現在、ブロガーの間で大人気となっている、テーマ「STORK![]() (ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
(ストーク)」を、自分だけのオリジナルデザインにカスタマイズしよう!
今回は、第5弾「おしゃれ・機能的なSNSフォローボタン編」を、ご紹介します。
第1~4弾・番外編も、見てね!(↓)
contents
「STORK」を、自分好みにカスタマイズ!
そもそも「STORK」って?
「STORK![]() 」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
」を知らない、まだ使っていない・・・という方は、先にコチラ(↓)をどうぞ。なぜ人気があるか、わかってもらえると思います。
カスタマイズ!・・・その前に
まずは、たった1時間で、簡単にできるカスタマイズがあります!
これだけでも、ぐっとオシャレ・オリジナルデザインに、なりますよ♪
(↑)を終えられた方は、早速「SNSフォローボタン」のカスタマイズをしましょう!
第5弾:おしゃれ・機能的なSNSフォローボタン
すでに、コチラの記事(↓)でも紹介したように、
「STORK![]() 」には、吹き出し等のショートコードや、CTA・LPなどの便利な機能が用意されています。
」には、吹き出し等のショートコードや、CTA・LPなどの便利な機能が用意されています。
特に、SNSについては、記事の上部と下部に、シェアボタンが、最初からあります(↓)。最近は、SNS流入が本当に増えているので、これがあるだけで、大幅なアクセスアップにつながります。


しかし、なぜか「SNSフォローボタン」は、用意されていません。そのため、フォロワーを増やすためには、自分でボタンを設置する必要があります。
SNSフォローボタンとは
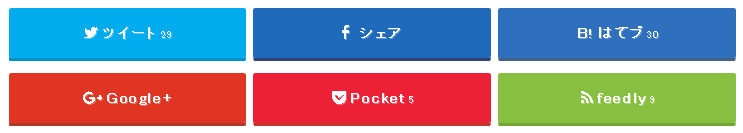
例えば、このようなボタンです(↓)
これは、Twitter・Facebookの公式ページから作成できる「フォローボタン」です。なので、他のブログで一度は見たことがあるかも。
(↓)のボタンから、簡単に作成できるので見てみてね。
しかし、これらのボタンは「フォロワー数」が表示される反面、実は読み込みに時間がかかるので、僕はあまりオススメしません。
特に「フォローボタン」は、サイドバーに設置したい方が多いと思いますが、そうすると、どの記事を見る時も、ページの読み込みを遅くさせてしまいます。
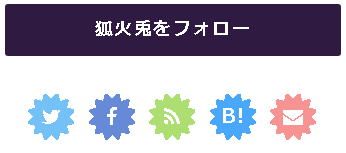
そのため、当ブログでは、こんなボタンを設置しています(↓)。右側(サイドバー)に見えると思うので、実際にカーソルを合わせてみてね。

これは、画像ではなく、文字・フォントアイコンで作ったボタンなので、とても軽いです。そして、以下3つのメリットがあります。
- 読み込みに、時間がかからない
- 動きがあって、目立つ
- 他のブログと差別化できる
しかし、このようなボタンを作るのは、HTML・CSSに詳しくない方には、ハードルが高いと思います。
そこで今回は、初心者の方でもコピペで簡単に使えるテンプレート 8選として、ご紹介します!(使い方は最後にあります)
SNSフォローボタン テンプレート 8選
1.横長ボタン(ベタ塗り)
FacebookB! Hatebu Twitter Pocket
Feedly Google+ Instagram Contact
丸みのある、横長ボタンです。カーソルを合わせると、白背景に変わります。
CSS用コード
/* フォローボタン1*/
.flw_btn1 {
display: inline-block;
margin:2px;
padding: 0.5em 1em;
font-size: 11px !important;
text-align: center;
text-decoration: none;
width: 105px;
border-radius: 3px;
transition: .4s;
}
.flw_btn1.fb {
color: #fff !important;
border: solid 2px #6680d8 !important;
background: #6680d8 !important;
}
.flw_btn1.fb:hover {
color: #6680d8 !important;
border: solid 2px #6680d8 !important;
background: #fff !important;
}
.flw_btn1.htb {
color: #fff !important;
border: solid 2px #49a8fb !important;
background: #49a8fb !important;
}
.flw_btn1.htb:hover {
color: #49a8fb !important;
border: solid 2px #49a8fb !important;
background: #fff !important;
}
.flw_btn1.tw {
color: #fff !important;
border: solid 2px #22b8ff !important;
background: #22b8ff !important;
}
.flw_btn1.tw:hover {
color: #22b8ff !important;
border: solid 2px #22b8ff !important;
background: #fff !important;
}
.flw_btn1.pkt {
color: #fff !important;
border: solid 2px #ff6d82 !important;
background: #ff6d82 !important;
}
.flw_btn1.pkt:hover {
color: #ff6d82 !important;
border: solid 2px #ff6d82 !important;
background: #fff !important;
}
.flw_btn1.fdly {
color: #fff !important;
border: solid 2px #6cc655 !important;
background: #6cc655 !important;
}
.flw_btn1.fdly:hover {
color: #6cc655 !important;
border: solid 2px #6cc655 !important;
background: #fff !important;
}
.flw_btn1.gp {
color: #fff !important;
border: solid 2px #fd6969 !important;
background: #fd6969 !important;
}
.flw_btn1.gp:hover {
color: #fd6969 !important;
border: solid 2px #fd6969 !important;
background: #fff !important;
}
.flw_btn1.ist {
color: #fff !important;
border: solid 2px #e84cb6 !important;
background: #e84cb6 !important;
}
.flw_btn1.ist:hover {
color: #e84cb6 !important;
border: solid 2px #e84cb6 !important;
background: #fff !important;
}
.flw_btn1.cnt {
color: #fff !important;
border: solid 2px #878484 !important;
background: #878484 !important;
