「ブロガーに大人気! 話題のテーマ「STORK(ストーク)」を使う!」でも書きましたが、このブログのデザイン・・・
たった1時間で、出来ちゃいます!
そのステップをご紹介します。
まだ「STORK![]() 」をダウンロードしていない方は、先にコチラ (↓)をどうぞ。
」をダウンロードしていない方は、先にコチラ (↓)をどうぞ。
おしゃれにカスタマイズするステップ
① 子テーマの導入
子テーマ???
初耳な方は、ぜひ覚えてくださいね。知らずにカスタマイズすると、必ず後悔します。
- 「親テーマ」: 基本のデザイン・機能を持つメインテーマ
- 「子テーマ」: カスタマイズ専用のサブテーマ
つまり「親テーマ」をいじることなく、自分なりの「カスタマイズ」を設定できるのが「子テーマ」です。
「子テーマ」を使うワケは、以下2つ(↓)の理由です。
・ テーマが更新された時、カスタマイズはそのまま、アップデートできる!
(子テーマ無しに、親テーマの更新が入ると、またイチから設定し直す羽目に・・・)
・ カスタマイズをミスしても、簡単に戻せる!
(子テーマがないと、バックアップでもない限り、二度と元に戻せないことも・・・)
やり方は、簡単です。
まずは、「ブロガーに大人気! 話題のテーマ「STORK(ストーク)」を使う!」でダウンロードした「STORK![]() 」の「親テーマ:jstork.zip」を導入します。「外観」→「テーマ」→「テーマのアップロード」から、インストールできます。有効化を忘れずに。
」の「親テーマ:jstork.zip」を導入します。「外観」→「テーマ」→「テーマのアップロード」から、インストールできます。有効化を忘れずに。

その後、「子テーマ配布ページ![]() 」から「子テーマ:jstork_custom.zip」をダウンロード。親テーマと同様に、「外観」→「テーマ」→「テーマのアップロード」から、インストールします。有効化を忘れずに。
」から「子テーマ:jstork_custom.zip」をダウンロード。親テーマと同様に、「外観」→「テーマ」→「テーマのアップロード」から、インストールします。有効化を忘れずに。

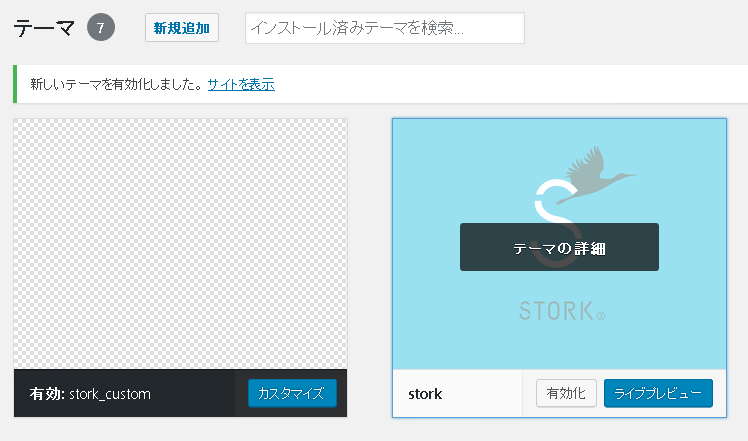
以上で、導入おわり!
このように、表示されていればOKです(↓)

では早速、おしゃれに、カスタマイズ!
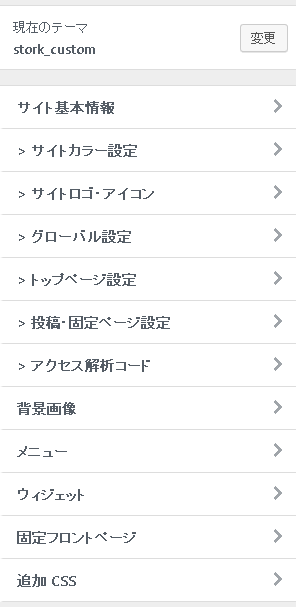
「外観」→「カスタマイズ」から、ほぼ全部できちゃいますよ~

