webkit-animation: poyon 0.9s linear 0s 1;
animation: poyon 0.9s linear 0s 1;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-duration:7s;
animation-duration:7s;
}
@-webkit-keyframes poyon {
0% { -webkit-transform: scale(1.0, 1.0) translate(0%, 0%); }
5% { -webkit-transform: scale(0.9, 1.1) translate(0%, -20%); }
10% { -webkit-transform: scale(0.9, 1.1) translate(0%, -10%); }
15% { -webkit-transform: scale(1.1, 0.8) translate(0%, 15%); }
20% { -webkit-transform: scale(1.0, 1.0) translate(0%, 0%); }
100% { -webkit-transform: scale(1.0, 1.0) translate(0%, 0%); }
}
@keyframes poyon {
0% { transform: scale(1.0, 1.0) translate(0%, 0%); }
5% { transform: scale(0.9, 1.1) translate(0%, -20%); }
10% { transform: scale(0.9, 1.1) translate(0%, -10%); }
15% { transform: scale(1.2, 0.8) translate(0%, 15%); }
20% { transform: scale(1.0, 1.0) translate(0%, 0%); }
100% { transform: scale(1.0, 1.0) translate(0%, 0%); }
}
3.最後に「動かしたい画像のタグ内」にコピペ
上記手順を参照し、「class=”poyon”」を、コピペしてください。
<img class="poyon" src="(アイコン画像)">
他にも、いろんな動きが見てみたい方は、コチラ(↓)を見てね。使い方がわからなければ、いつでもご質問くださいね。
まとめ
- フッターは、ファンを増やすための、重要なエリア
- 「4つの要素」を、必ず配置しよう
- 「+α」も重要!「gifアニメ」or「cssアニメーション」を使って、オリジナルフッターに、仕上げよう!
フッターをシンプルにしているサイトもありますが、僕は本当にもったいないと思います。ブログのファンを獲得する、大事な場所なので、ぜひカスタマイズしてみてください!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第4弾「リンク用ボックス・マーク編」は、コチラ(↓)からどうぞ!
STORKユーザーの方は、コチラもみてね
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例

















はじめまして。カスタマイズで行き詰ってしまった無料テーマから数日前にSTORKに乗り換え、コビトブログの記事を読みながら、設定・カスタマイズしました。たくさんの有益な情報を本当にありがとうございます!これからも狐火兎さんのブログで勉強させていただきます。今後の更新、楽しみにしています。
Sugarさん、はじめまして♪
コメント下さり、ありがとうございます(>ω<*) 僕のSTORK記事がお役に立てたようで、嬉しい限りです♪ ぜひ、色々とカスタマイズして、お気に入りのブログにしていってくださいね! ぼちぼち更新なブログですが、また遊びに来てくださると嬉しいです。 今後とも、どうぞよろしくお願いいたします。
[…] STORKをカスタマイズ!「第3弾:フッター(その重要性も説明します)」 PS Auto Sitemap 簡単設定でサイトマップを STORK に設置しよう | アフィリズム […]
[…] STORKをカスタマイズ!「第3弾:フッター(その重要性も説明します)」 […]