}
.flw_btn1.cnt:hover {
color: #878484 !important;
border: solid 2px #878484 !important;
background: #fff !important;
}
HTML用コード
<!--facebook--> <a class="flw_btn1 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i> Facebook</a> <!--はてぶ--> <a class="flw_btn1 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong>B!</strong> Hatebu</a> <!--twitter--> <a class="flw_btn1 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i> Twitter</a> <!--pocket--> <a class="flw_btn1 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i> Pocket</a> <!--feedly--> <a class="flw_btn1 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i> Feedly</a> <!--googleplus--> <a class="flw_btn1 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i> Google+</a> <!--instagram--> <a class="flw_btn1 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i> Instagram</a> <!--contact--> <a class="flw_btn1 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i> Contact</a>
2.横長ボタン(枠線)
FacebookB! Hatebu Twitter Pocket
Feedly Google+ Instagram Contact
丸みのある、横長ボタンです。カーソルを合わせると、ベタ塗りに変わります。
CSS用コード
/* フォローボタン2*/
.flw_btn2 {
display: inline-block;
margin:2px;
padding: 0.5em 1em;
font-size: 11px !important;
text-align: center;
text-decoration: none;
width: 105px;
border-radius: 3px;
transition: .4s;
}
.flw_btn2.fb {
color: #6680d8 !important;
border: solid 2px #6680d8 !important;
background: #fff !important;
}
.flw_btn2.fb:hover {
color: #fff !important;
border: solid 2px #6680d8 !important;
background: #6680d8 !important;
}
.flw_btn2.htb {
color: #49a8fb !important;
border: solid 2px #49a8fb !important;
background: #fff !important;
}
.flw_btn2.htb:hover {
color: #fff !important;
border: solid 2px #49a8fb !important;
background: #49a8fb !important;
}
.flw_btn2.tw {
color: #22b8ff !important;
border: solid 2px #22b8ff !important;
background: #fff !important;
}
.flw_btn2.tw:hover {
color: #fff !important;
border: solid 2px #22b8ff !important;
background: #22b8ff !important;
}
.flw_btn2.pkt {
color: #ff6d82 !important;
border: solid 2px #ff6d82 !important;
background: #fff !important;
}
.flw_btn2.pkt:hover {
color: #fff !important;
border: solid 2px #ff6d82 !important;
background: #ff6d82 !important;
}
.flw_btn2.fdly {
color: #6cc655 !important;
border: solid 2px #6cc655 !important;
background: #fff !important;
}
.flw_btn2.fdly:hover {
color: #fff !important;
border: solid 2px #6cc655 !important;
background: #6cc655 !important;
}
.flw_btn2.gp {
color: #fd6969 !important;
border: solid 2px #fd6969 !important;
background: #fff !important;
}
.flw_btn2.gp:hover {
color: #fff !important;
border: solid 2px #fd6969 !important;
background: #fd6969 !important;
}
.flw_btn2.ist {
color: #e84cb6 !important;
border: solid 2px #e84cb6 !important;
background: #fff !important;
}
.flw_btn2.ist:hover {
color: #fff !important;
border: solid 2px #e84cb6 !important;
background: #e84cb6 !important;
}
.flw_btn2.cnt {
color: #878484 !important;
border: solid 2px #878484 !important;
background: #fff !important;
}
.flw_btn2.cnt:hover {
color: #fff !important;
border: solid 2px #878484 !important;
background: #878484 !important;
}
HTML用コード