② パソコン(PC)表示用のカスタマイズ
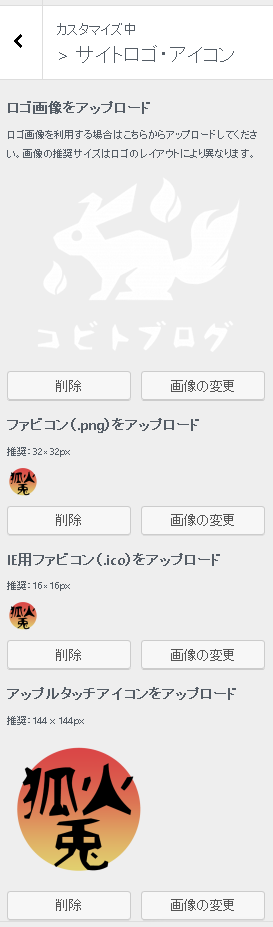
サイト基本情報・ロゴ・アイコン
「サイト基本情報」内の、「タイトル」「サイトアイコン」を設定。(「キャッチフレーズ」は、お好みでどうぞ)

「サイトロゴ・アイコン」内の、「ロゴ」「アイコン」(計4つ)を設定。

サイトロゴを中央にしたい場合は、「グローバル設定」内の「[ヘッダー]ロゴレイアウト」を「中央に配置」にしてね。


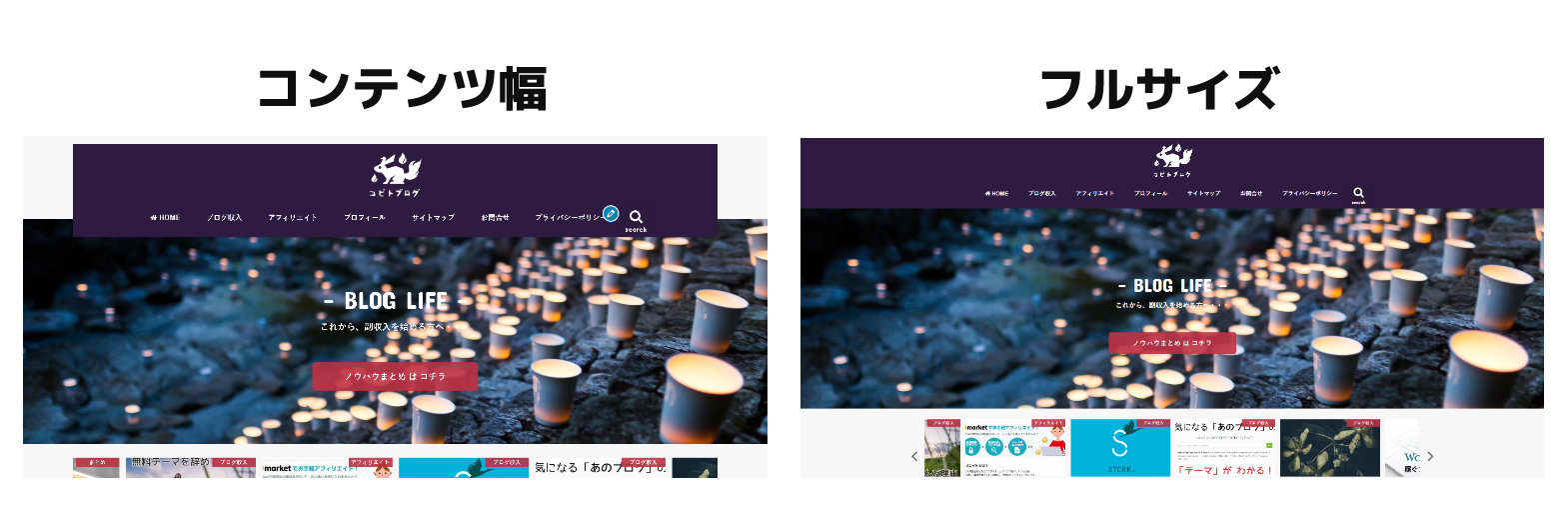
お好みで、「グローバル設定」内の「[ヘッダー]背景設定」を「フルサイズ(横幅いっぱい)」にするのもオシャレ。(僕はしました!)