<!--facebook--> <a class="flw_btn2 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i> Facebook</a> <!--はてぶ--> <a class="flw_btn2 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong>B!</strong> Hatebu</a> <!--twitter--> <a class="flw_btn2 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i> Twitter</a> <!--pocket--> <a class="flw_btn2 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i> Pocket</a> <!--feedly--> <a class="flw_btn2 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i> Feedly</a> <!--googleplus--> <a class="flw_btn2 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i> Google+</a> <!--instagram--> <a class="flw_btn2 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i> Instagram</a> <!--contact--> <a class="flw_btn2 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i> Contact</a>
3.タイルボタン(ベタ塗り)
FacebookB!HatebuTwitterPocket
FeedlyGoogle+InstagramContact
主張し過ぎず、目立つ、タイルボタンです。カーソルを合わせると、白背景に変わります。
CSS用コード
/* フォローボタン3*/
.flw_btn3 {
display: inline-block;
position: relative;
text-decoration: none;
width: 100px;
height: 80px;
border-radius: 0px;
transition: .4s;
}
.flw_btn3 .fa {
position: absolute;
font-size: 25px !important;
top: 40%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
padding:0;
}
.flw_btn3 .label {
position: absolute;
font-size: 12px !important;
top: 70%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
padding:0;
}
.flw_btn3.fb {
color: #fff !important;
border: solid 2px #6680d8 !important;
background: #6680d8 !important;
}
.flw_btn3.fb:hover {
color: #6680d8 !important;
border: solid 2px #6680d8 !important;
background: #fff !important;
}
.flw_btn3.htb {
color: #fff !important;
border: solid 2px #49a8fb !important;
background: #49a8fb !important;
}
.flw_btn3.htb:hover {
color: #49a8fb !important;
border: solid 2px #49a8fb !important;
background: #fff !important;
}
.flw_btn3.tw {
color: #fff !important;
border: solid 2px #22b8ff !important;
background: #22b8ff !important;
}
.flw_btn3.tw:hover {
color: #22b8ff !important;
border: solid 2px #22b8ff !important;
background: #fff !important;
}
.flw_btn3.pkt {
color: #fff !important;
border: solid 2px #ff6d82 !important;
background: #ff6d82 !important;
}
.flw_btn3.pkt:hover {
color: #ff6d82 !important;
border: solid 2px #ff6d82 !important;
background: #fff !important;
}
.flw_btn3.fdly {
color: #fff !important;
border: solid 2px #6cc655 !important;
background: #6cc655 !important;
}
.flw_btn3.fdly:hover {
color: #6cc655 !important;
border: solid 2px #6cc655 !important;
background: #fff !important;
}
.flw_btn3.gp {
color: #fff !important;
border: solid 2px #fd6969 !important;
background: #fd6969 !important;
}
.flw_btn3.gp:hover {
color: #fd6969 !important;
border: solid 2px #fd6969 !important;
background: #fff !important;
}
.flw_btn3.ist {
color: #fff !important;
border: solid 2px #e84cb6 !important;
background: #e84cb6 !important;
}
.flw_btn3.ist:hover {
color: #e84cb6 !important;
border: solid 2px #e84cb6 !important;
background: #fff !important;
}
.flw_btn3.cnt {
color: #fff !important;
border: solid 2px #878484 !important;
background: #878484 !important;
}
.flw_btn3.cnt:hover {
color: #878484 !important;
border: solid 2px #878484 !important;
background: #fff !important;
}
HTML用コード
<!--facebook--> <a class="flw_btn3 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i><span class="label">Facebook</span></a> <!--はてぶ--> <a class="flw_btn3 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong><span class="fa" style="font-size: 20pt;">B!</span></strong><span class="label">Hatebu</span></a> <!--twitter--> <a class="flw_btn3 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i><span class="label">Twitter</span></a> <!--pocket--> <a class="flw_btn3 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i><span class="label">Pocket</span></a> <!--feedly--> <a class="flw_btn3 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i><span class="label">Feedly</span></a> <!--googleplus--> <a class="flw_btn3 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i><span class="label">Google+</span></a> <!--instagram--> <a class="flw_btn3 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i><span class="label">Instagram</span></a> <!--contact--> <a class="flw_btn3 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i><span class="label">Contact</span></a>
4.タイルボタン(枠線)
FacebookB!HatebuTwitterPocket
FeedlyGoogle+InstagramContact
主張し過ぎず、目立つ、タイルボタンです。カーソルを合わせると、ベタ塗りに変わります。
CSS用コード
/* フォローボタン4*/
.flw_btn4 {
display: inline-block;
position: relative;
text-decoration: none;
margin:2px;
width: 100px;
height: 80px;
border-radius: 0px;
transition: .4s;
}
.flw_btn4 .fa {
position: absolute;
font-size: 25px !important;
top: 40%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
padding:0;
}
.flw_btn4 .label {
position: absolute;
font-size: 12px !important;
top: 70%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
padding:0;
}
.flw_btn4.fb {
color: #6680d8 !important;
border: solid 2px #6680d8 !important;
background: #fff !important;
}
.flw_btn4.fb:hover {
color: #fff !important;
border: solid 2px #6680d8 !important;
background: #6680d8 !important;
}
.flw_btn4.htb {
color: #49a8fb !important;
border: solid 2px #49a8fb !important;
background: #fff !important;
}
.flw_btn4.htb:hover {
color: #fff !important;
border: solid 2px #49a8fb !important;
background: #49a8fb !important;
}
.flw_btn4.tw {
color: #22b8ff !important;
border: solid 2px #22b8ff !important;
background: #fff !important;
}
.flw_btn4.tw:hover {
color: #fff !important;
border: solid 2px #22b8ff !important;
background: #22b8ff !important;
}
.flw_btn4.pkt {
color: #ff6d82 !important;
border: solid 2px #ff6d82 !important;
background: #fff !important;
}
.flw_btn4.pkt:hover {
color: #fff !important;
border: solid 2px #ff6d82 !important;
background: #ff6d82 !important;
}
.flw_btn4.fdly {
color: #6cc655 !important;
border: solid 2px #6cc655 !important;
background: #fff !important;
}
.flw_btn4.fdly:hover {
color: #fff !important;
border: solid 2px #6cc655 !important;
background: #6cc655 !important;
}
.flw_btn4.gp {
color: #fd6969 !important;
border: solid 2px #fd6969 !important;
background: #fff !important;
}
.flw_btn4.gp:hover {
color: #fff !important;
border: solid 2px #fd6969 !important;
background: #fd6969 !important;
}
.flw_btn4.ist {
color: #e84cb6 !important;
border: solid 2px #e84cb6 !important;
background: #fff !important;
}
.flw_btn4.ist:hover {
color: #fff !important;
border: solid 2px #e84cb6 !important;
background: #e84cb6 !important;
}
.flw_btn4.cnt {
color: #878484 !important;
border: solid 2px #878484 !important;
background: #fff !important;
}
.flw_btn4.cnt:hover {
color: #fff !important;
border: solid 2px #878484 !important;
background: #878484 !important;
}
HTML用コード
<!--facebook--> <a class="flw_btn4 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i><span class="label">Facebook</span></a> <!--はてぶ--> <a class="flw_btn4 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong><span class="fa" style="font-size: 20pt;">B!</span></strong><span class="label">Hatebu</span></a> <!--twitter--> <a class="flw_btn4 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i><span class="label">Twitter</span></a> <!--pocket--> <a class="flw_btn4 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i><span class="label">Pocket</span></a> <!