カラー設定
「サイトカラー設定」内を、お好きな配色に。

記事レイアウト
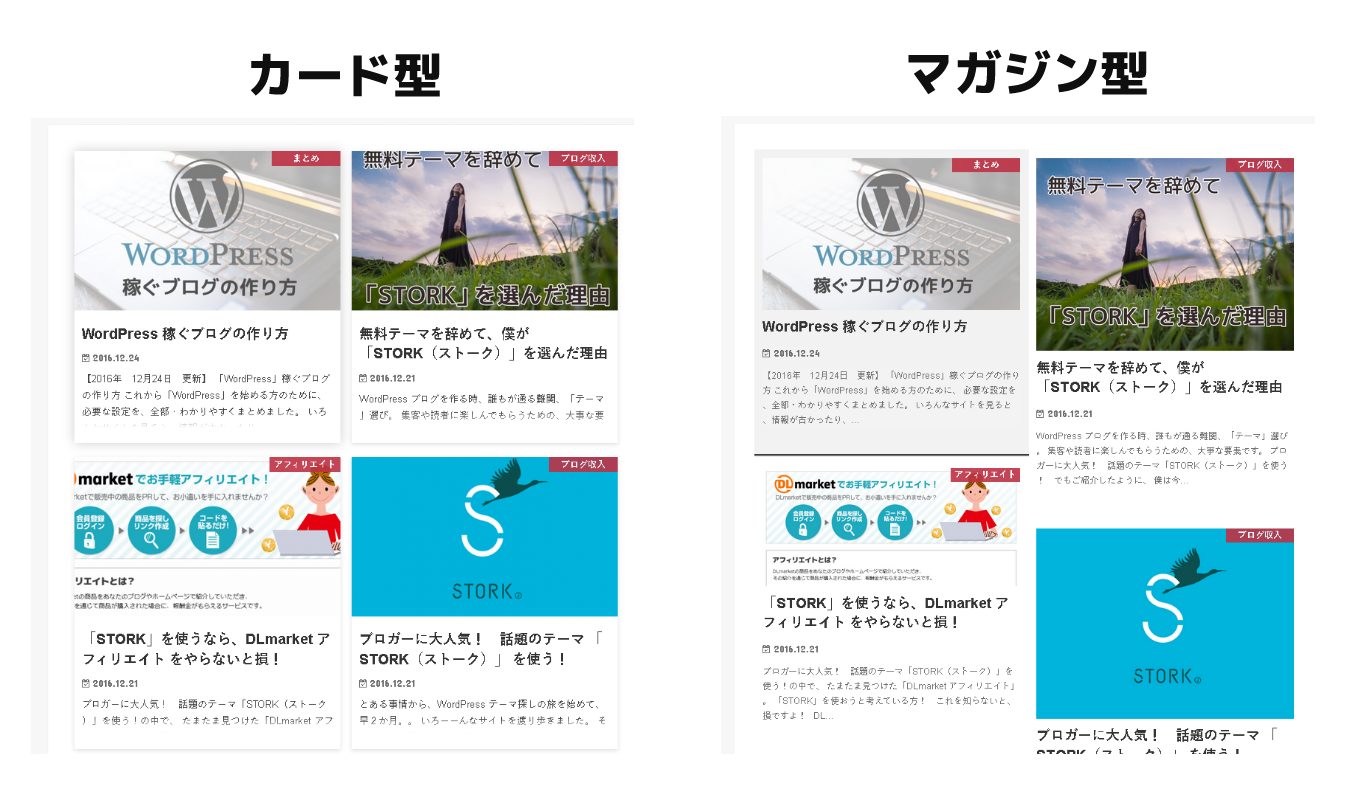
「グローバル設定」内の「[PC]トップページ記事レイアウト」を「カード型」にする。(マガジン型もおしゃれ)


トップページヘッダー
「トップページ設定」に、訪れた方に、一番見てもらいたいページへのリンクを設定。僕は「副業ノウハウまとめ」ページを、(↓)のように設定しました。参考までに。