--feedly--> <a class="flw_btn4 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i><span class="label">Feedly</span></a> <!--googleplus--> <a class="flw_btn4 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i><span class="label">Google+</span></a> <!--instagram--> <a class="flw_btn4 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i><span class="label">Instagram</span></a><!--contact--><a class="flw_btn4 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i><span class="label">Contact</span></a> <!--facebook--> <a class="flw_btn4 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i><span class="label">Facebook</span></a> <!--はてぶ--> <a class="flw_btn4 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong><span class="fa" style="font-size: 20pt;">B!</span></strong><span class="label">Hatebu</span></a> <!--twitter--> <a class="flw_btn4 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i><span class="label">Twitter</span></a> <!--pocket--> <a class="flw_btn4 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i><span class="label">Pocket</span></a> <!--feedly--> <a class="flw_btn4 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i><span class="label">Feedly</span></a> <!--googleplus--> <a class="flw_btn4 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i><span class="label">Google+</span></a> <!--instagram--> <a class="flw_btn4 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i><span class="label">Instagram</span></a> <!--contact--> <a class="flw_btn4 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i><span class="label">Contact</span></a>
5.丸ボタン(ベタ塗り)
丸い、シンプルなボタンです。カーソルを合わせると、半透明に変わります。
CSS用コード
/* フォローボタン5*/
.flw_btn5 {
display: inline-block;
position: relative;
box-sizing: border-box;
text-decoration: none;
color: #fff !important;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 22px !important;
border-radius: 50%;
text-align: center;
vertical-align: middle;
margin: 2px;
padding: 0px 0px 0px 3px;
transition: .4s;
}
.flw_btn5:hover {
color: #fff !important;
opacity: 0.5;
}
.flw_btn5.fb { background: #6680d8 !important; }
.flw_btn5.htb { background: #49a8fb !important; }
.flw_btn5.tw { background: #22b8ff !important; }
.flw_btn5.pkt { background: #ff6d82 !important; }
.flw_btn5.fdly { background: #6cc655 !important; }
.flw_btn5.gp { background: #fd6969 !important; }
.flw_btn5.ist { background: #e84cb6 !important; }
.flw_btn5.cnt { background: #878484 !important; }
HTML用コード
<!--facebook--> <a class="flw_btn5 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i></a> <!--はてぶ--> <a class="flw_btn5 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong><span class="fa">B!</span></strong></a> <!--twitter--> <a class="flw_btn5 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i></a> <!--pocket--> <a class="flw_btn5 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i></a> <!--feedly--> <a class="flw_btn5 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i></a> <!--googleplus--> <a class="flw_btn5 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i></a> <!--instagram--> <a class="flw_btn5 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i></a> <!--contact--> <a class="flw_btn5 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i></a>
6.丸ボタン(枠線)
丸い、シンプルなボタンです。カーソルを合わせると、中のアイコンがクルッと回転します。
CSS用コード
/* フォローボタン6*/
.flw_btn6 {
display: inline-block;
position: relative;
box-sizing: border-box;