SNSボタンの追加
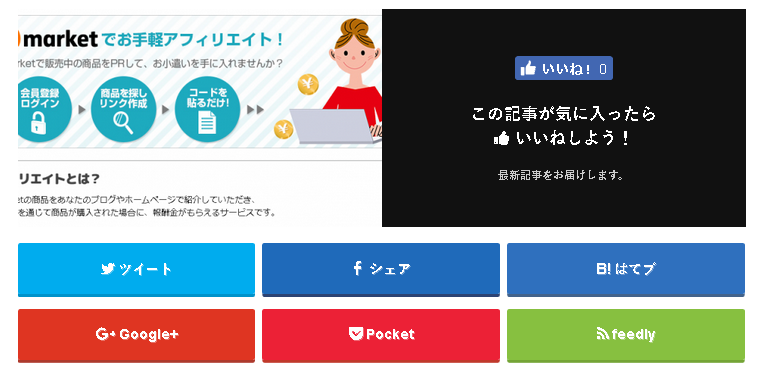
「投稿・固定ページ設定」内の、「記事下にfacebookいいねボックスを表示」に、自分のfacebookページのアドレスを入れて、設定。最初から設定されている、6つのシェアボタンの上に、「いいね」ボタンも追加されます。


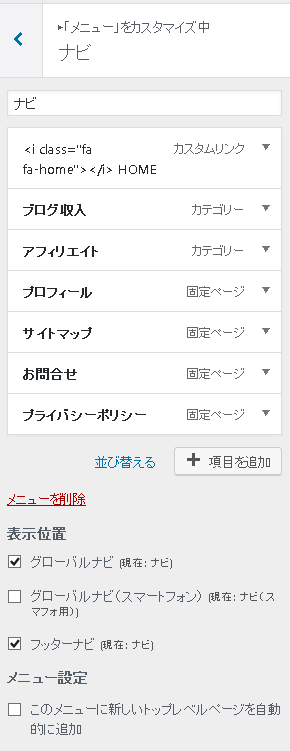
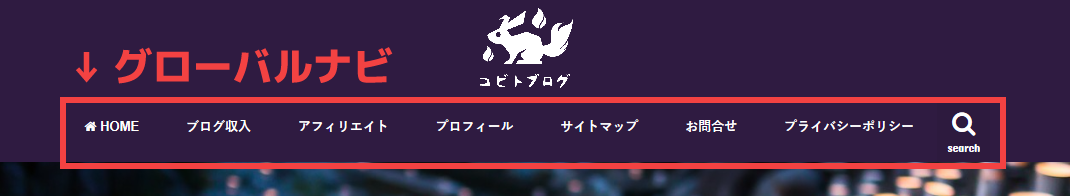
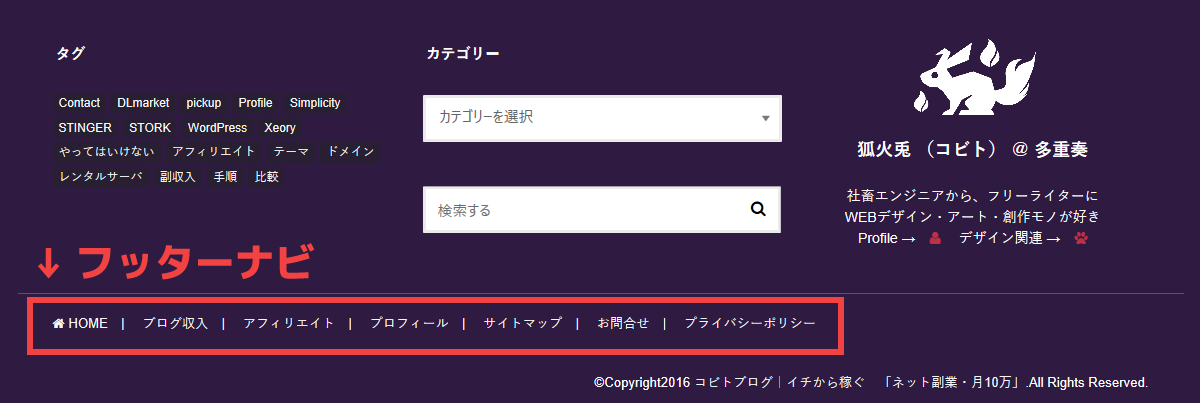
メニュー
「メニュー」内で、「グローバルナビ」「フッターナビ」用のメニューを設定。(僕は、カテゴリーや固定ページを適当に入れました)



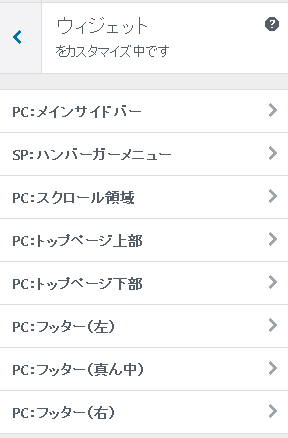
ウィジェット
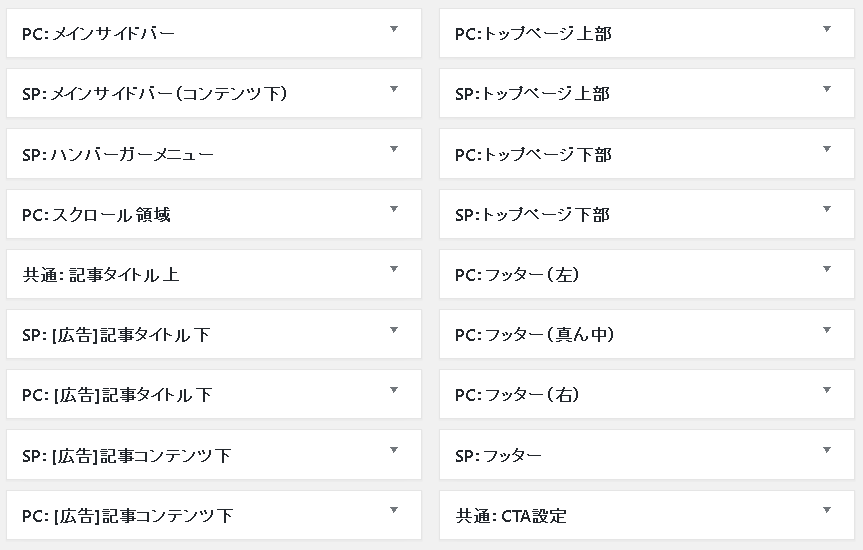
「ウィジェット」内で、以下3カ所に、好みのウィジェットを設定。
- PC:メインサイドバー
- PC:スクロール領域
- PC:フッター(左・真ん中・右)

一部、「外観」→「ウィジェット」にしか表示されない項目があるので、ご注意を。


スライドショーへ追加
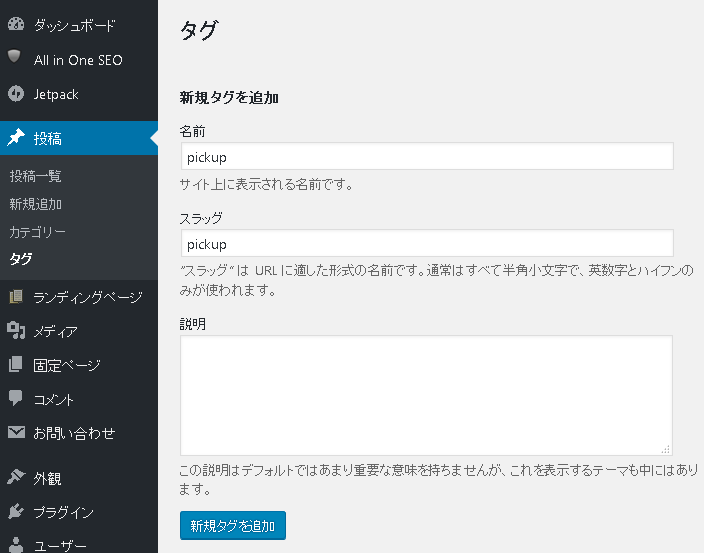
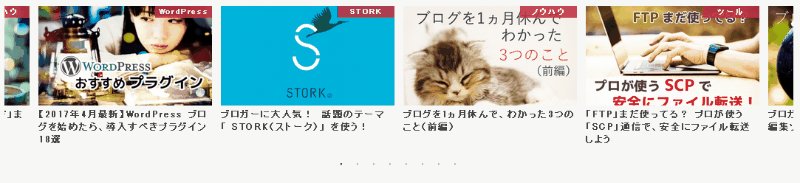
「投稿」→「タグ」から、(↓) のように、「pickup」タグを作ります。記事に「pickup」タグをつけると、スライドショーとして、表示されるように!