text-decoration: none;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 22px !important;
border-radius: 50%;
text-align: center;
vertical-align: middle;
margin: 2px;
padding: 0px 0px 0px 3px;
transition: .4s;
}
.flw_btn6 .fa{
font-size: 25px !important;
line-height: 50px;
transition: .5s;
}
.flw_btn6:hover .fa{
-webkit-transform: rotateX(360deg);
-ms-transform: rotateX(360deg);
transform: rotateX(360deg);
}
.flw_btn6.fb {
color: #6680d8 !important;
border: solid 2px #6680d8 !important;
background: #fff !important;
}
.flw_btn6.htb {
color: #49a8fb !important;
border: solid 2px #49a8fb !important;
background: #fff !important;
}
.flw_btn6.tw {
color: #22b8ff !important;
border: solid 2px #22b8ff !important;
background: #fff !important;
}
.flw_btn6.pkt {
color: #ff6d82 !important;
border: solid 2px #ff6d82 !important;
background: #fff !important;
}
.flw_btn6.fdly {
color: #6cc655 !important;
border: solid 2px #6cc655 !important;
background: #fff !important;
}
.flw_btn6.gp {
color: #fd6969 !important;
border: solid 2px #fd6969 !important;
background: #fff !important;
}
.flw_btn6.ist {
color: #e84cb6 !important;
border: solid 2px #e84cb6 !important;
background: #fff !important;
}
.flw_btn6.cnt {
color: #878484 !important;
border: solid 2px #878484 !important;
background: #fff !important;
}
HTML用コード
<!--facebook--> <a class="flw_btn6 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i></a> <!--はてぶ--> <a class="flw_btn6 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong><span class="fa">B!</span></strong></a> <!--twitter--> <a class="flw_btn6 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i></a> <!--pocket--> <a class="flw_btn6 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i></a> <!--feedly--> <a class="flw_btn6 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i></a> <!--googleplus--> <a class="flw_btn6 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i></a> <!--instagram--> <a class="flw_btn6 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i></a> <!--contact--> <a class="flw_btn6 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i></a>
7.正方形ボタン(ベタ塗り)
丸みのある、正方形ボタンです。カーソルを合わせると、半透明に変わります。
CSS用コード
/* フォローボタン7*/
.flw_btn7 {
display: inline-block;
text-decoration: none;
color: #fff !important;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 23px !important;
margin:2px;
padding: 0px 0px 0px 3px;
border-radius: 12px;
text-align: center;
vertical-align: middle;
overflow: hidden;
font-weight: bold;
transition: .4s;
}
.flw_btn7:hover {
color: #fff !important;
opacity: 0.5;
}
.flw_btn7.fb { background: #6680d8 !important; }
.flw_btn7.htb { background: #49a8fb !important; }
.flw_btn7.tw { background: #22b8ff !important; }
.flw_btn7.pkt { background: #ff6d82 !important; }
.flw_btn7.fdly { background: #6cc655 !important; }
.flw_btn7.gp { background: #fd6969 !important; }
.flw_btn7.ist { background: #e84cb6 !important; }
.flw_btn7.cnt { background: #878484 !important; }
HTML用コード
<!--facebook--> <a class="flw_btn7 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i></a> <!--はてぶ--> <a class="flw_btn7 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong>B!</strong></a> <!--twitter--> <a class="flw_btn7 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i></a> <!--pocket--> <a class="flw_btn7 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i></a> <!--feedly--> <a class="flw_btn7 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i></a> <!--googleplus--> <a class="flw_btn7 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i></a> <!--instagram--> <a class="flw_btn7 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i></a> <!--contact--> <a class="flw_btn7 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i></a>