こんな感じに(↓)

記事の下に、投稿者のプロフィールが載せられるよ!

「ユーザー」→「あなたのプロフィール」内の、以下項目を設定すればOKです(↓)。

- まず、「あなたについて」の「プロフィール情報・プロフィール写真」を設定してね
- 「ウェブサイト・Twitter・Facebook・Google+」に、自分のページのアドレスを入れると、SNSボタンの設置ができます!
③ スマフォ(SP)表示用のカスタマイズ
記事レイアウト
「グローバル設定」内の「[SP]トップページ記事レイアウト」を「カード型」にする。(マガジン型もおしゃれ)

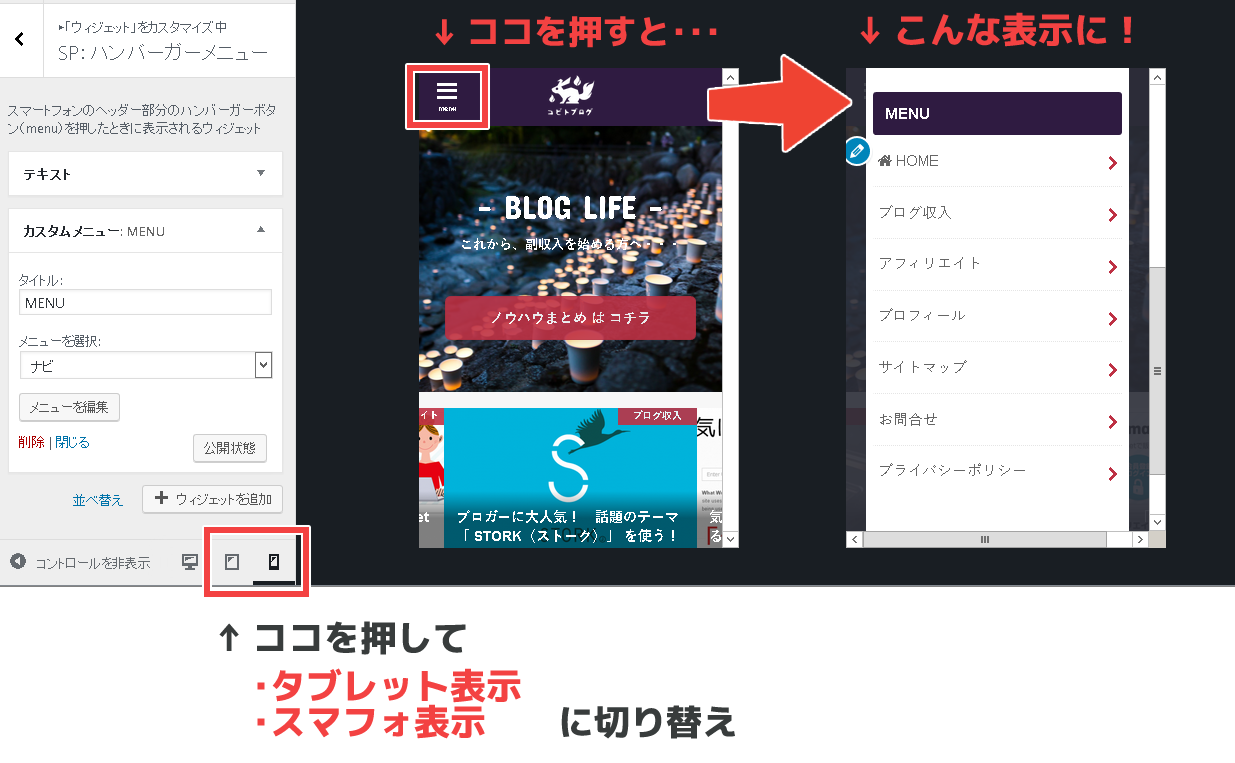
ウィジェット
「外観」→「カスタマイズ」→「ウィジェット」内の、「SP:ハンバーガーメニュー」を設定。こんな感じ(↓)に表示されるよ。