8.正方形ボタン(白背景)
丸みのある、正方形ボタンです。カーソルを合わせると、ちょっとだけ上に動きます。
CSS用コード
/* フォローボタン8*/
.flw_btn8 {
display: inline-block;
text-decoration: none;
color: #fff !important;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 23px !important;
margin:2px;
padding: 0px 0px 0px 3px;
border-radius: 12px;
text-align: center;
vertical-align: middle;
overflow: hidden;
font-weight: bold;
transition: .4s;
}
.flw_btn8:hover {
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
}
.flw_btn8.fb {
color: #6680d8 !important;
border: solid 2px #6680d8 !important;
background: #fff !important;
}
.flw_btn8.htb {
color: #49a8fb !important;
border: solid 2px #49a8fb !important;
background: #fff !important;
}
.flw_btn8.tw {
color: #22b8ff !important;
border: solid 2px #22b8ff !important;
background: #fff !important;
}
.flw_btn8.pkt {
color: #ff6d82 !important;
border: solid 2px #ff6d82 !important;
background: #fff !important;
}
.flw_btn8.fdly {
color: #6cc655 !important;
border: solid 2px #6cc655 !important;
background: #fff !important;
}
.flw_btn8.gp {
color: #fd6969 !important;
border: solid 2px #fd6969 !important;
background: #fff !important;
}
.flw_btn8.ist {
color: #e84cb6 !important;
border: solid 2px #e84cb6 !important;
background: #fff !important;
}
.flw_btn8.cnt {
color: #878484 !important;
border: solid 2px #878484 !important;
background: #fff !important;
}
HTML用コード
<!--facebook--> <a class="flw_btn8 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i></a> <!--はてぶ--> <a class="flw_btn8 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong>B!</strong></a> <!--twitter--> <a class="flw_btn8 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i></a> <!--pocket--> <a class="flw_btn8 pkt" href="(自分のPocketページのアドレス)"><i class="fa fa-get-pocket"></i></a> <!--feedly--> <a class="flw_btn8 fdly" href="https://feedly.com/i/subscription/feed/(自分のブログのアドレス)/feed"><i class="fa fa-rss"></i></a> <!--googleplus--> <a class="flw_btn8 gp" href="(自分のGoogle+ページのアドレス)"><i class="fa fa-google-plus"></i></a> <!--instagram--> <a class="flw_btn8 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i></a> <!--contact--> <a class="flw_btn8 cnt" href="(自分のメールアドレス or お問合せページのアドレス)"><i class="fa fa-envelope" aria-hidden="true"></i></a>
テンプレートの使い方

「外観」→「テーマの編集」を、押します。

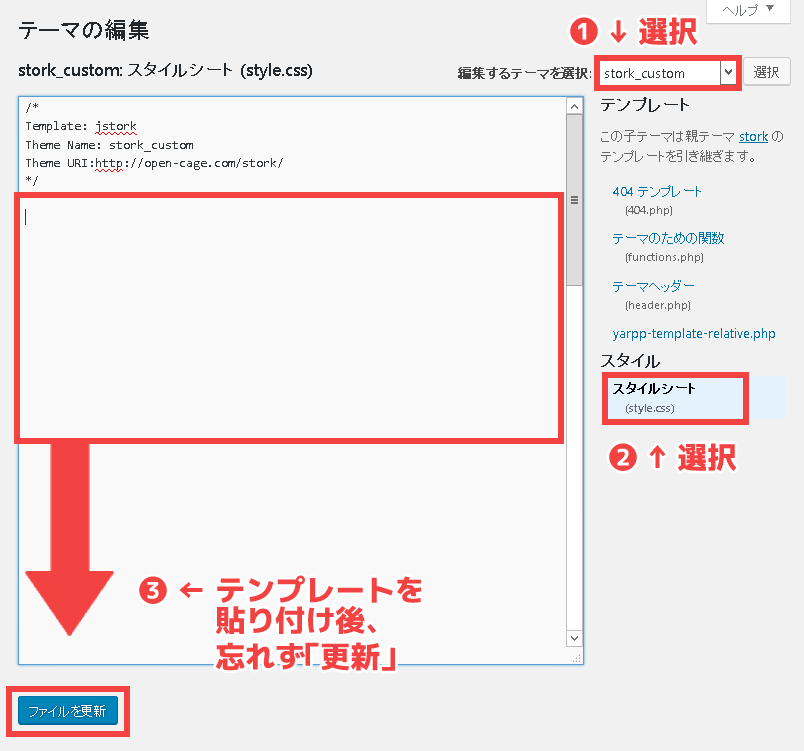
① 編集するテーマで、子テーマ「stork_custom」を選択
② スタイルシート(style.css)を選択
③ 好みのテンプレートの「CSS用コード」をコピーし、貼り付け後、「ファイルを更新」を忘れずに
あとは、記事中の使いたいところに、「HTML用コード」をコピーし、貼り付ければOKです。ただし「ビジュアル」エディタではなく、「テキスト」エディタ側に、貼り付けてくださいね。
「AddQuicktag」プラグインが、オススメです(↓)
また、不要なボタンについては、(↓)のように「使わない」箇所を削除してね。(お問合せ用ボタン(メールアイコン)は、SNSではないですが、一緒に並べてあると親切なので、良かったらドウゾ)
CSSコード側は
例えば「Instagram」ボタンは使わない時、(↓)のように「.flw_btn3.ist」からはじまる「{ ~ }」の箇所を、削除ください。
.flw_btn1.ist {
color: #fff !important;
border: solid 2px #e84cb6 !important;
background: #e84cb6 !important;
}
.flw_btn1.ist:hover {
color: #e84cb6 !important;
border: solid 2px #e84cb6 !important;
background: #fff !important;
}
HTMLコード側は
例えば「Instagram」ボタンは使わない時、(↓)のように「<!–instagram–>」からはじまる「<a ~ /a>}」の箇所を、削除ください。
<!--instagram--> <a class="flw_btn1 ist" href="(自分のInstagramページのアドレス)"><i class="fa fa-instagram"></i> Instagram</a>
さらに、アイコンを変えたい場合は、コチラ(↓)のサイト様から、好きなものを選べます。各テンプレートの「<i class=”●●●”></i>」の赤字箇所を、好きなものに変更して、使ってくださいね。
HTML用コード内の「改行」を、省けばOKです!
例えば、以下のように記載します(1.横長ボタン(ベタ塗り)の場合です)。
<!--facebook--><a class="flw_btn1 fb" href="(自分のFacebookページのアドレス)"><i class="fa fa-facebook"></i> Facebook</a><!--はてぶ--><a class="flw_btn1 htb" href="http://b.hatena.ne.jp/add?mode=confirm&url=(自分のブログのアドレス)"><strong>B!</strong> Hatebu</a><!--twitter--><a class="flw_btn1 tw" href="https://twitter.com/intent/follow?screen_name=(自分のTwitterユーザー名)"><i class="fa fa-twitter"></i> Twitter</a>
まとめ
SNSフォローボタンがあると、記事に満足してくれた方が、あなたのファンになってくれやすいです。公式で用意されているボタンも良いですが、折角の自分だけのブログなので、是非おしゃれで機能的なボタンを使ってみて下さい!
もし「こんな風に変えたいけど、やり方がわからない」という方は、気軽にご質問くださいね。
第6弾は、「戦略的な固定トップページの作り方編」を予定しています!お楽しみに!
STORKユーザーの方は、コチラもみてね
【保存版】初心者こそ使ってほしい「STORK」の魅力・完全マニュアル
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
STORK(ストーク)で、ランディングページ(LP)を設置するべき、3つの理由と具体例



















こんにちは。丁寧な情報ありがとうございます。参考にさせてもらってます。
ストークにて、小さな白抜き丸ボタンがかわいくて使用したいのですが、HMTLコードをヴィジェットで貼ると表示がうまくいきません。四角い大きなボタンは大丈夫でしたが、その他小さなボタンはすべて同じように表示がうまくいきませんでした。なぜでしょうか??
sugar315さん、コメント頂きありがとうございます♪
僕の記事を参考にしてくださり、嬉しいです(*’▽’)
頂いたご質問ですが、キャッシュ系のプラグインは、使用していらっしゃいますか?
古いキャッシュが残っていると、設定が反映されない場合があります。
ブラウザのキャッシュも悪さをする可能性があるので、そちらも消去して、再度確認してみて下さいね。
(キャッシュが原因で、反映されないという方も多いようです)
それでも改善されない場合は、お手数ですが、コチラの→「問合せフォーム」より、以下3つを教えて頂けますでしょうか?
「ブログアドレス・貼り付けたコードの内容・変更した内容が反映されない箇所」
少しでもお力になれたら、嬉しいです。
どうぞ、よろしくお願いいたします。
丁寧にありがとうございました。質問させていただきますね!
sugar315さん、お手数おかけしますが、よろしくお願いいたします。
引き続き、メールでのやり取りをさせていただればと思います。
解決に向けて、できるだけのサポートをさせて頂きます!
探していたものが見つかりました。本当にうれしいです。
お礼申し上げます。
鈴江
鈴江さん、はじめまして!
御礼のコメントを頂き、ありがとうございます(*’▽’)
またお探しのものが見つかったとの事、僕の記事がお力になれて何よりです♪
これからも役立つ情報を提供できるよう、頑張りますので、良かったらまた遊びに来てくださいね。
今後とも、どうぞよろしくお願いいたします。
無料テーマからSTORKに変えて、コビトブログさんに出会い、サイトの作り方を勉強させてもらいました。
とても綺麗にまとまっていて見やすく、私の知りたい情報を掲載してくれていて、すごく助かりました。
一方的なコメントですが、これからも勉強させてください(*^-^*)
もっとHAPPYに♪ さん、はじめまして!
コメント頂きありがとうございます(*’▽’)
僕の記事を参考にして下さり、嬉しいです。お役に立てたばかりか、嬉しいお言葉を頂き、すごく励みになります!
こちらこそ、良かったらまた遊びに来てくださいね♪
今後とも、どうぞよろしくお願いいたします。
[…] […]
記事中ではなく、サイドバーに用いたいのですが、HTMLはどこにかきこめばよいですか?
こごろうさん、コメント頂きありがとうございます(*’▽’)
サイドバーに用いたい場合は、「ウィジェット」設定で「メインサイドバー」や「スクロール領域」などに、「テキスト」ウィジェットを追加し、そちらにHTML用コードをコピペください。
どうぞよろしくお願いいたします。