以上です! お疲れさまでした!!
スマフォ用のカスタマイズ、少なくてビックリだと思います。
しかも、たった1時間で、こんなにおしゃれになる、「STORK![]() 」。本当にすごい!
」。本当にすごい!
また「STORK」にはブログデザイン以外にも、便利な機能があります。
ぜひコチラ(↓)も、参考にしてくださいね!
★ 「STORK」を使う上で、絶対に欠かせない「ショートコード」を、サクッと登録!
★ 折角「STORK」を使うなら、ランディングページを設置しよう!
★ 「CTAウィジェット」を、上手に設置しよう!
また、もっと自分好みにカスタマイズしたい!という方は、コチラ(↓)もどうぞ!
★ 見出しのデザインを変える!
★ フォントを変える!
★ フッターを有効的に使う!
★ リンク用ボックス・マークを使う!
★ SNSフォローボタンを設置する!
☆★ 頂いたリクエストにも、お応え中!
また「STORK![]() 」の基本的な機能・必要なプラグインなど、STORKユーザーが知っておくべきコトを、コチラ(↓)にまとめていますので、ぜひ見てね!
」の基本的な機能・必要なプラグインなど、STORKユーザーが知っておくべきコトを、コチラ(↓)にまとめていますので、ぜひ見てね!




















[…] 「STORK(ストーク)」を、たった1時間で、おしゃれにカスタマイズ! […]
[…] コビトブログ 「STORK(ストーク)」を、たった1時間で、おしゃれにカスタマイズ! […]
こんにちは。
いつもストークのカスタマイズなど、色々と参考にさせていただいております。
一点お聞きしたいのですが、ヘッダーの背景を白にした時に、検索ボックスの背景だけ灰色になってしまいます。これをヘッダー背景の色である白と同じ色したい時は、wordpressのカスタマイズ設定だけでは、変更できないのでしょうか?
色々とやってみたのですが、変更ができなくて困っております。
もしも、解決策がお分かりでしたら、教えていただければ幸いです。
よろしくお願いいたします。
HIROさん、コメント頂きありがとうございます!
僕の記事を参考にしてくださり、嬉しいです(*’▽’)
ご相談の件、こちらでも確認しましたが、外観→カスタマイズからだけでは、変更できないようですね。
こちらは、CSSで個別にカスタマイズする必要があります。もし、どうしても白にしたいという場合は、お手数ですが、コチラの→「問合せフォーム」から、やりたいイメージ等の詳細をご連絡頂ければと思います。
少しでもお力になれたら、嬉しいです。
どうぞよろしくお願いいたします。
こんにちわ^_^
ストークのカスタマイズ方法をわかりやすく説明してあって本当に参考になります。ありがとうございます!
ただひとつわからない事があって、リクエストになってしまいますが、カテゴリをプルダウンするにはどうしたら良いのか教えて頂きたいです。よろしくお願いします。
伊藤さん、コメント頂きありがとうございます!
返信が大変遅くなってしまい、申し訳ありませんでした。
(3月は年に1度の繁忙期で、本業優先の事、ご容赦いただけますと幸いです)
また、リクエストとして頂きました「カテゴリをプルダウンする」とは、ヘッダーメニューでのことでしょうか?それとも、フッターなど、ウィジェットでしょうか?やりたいことのイメージを教えて頂けると嬉しいです。
どうぞよろしくお願いいたします。
[…] 今回参考にしたのが、こちらのサイトです >>「STORK(ストーク)」を、たった1時間で、おしゃれにカスタマイズ! […]